颜值即正义,使用SwiftUI搭建个人信息、账号绑定、通用设置详情页
个人信息页
个人信息页承载的功能是帮助用户修改和查看个人的基本信息,包含但不限于用户头像、用户昵称、用户ID、个人简介,针对于不同的业务场景,可以补充职位、公司等信息。
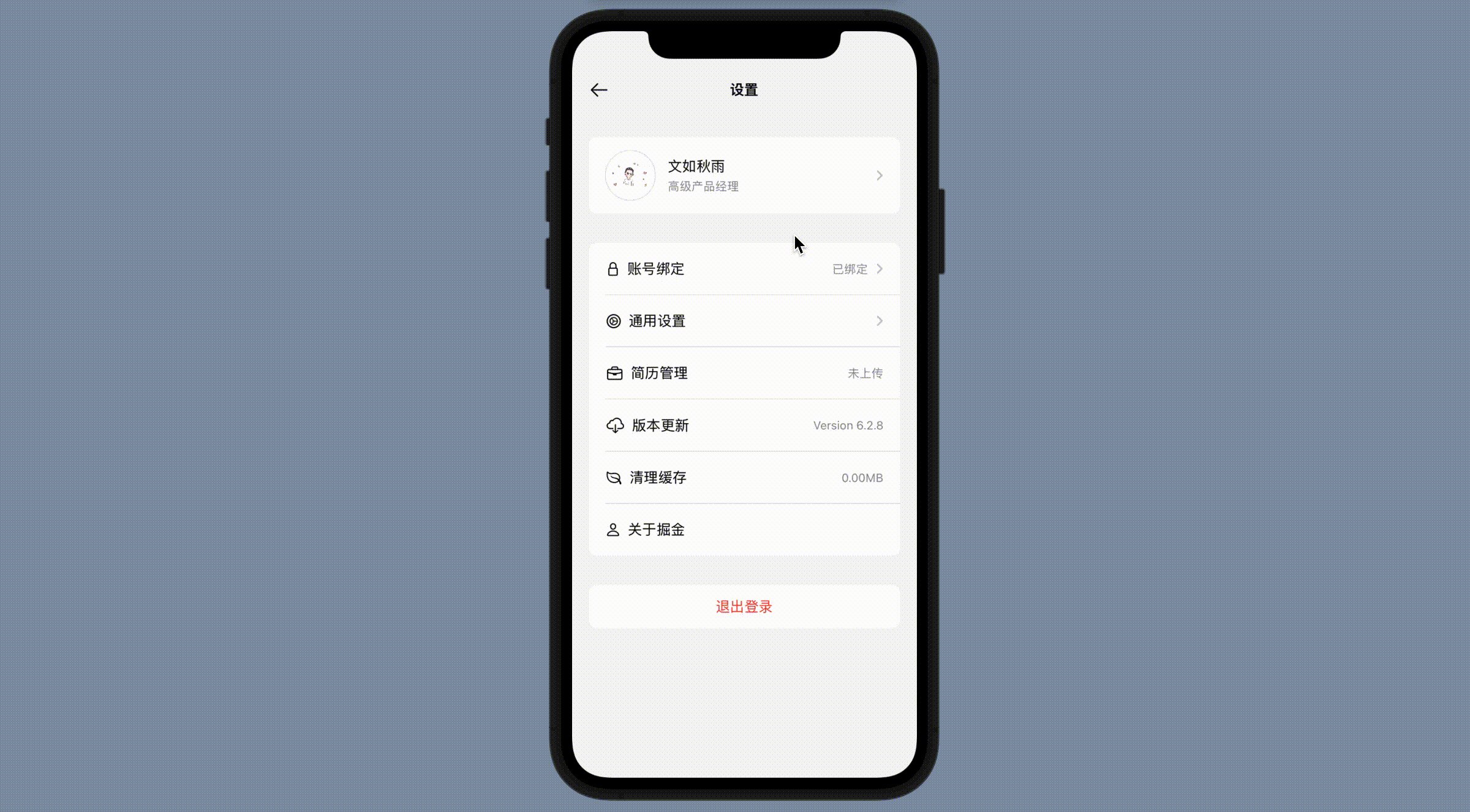
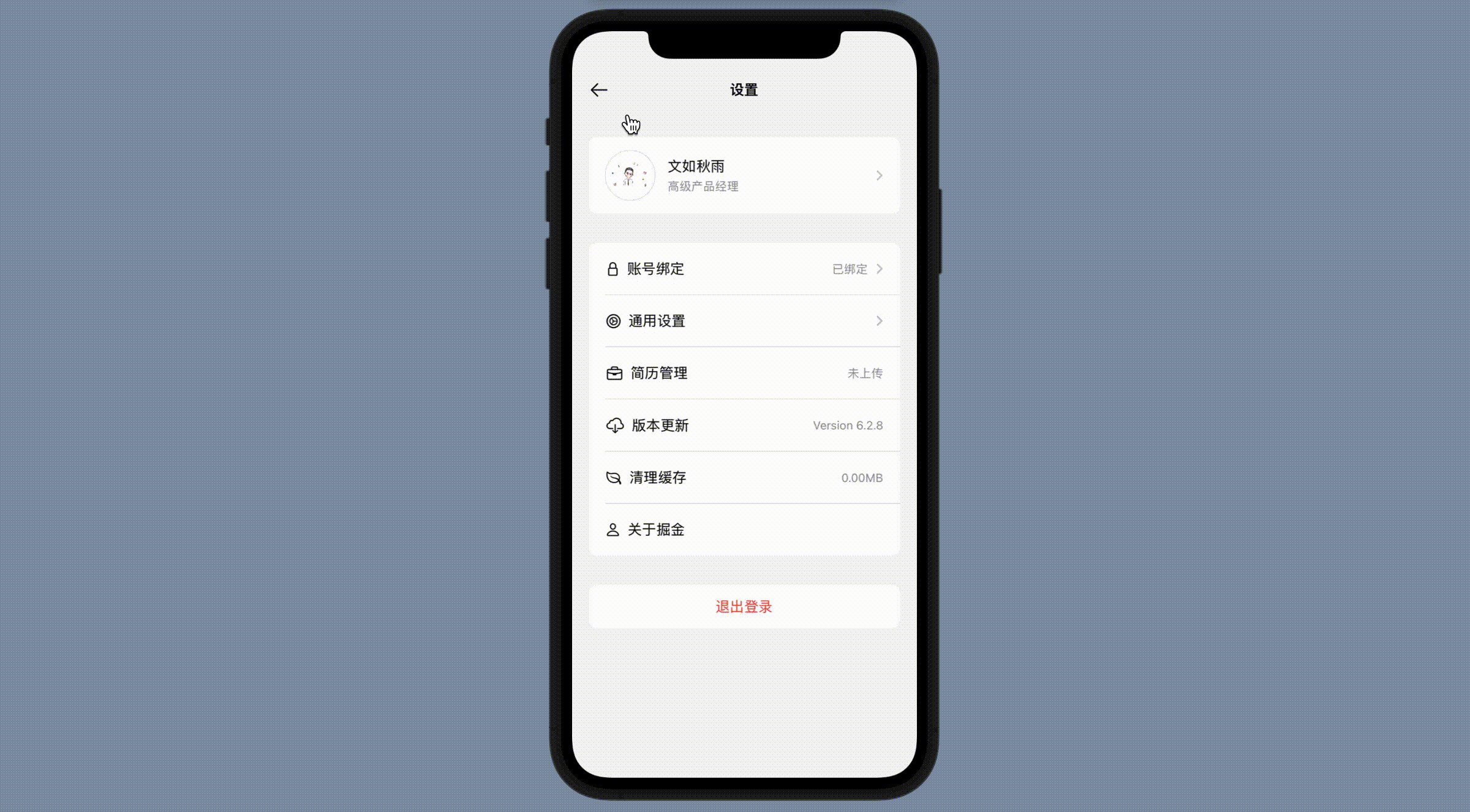
以下图个人信息详情页为例:
我们从设置的首页,点击个人信息栏,就可以跳转进入个人详细详情页。最基础的页面跳转方法,我们可以使用基于NavigationView的页面跳转方法。
但首先,我们需要先完成详情页的内容。示例:
// MARK: 个人资料详情页 struct PersonalDataView: View { var body: some View { ZStack { Color(red: 246 / 255, green: 246 / 255, blue: 246 / 255).edgesIgnoringSafeArea(.all) VStack(spacing: 20) { Image("me") .resizable() .aspectRatio(contentMode: .fit) .frame(width: 100) .clipShape(Circle()) .overlay(Circle().stroke(Color(.systemGray5), lineWidth: 1)) Text("修改头像") .font(.system(size: 14)) .foregroundColor(.gray) Form { Section { listItemView(itemImage: "", itemName: "用户名", itemContent: "文如秋雨") listItemView(itemImage: "", itemName: "掘金ID", itemContent: "3897092103223517") listItemView(itemImage: "", itemName: "职位", itemContent: "高级产品经理") listItemView(itemImage: "", itemName: "公司", itemContent: "未知") listItemView(itemImage: "", itemName: "简介", itemContent: "什么也没留下") } } }.padding(.top, 40) }.navigationBarTitle("个人信息", displayMode: .inline) } }
一般来说,如果我们需要设计一个新的页面,通常使用结构体创建一个新的视图。这里,我们创建了一个新的视图PersonalDataView来承载内容。
页面样式内容包括使用ZStack将页面包裹填充背景颜色,然后使用Image图片和Text构建修改头像样式,使用Form表单和listItemView栏目结构构建详情页的可修改栏目。这里由于后续我们也可以使用NavigationView跳转方法,因此先不加指示器。
最后我们回到ContentView视图中,完善跳转方法。示例:
NavigationLink(destination: PersonalDataView()) { mineMessageView }
我们预览下效果:
账号绑定页
账号绑定页面承载着该App关联绑定的用户账号信息,包含注册的账号(一般为手机号、邮箱)、登录密码,以及第三方授权的社交账号、社区帐号等。
以下图账号绑定详情页为例:
以上图为例,我们发现账号绑定详情页的结构和Form表单的结构,这里我们可以采用和设置页面相同的页面布局结构,示例:
// MARK: 绑定账号详情页 struct AccountBindingView: View { @State var isWechatBingding = true @State var isGitHubBingding = false @State var isWeiboBingding = false var body: some View { ZStack { Color(red: 246 / 255, green: 246 / 255, blue: 246 / 255).edgesIgnoringSafeArea(.all) Form { Section { listItemView(itemImage: "", itemName: "手机号", itemContent: "1666666666") listItemView(itemImage: "", itemName: "修改密码", itemContent: "") } Section(header: Text("第三方账号")) { Toggle(isOn: $isWechatBingding) { Text("微信") } Toggle(isOn: $isGitHubBingding) { Text("GitHub") } Toggle(isOn: $isWeiboBingding) { Text("新浪微博") } }.padding(.vertical, 5) Section { cancelAccount } }.navigationBarTitle("账号绑定", displayMode: .inline) } } // 注销账号 private var cancelAccount: some View { Button(action: { }) { Text("注销账号") .font(.system(size: 17)) .frame(minWidth: 0, maxWidth: .infinity, minHeight: 30, maxHeight: 30) .foregroundColor(.red) .cornerRadius(8) .padding(.vertical, 5) } } }
上述代码中,我们依旧使用ZStack层叠覆盖一个背景颜色,然后使用Form表单和Section段落构建样式。
第三方账号绑定由于我们使用Toggle开关的方式,我们需要提前声明3个变量isWechatBingding绑定微信、isGitHubBingding绑定GitHub、isWeiboBingding绑定微博。
最后我们和退出登录按钮一样构建了cancelAccount注销账号按钮。
我们回到ContentView视图中,完善跳转方法。示例:
