
百度ueditor插件上传图片报服务器返回出错? 400 报错
百度ueditor插件上传图片报服务器返回出错? 400 报错
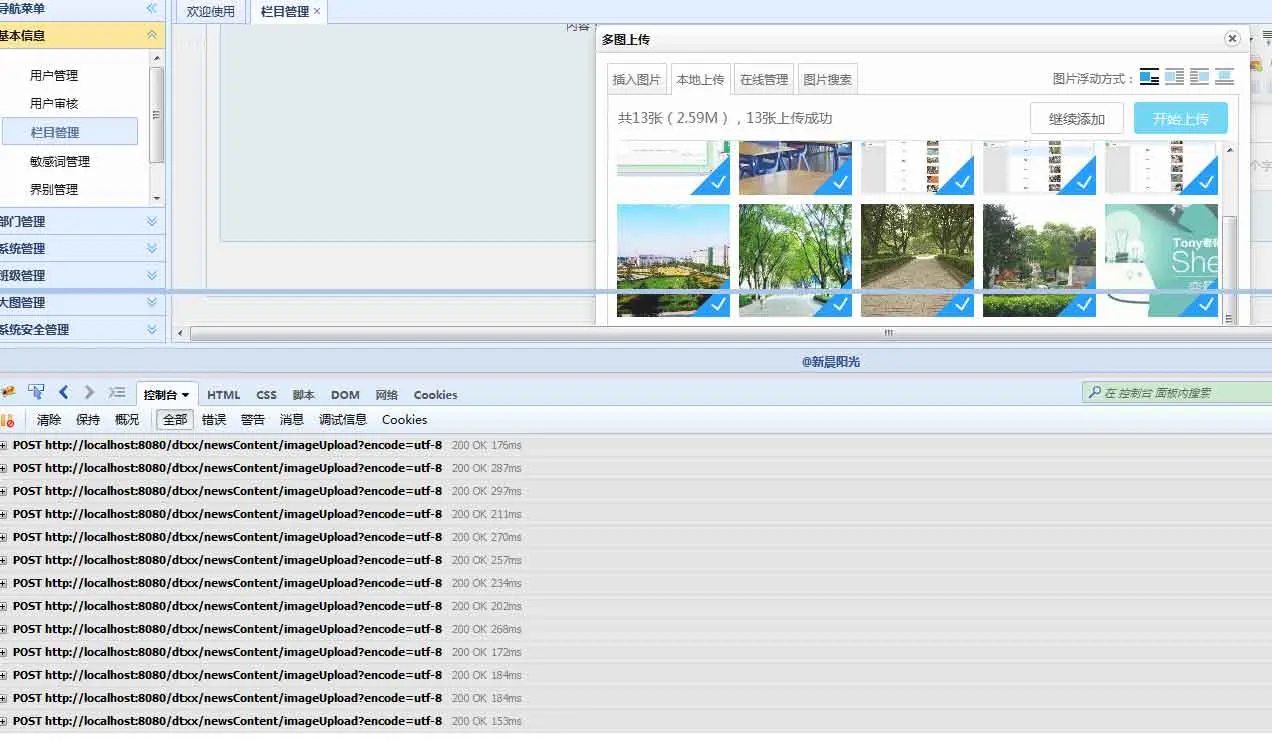
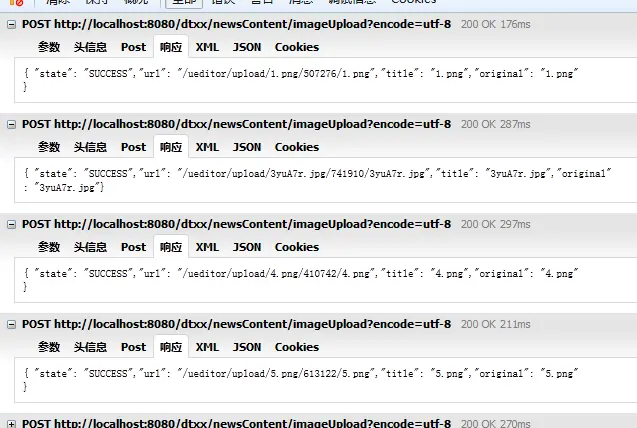
打开火狐firebug上传多图返回一切正常


华丽丽分割线-------------------------------
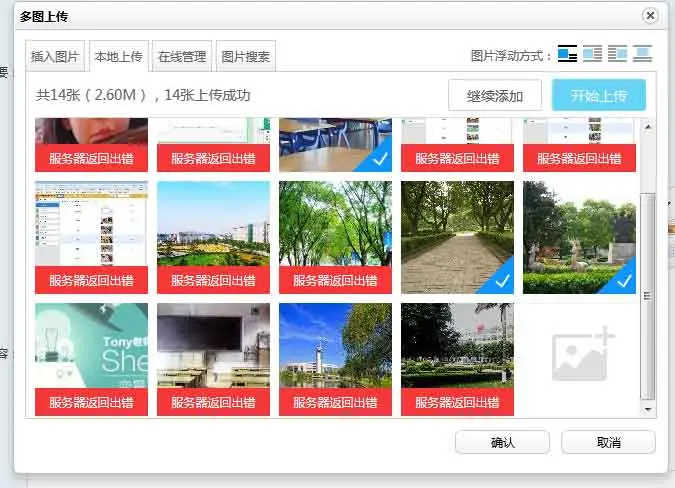
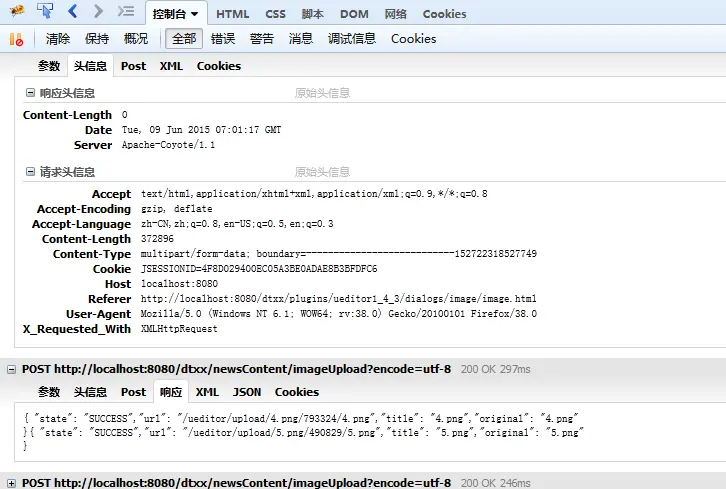
把firebug关掉就不行了,响应也不对,第一个没有响应,第二个响应了两个json


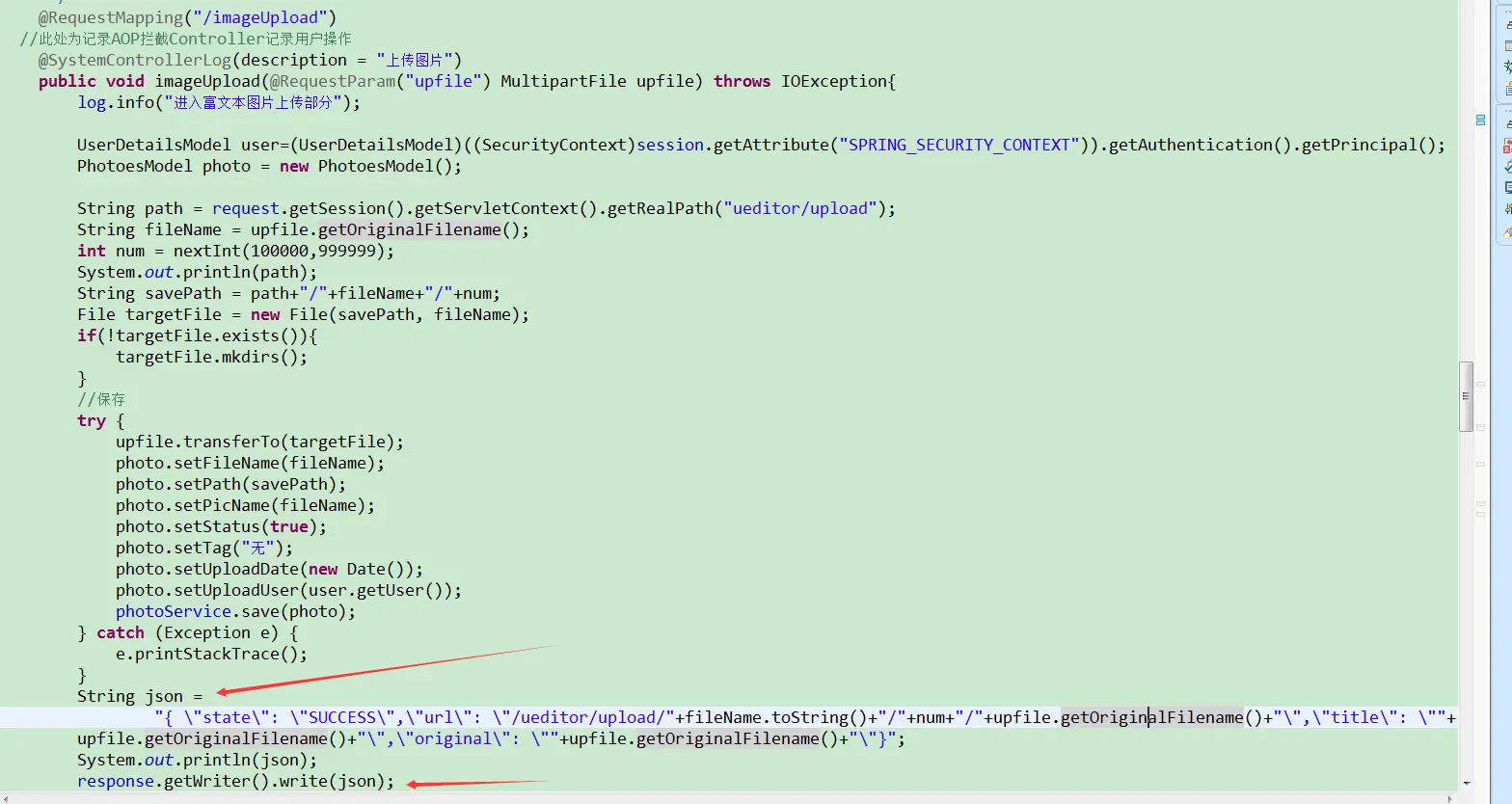
---后台代码----------------------------------

@RequestMapping("/imageUpload")
//此处为记录AOP拦截Controller记录用户操作
@SystemControllerLog(description = "上传图片")
public void imageUpload(@RequestParam("upfile") MultipartFile upfile) throws IOException{
log.info("进入富文本图片上传部分");
UserDetailsModel user=(UserDetailsModel)((SecurityContext)session.getAttribute("SPRING_SECURITY_CONTEXT")).getAuthentication().getPrincipal();
PhotoesModel photo = new PhotoesModel();
String path = request.getSession().getServletContext().getRealPath("ueditor/upload");
String fileName = upfile.getOriginalFilename();
int num = nextInt(100000,999999);
System.out.println(path);
String savePath = path+"/"+fileName+"/"+num;
File targetFile = new File(savePath, fileName);
if(!targetFile.exists()){
targetFile.mkdirs();
}
//保存
try {
upfile.transferTo(targetFile);
photo.setFileName(fileName);
photo.setPath(savePath);
