
在html5中用svg实现模糊效果的途径有哪一些?
在html5中用svg实现模糊效果的途径有哪一些?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
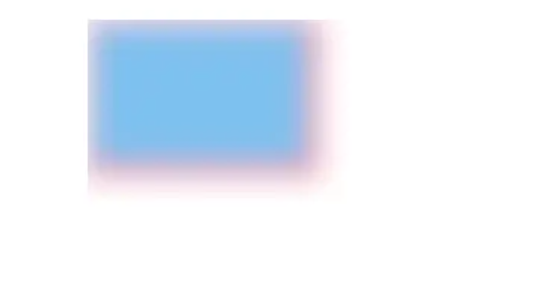
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="keai" x="0" y="0"> <feGaussianBlur in="SourceGraphic" stdDeviation="10" /> </filter> </defs> <rect width="150" height="100" stroke="red" stroke-width="5" fill="#7EC0EE" filter="url(#keai)" /> </svg> </body> </html>效果演示图:
 2022-03-28 18:16:04赞同 展开评论
2022-03-28 18:16:04赞同 展开评论
相关问答
