④. 分页Pagenation
4>. 分页Pagenation
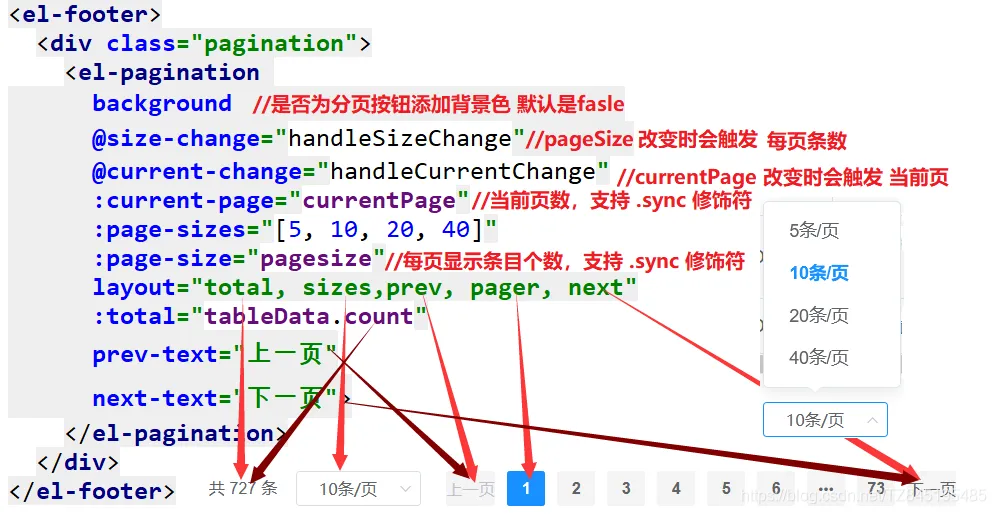
- ①. 模板说明:
②. 模板代码
<el-footer> <div class="pagination"> <el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 40]" :page-size="pagesize" layout="total, sizes,prev, pager, next" :total="tableData.count" prev-text="上一页" next-text="下一页"> </el-pagination> </div> </el-footer>
④. 日历插件格式化
- ①. value-format=“yyyy-MM-dd HH:mm:ss”
- ②. value-format=“yyyy-MM-dd”
<el-date-picker style="width:120px" v-model="queryMap.STARTDATETIME" value-format="yyyy-MM-dd" type="date" placeholder="选择开始日期"> </el-date-picker>