
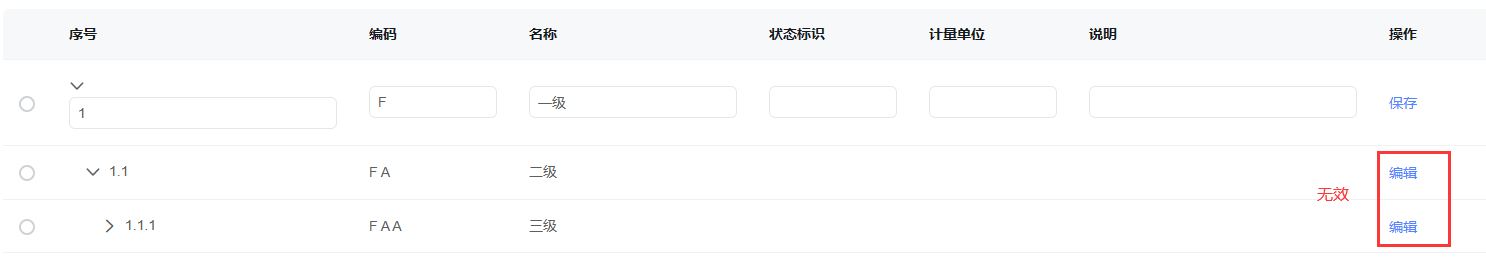
宜搭支持树形的表格,表格数据有层级结构,在展示时没有问题,可以按层级进行展示,但在编辑时,只有第一级可以编辑,除第一级外的下级行都不能编辑,跟踪代码发现查找行数据时只从表格的数组第一级中查找,其children数据不进行查找,所以一级以下的行不能编辑。请问宜搭的表格不支持多级的编辑吗?还是我使用的方法不对? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据您的描述,宜搭表格组件默认只支持一级编辑,这是因为在表格的数据结构中,子节点的数据并没有被直接存储在表格数据数组中,而是通过 children 属性引用了另一个数据数组。因此,需要进行额外的处理才能支持多级编辑。
以下是一种实现多级编辑的方法:
首先,在表格组件上添加 row-editable 属性,并设置为 true,开启行编辑功能。
在表格的 :row-key 属性中使用一个唯一标识符,可以选择使用每个节点的 ID 作为标识符。
将表格数据转换为带有层级关系的树形数据结构,例如使用递归算法将数据数组转换为多层嵌套的对象结构,其中每个节点都有一个 children 属性引用其子节点的数据数组。
function toTreeData(data) { const tree = [] const map = {} data.forEach(item => { map[item.id] = item item.children = [] }) data.forEach(item => { if (item.parentId) { const parent = map[item.parentId] if (parent) { parent.children.push(item) } } else { tree.push(item) } }) return tree } 在表格的 :data 属性中使用转换后的树形数据结构。
添加一个自定义的单元格渲染函数,在该函数中判断当前单元格对应的行是否处于编辑状态,如果是,则返回一个可编辑的表单控件,否则返回普通文本。
...
methods: { isEditing(row) { return this.editingRows.has(this.getRowKey(row)) }, getRowKey(row) { // 使用每个节点的 ID 作为标识符 return row.id }, handleEdit(row) { this.editingRows.add(this.getRowKey(row)) }, handleSave(row) { this.editingRows.delete(this.getRowKey(row)) } } 添加事件监听器,当用户点击某个单元格时,检查该单元格对应的行是否处于编辑状态,如果不是,则将该行标记为编辑状态。 <el-button v-if="!isEditing(row)" @click="handleEdit(row)">编辑 <el-button v-else @click="handleSave(row)">保存
...
data() { return { treeData: [], editingRows: new Set() } }, mounted() { // 初始化表格数据 const data = [ { id: '1', name: '节点 1' }, { id: '2', name: '节点 2', parentId: '1' }, { id: '3', name: '节点 3', parentId: '1' }, { id: '4', name: '节点 4', parentId: '2' }, { id: '5', name: '节点 5', parentId: '2' } ] this.treeData = toTreeData(data) }, 通过以上方法,可以使宜搭表格组件支持多级编辑。
支持,注意:开启「树形表格」后,数据中需要包含 children 字段才会显示树形表格。
你好,宜搭表格编辑肯定是支持树形下级行编辑的,可以去控件使用的界面看看:https://developers.aliwork.com/docs/components/advanced/tree/
在表格中开启「树形表格」,注意:开启「树形表格」后,数据中需要包含 children 字段才会显示树形表格。 树形的下级行编辑需要用代码来实现,宜搭默认功能目前还不行。
代码参考:

宜搭表格编辑器支持树形的下级行编辑。在宜搭表格编辑器中,在某一行添加下级行时,会在当前行的右侧出现一个箭头,点击箭头即可展开下级行,下级行可以像普通行一样进行编辑、删除、复制等操作。同时,下级行也可以增加下级行,形成多级的树形结构。这种树形的下级行编辑功能非常适合需要呈现层级信息的数据表格,例如部门人员管理、商品分类等。