photo.setPicName(fileName);
photo.setStatus(true);
photo.setTag("无");
photo.setUploadDate(new Date());
photo.setUploadUser(user.getUser());
photoService.save(photo);
} catch (Exception e) {
e.printStackTrace();
}
String json =
"{ \"state\": \"SUCCESS\",\"url\": \"/ueditor/upload/"+fileName.toString()+"/"+num+"/"+upfile.getOriginalFilename()+"\",\"title\": \""+
upfile.getOriginalFilename()+"\",\"original\": \""+upfile.getOriginalFilename()+"\"}";
System.out.println(json);
response.getWriter().write(json);
}
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "/newsContent/imageUpload", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "/dtxx", /* 图片访问路径前缀 */
"imagePathFormat": "/ueditor/upload/{filename}{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 2048000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "/dtxx", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "/dtxx", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "/dtxx", /* 图片访问路径前缀 */
"catcherMaxSize": 2048000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/ueditor/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "/dtxx", /* 视频访问路径前缀 */
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "/dtxx", /* 文件访问路径前缀 */
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/ueditor/jsp/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "/dtxx", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/ueditor/jsp/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "/dtxx", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
怎么修改默认上传请求地址?######@帅狗 解决了######http://fex.baidu.com/ueditor/#qa-customurl看这里你就知道了######如果解决的啊######response.setContentType("text/html; charset=UTF-8"); 加一行这个,他获取的不是json,是html方式输出的json字符串######是因为请求超时,需要更改超时时间,如果是php,需要该php.ini中的 max_execution_time的值,如果改为0,永不过期。
php :修改php.ini中的max_execution_time值,java :tomcat中的server.xml中 找到Service下的Connector元素,在你需要访问的端口中,加入这样一个属性connectionTimeout="2000000"
######这个才是最根本的原因,希望能帮助到大家######上传失败的原因有很多,上传大小限制,php执行时间限制,内存限制,post上传最大时间限制。post_max_size=100M,upload_max_filesize=100M;max_execution_time=1200,memory_limit=256M,max_input_time=1200。######我当初遇到过类似的问题 不过我的原因是图片的名字是QQͼƬ20170303192544.jpg
ueditor返回这个月
{"state": "SUCCESS","original": "QQ\u37c\u1ac20170303192544.jpg","size": "234692","title": "1488616354641018899.jpg","type": ".jpg","url": "/ueditor/jsp/upload/image/20170304/1488616354641018899.jpg"}
original这里可能出错了吧!
######可以参考一下这篇文章,虽然是ASP版的,但原理差不多一样:
http://www.aijquery.cn/Html/UEditor/180.html
2020-05-30 21:38:48赞同 展开评论