
在网页设计中,如何使用 CSS设置特定的颜色值?
在网页设计中,如何使用 CSS设置特定的颜色值?
展开
收起
来自:
开发者社区官方技术圈
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
基于三原色的原理,可以通过设置红、绿、蓝颜色的比例,来确定一个特定的颜色。
即通过RGB来代表颜色值,R 代表红色,G 代表绿色,B 代表蓝色,来确定颜色值。每种颜色取值范围是 0-255,0 就表示这种颜色没啥影响力,而 255 表示把这种颜色用到最大量。
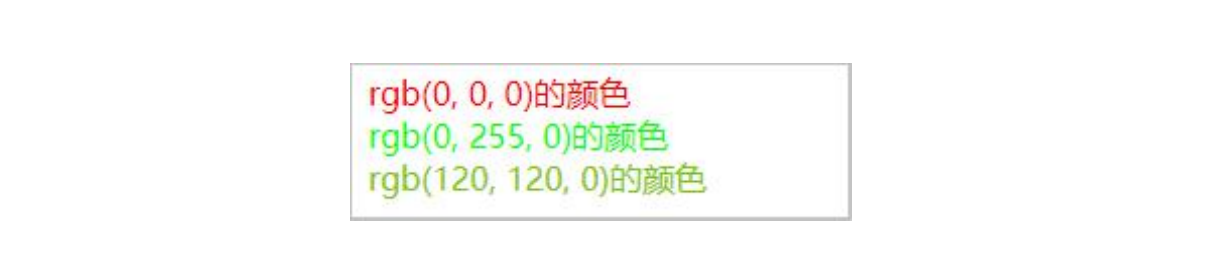
如下图代码和对应效果图示例:

在上面的例子中,rgb-black 是红色部分 255,绿色蓝色部分 0,所以红色是最大值,绿色蓝色的部分则一点没有所以呈现红色。
rgb-green 的是绿色部分是最大值,红蓝没有,所以呈现绿色。rgb-mix,红色 120 比较小,而绿色 200 比较多,所以呈现一种绿色较多红色有一点影响的整体效果。最终效果如下:

以上内容摘自陈文阳《零基础CSS入门教程》电子书,点击https://developer.aliyun.com/ebook/download/2 下载完整版
2022-03-25 12:27:51赞同 展开评论
相关问答