NavigationLink(destination: PersonalDataView()) { listItemView(itemImage: "lock", itemName: "账号绑定", itemContent: "已绑定") }
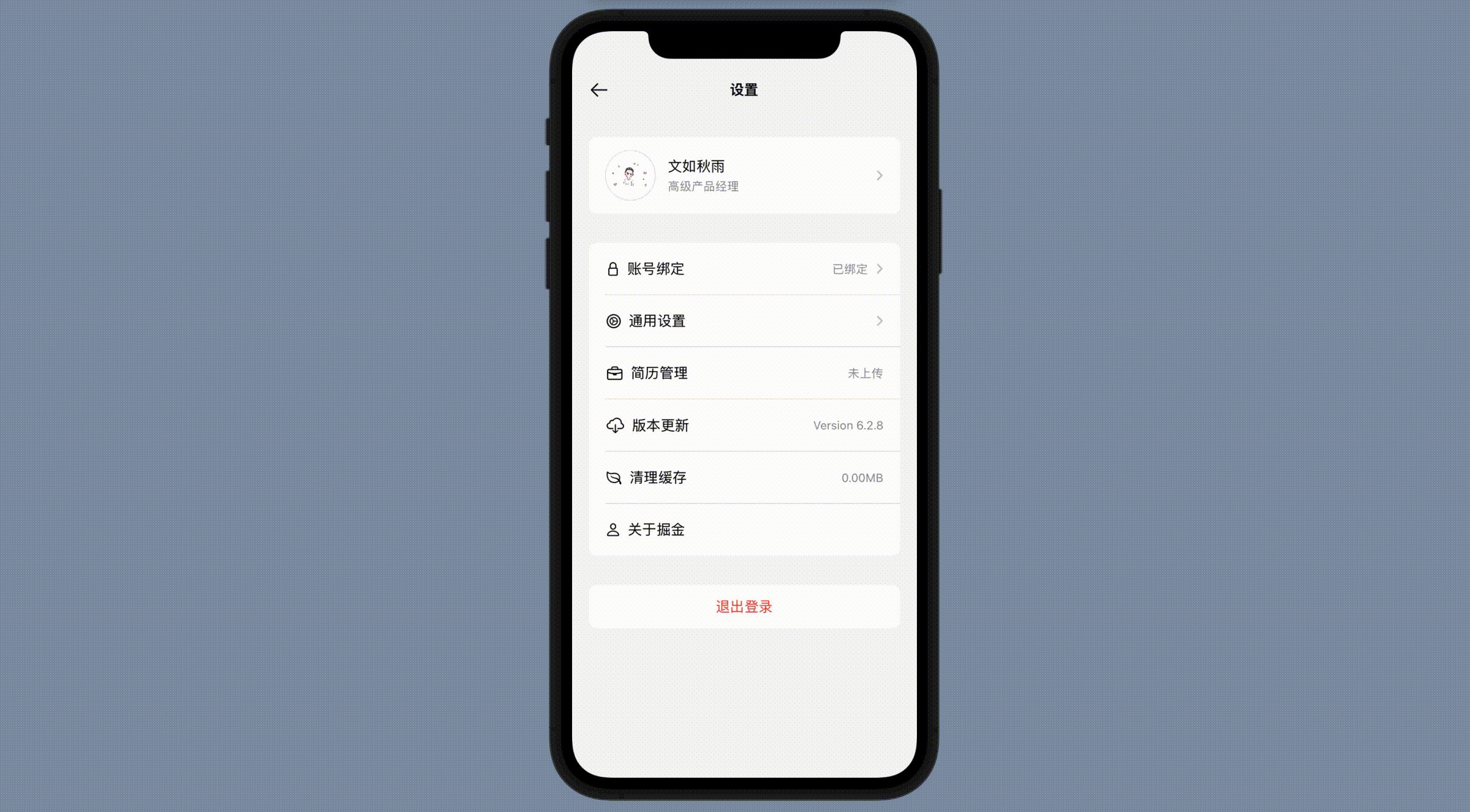
我们预览下效果:
通用设置面
原有的掘金App存在一些难以理解的操作功能,示例:基础版掘金、个性化推荐设置、推送通知设置。用户对于这些设置功能学习成本较高,以及存在由于功能分散而导致找不到设置操作等问题。
这,不够优雅。
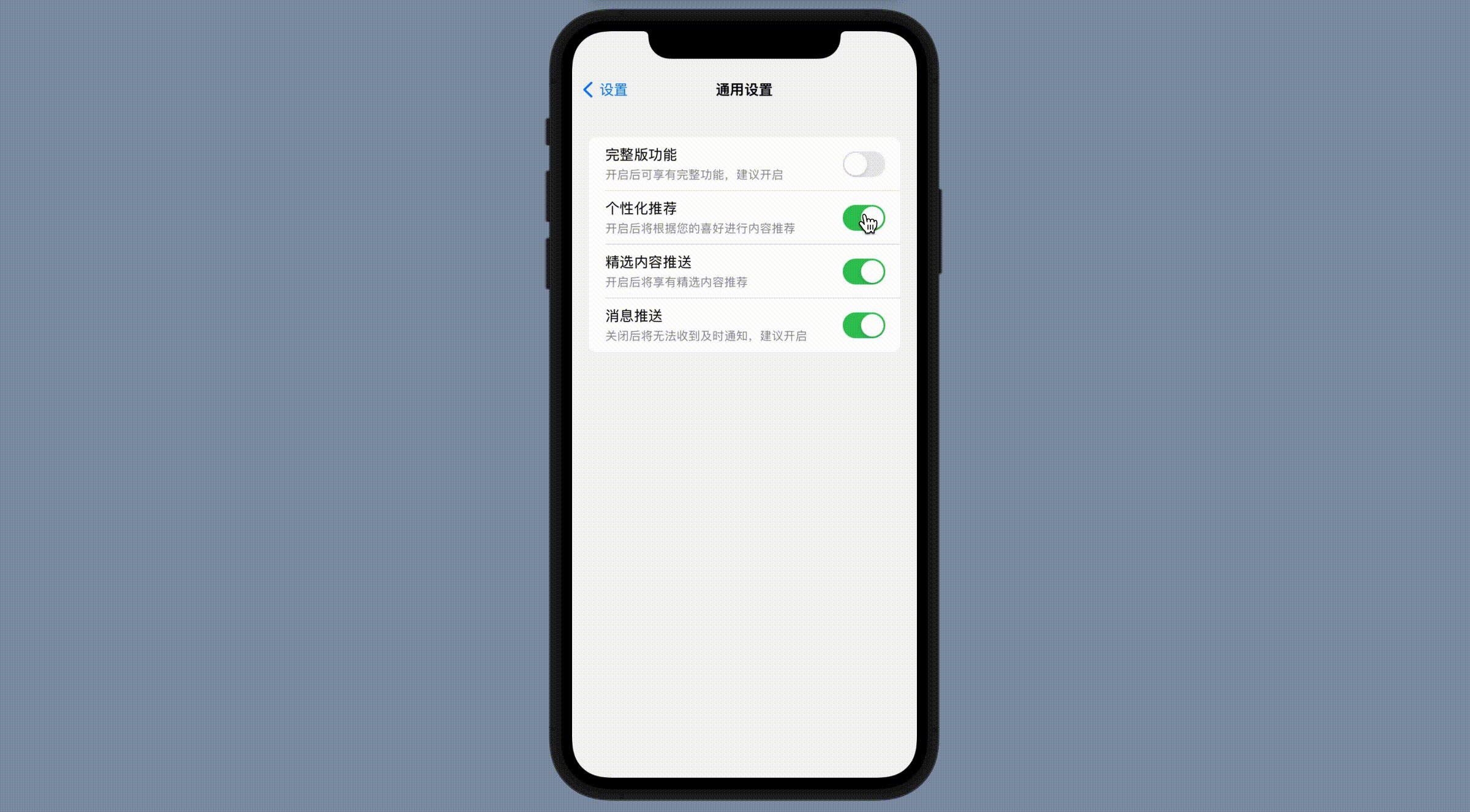
这里提供的产品方案是将功能设置操作统归为一个通用设置页面。示例:
页面内容也比较简单,我们可以使用Form表单、Section段落、Toggle开关来构建样式。示例:
// MARK: 通用设置详情页 struct GeneralSettingView: View { @State var isFullSelected = true @State var isIndividuationSelected = true @State var isChoicenessSelected = true @State var isInformationSelected = true var body: some View { ZStack { Color(red: 246 / 255, green: 246 / 255, blue: 246 / 255).edgesIgnoringSafeArea(.all) Form { Section { Toggle(isOn: $isFullSelected) { VStack(alignment: .leading, spacing: 5) { Text("完整版功能") .font(.system(size: 17)) .foregroundColor(.black) Text("开启后可享有完整功能,建议开启") .font(.system(size: 14)) .foregroundColor(.gray) } } Toggle(isOn: $isIndividuationSelected) { VStack(alignment: .leading, spacing: 5) { Text("个性化推荐") .font(.system(size: 17)) .foregroundColor(.black) Text("开启后将根据您的喜好进行内容推荐") .font(.system(size: 14)) .foregroundColor(.gray) } } Toggle(isOn: $isChoicenessSelected) { VStack(alignment: .leading, spacing: 5) { Text("精选内容推送") .font(.system(size: 17)) .foregroundColor(.black) Text("开启后将享有精选内容推荐") .font(.system(size: 14)) .foregroundColor(.gray) } } Toggle(isOn: $isInformationSelected) { VStack(alignment: .leading, spacing: 5) { Text("消息推送") .font(.system(size: 17)) .foregroundColor(.black) Text("关闭后将无法收到及时通知,建议开启") .font(.system(size: 14)) .foregroundColor(.gray) } } }.padding(.vertical, 5) }.navigationBarTitle("通用设置", displayMode: .inline) } } }
最后我们回到ContentView视图中,完善跳转方法。示例:
NavigationLink(destination: PersonalDataView()) { listItemView(itemImage: "gear.circle", itemName: "通用设置", itemContent: "") }
我们预览下效果:
恭喜你,完成了本章的全部内容!
快来动手试试吧。