有nginx部署前端应用的示例吗,官方提供的nginx应用模板有点简单,没看懂怎么配置,以前使用的时
有nginx部署前端应用的示例吗,官方提供的nginx应用模板有点简单,没看懂怎么配置,以前使用的时候是root指向一个本地路径,但函数计算FC里不清楚怎么搞
-
-
公众号:网络技术联盟站,InfoQ签约作者,阿里云社区签约作者,华为云 云享专家,BOSS直聘 创作王者,腾讯课堂创作领航员,博客+论坛:https://www.wljslmz.cn,工程师导航:https://www.wljslmz.com
阿里云函数计算支持使用Nginx来部署前端应用。以下是一个简单的示例,供您参考:
- 首先,在本地编写好 Nginx 配置文件,例如:example.conf,将其打包为一个 zip 包。可以使用以下命令进行打包:
zip -r nginx.zip example.conf-
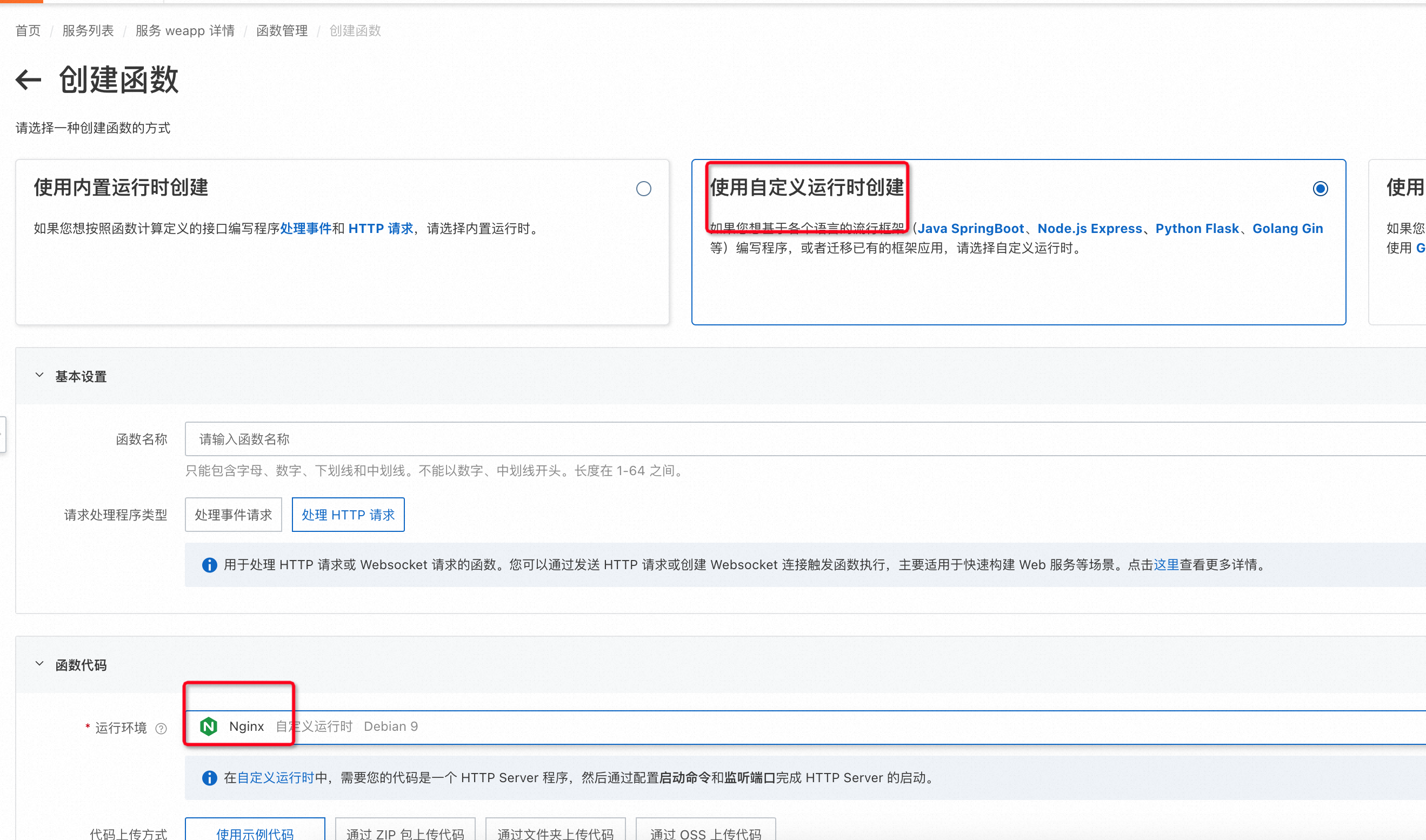
登录阿里云函数计算控制台,点击「新建函数」,选择「自定义创建」,填写相关信息并创建函数。
-
在创建完成后,进入函数的代码编辑页面。将刚才打包好的 nginx.zip 上传到代码目录下。
-
编写 entrypoint.sh 文件,该脚本将在函数启动时执行。示例内容如下:
#!/bin/sh export PATH="$PATH:/code/.fun/root/usr/sbin" export PATH="$PATH:/code/.fun/root/usr/bin" export LD_LIBRARY_PATH=/code/.fun/root/usr/lib unzip /code/nginx.zip -d /tmp && \ cd /tmp && \ chmod +x ./sbin/nginx && \ ./sbin/nginx -c /tmp/example.conf -p /tmp/该脚本主要是解压缩所上传的 nginx.zip 包,并启动 Nginx 服务,并指定配置文件路径。
-
在函数控制台中,配置函数的触发器(如 HTTP 触发器),以便通过 HTTP 访问 Nginx 服务。
-
部署成功后,就可以通过触发器的地址访问该函数部署的 Nginx 服务了。
2023-06-05 15:01:30赞同 展开评论 打赏 -
是的,您可以通过以下步骤在函数计算(FC)中部署静态网站应用,并使用 Nginx 来转发请求和提供服务:
在本地电脑或云服务器上,将您的前端应用文件打包成一个 zip 包,并上传至阿里云对象存储(OSS)中,例如:http://example-bucket.oss-cn-hangzhou.aliyuncs.com/static.zip
在函数计算控制台上创建一个 HTTP 函数,并设置相关的函数参数和运行环境。为了部署 Nginx,请选择“标准”运行时,并在“自定义镜像配置”中填写您的 Docker 镜像地址和相应的 CMD 命令。
登录到函数计算 SSH 终端中,执行以下命令安装 Nginx:
yum update yum install nginx -y 在 Nginx 配置文件中新增以下内容,并将“example-bucket”替换为您自己的 OSS 存储桶名称和文件路径:
location / { proxy_pass http://example-bucket.oss-cn-hangzhou.aliyuncs.com/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } 启动 Nginx 服务,并测试访问您的前端网站应用是否正常:
/etc/init.d/nginx start curl http://localhost/ 如果上述步骤均成功执行,您的前端网站应用已经部署完毕,并可以通过 HTTP 函数的 URL 地址进行访问和测试。如果需要自定义域名或进行 HTTPS 访问,请根据阿里云官方文档中的相关指导进行操作。
需要注意的是,以上步骤仅为示例,具体的操作步骤和配置方式可能会因不同的业务需求而有所不同。在实际应用中,您需要根据自己的需求和实际情况进行相应的修改和调整,以充分发挥 Nginx 在函数计算中的优势和价值。
2023-06-05 14:37:21赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。