
springMVC 表单 get方法提交正常 post提交报错HTTP Sta?报错
springMVC 表单 get方法提交正常 post提交报错
HTTP Status 403 - Bad or missing token!



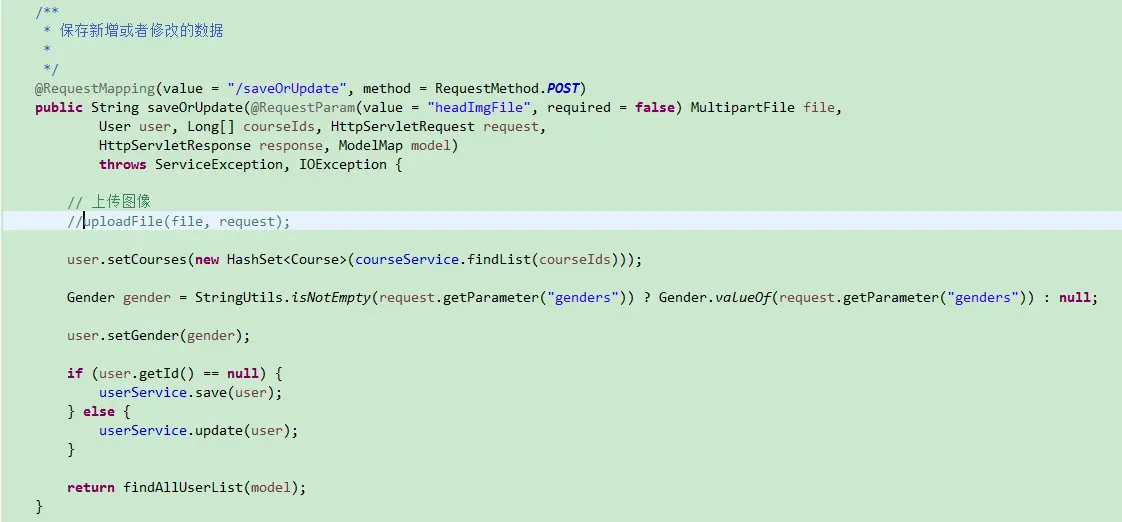
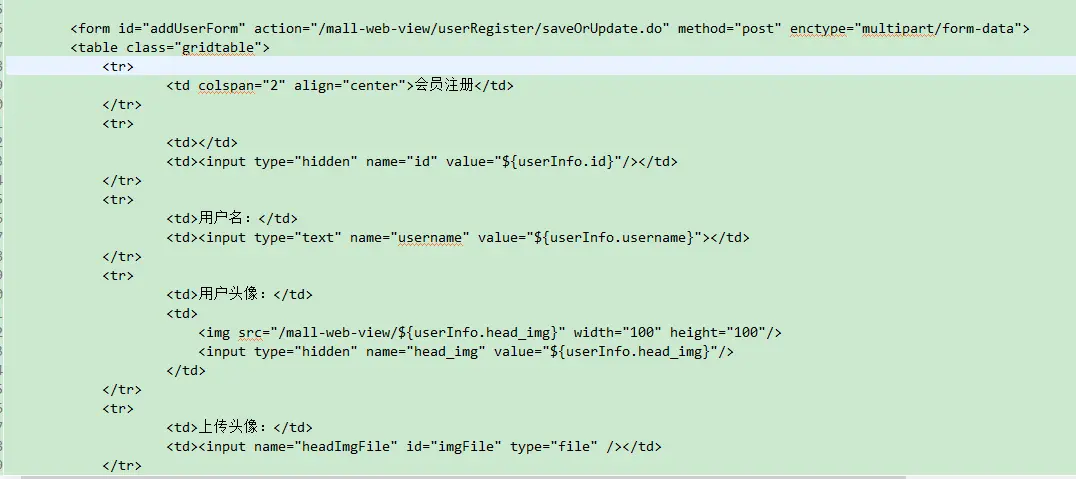
之前只是简单的提交几个字段的数据 就不能post提交 改成了get提交 正常 后来加了上传图像的功能 post提交还是不行 自己学习练手做的demo
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
403forbidden,是不是拦截器里面做了什么
回复 @openDatabase:你是不是启动了RestCsrfPreventionFilter,里面对GET|HEAD|OPTIONS都是放行的,其他的要判断csrf代码只是post和get的区别啊多给点信息这个问题我也遇到了,如果是其它参数+图片一起上传的话,好像只能使用get吧。我尝试了post不行,主要是传参格式问题。
回复 @openDatabase:恩恩丢失了token,你需要在头部传token回复 @求是科技:HTTPStatus403-Badormissingtoken!还是这个错误这个是什么安全机制导致的吗token?回复 @openDatabase:不传图片时,报的什么错误?我把上传图片的去掉只是传几个字段属性信息post也不行头部的的content-type要设置,同时还需要charset=utf-8
<metahttp-equiv="content-type"content="text/html;charset=utf-8"/>设置了还是报这个错误你前端代码用的jq还是angularjs?单纯使用ajax上传文件是不行的
回复 @openDatabase:你先告诉我前端使用的什么呀?是jquery的ajax还是angularJs?如果是前者,那么ajax不支持上传文件,你需要引用ajaxfileupload.js才能上传。如果是angularJs,需要引入ng-file-upload.js啥都没用现在是把上传图片的部分去掉了单纯的表单提交几个字段get可以提交保存到数据库调试可以进方法post提交报错调试直接页面报错后台都没进方法引用来自“polaris_he”的评论
403forbidden,是不是拦截器里面做了什么
补充怎么啊??在线等急2020-06-09 12:39:27赞同 展开评论
相关问答