认清现实,放弃幻想,准备斗争
一、运行srb-site
1、解压
srb_site
2、运行
npm run dev
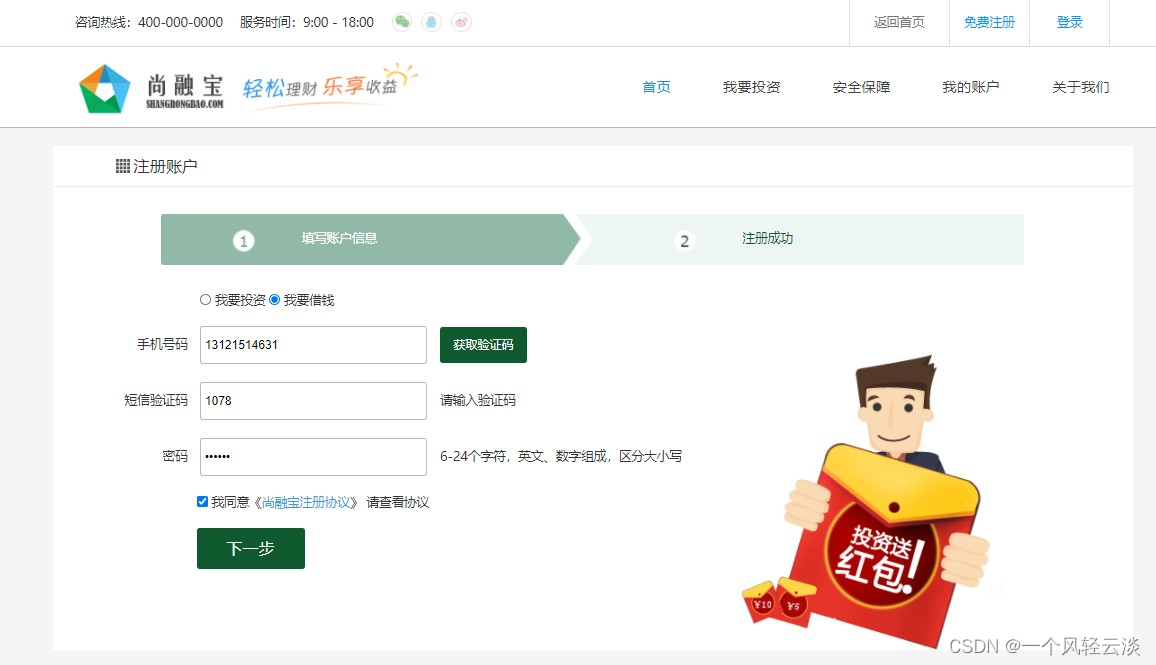
二、前端页面整合
pages/register.vue
methods: { //发短信 send() { if (!this.userInfo.mobile) { this.$message.error('请输入手机号') return } //防止重复提交 if (this.sending) return this.sending = true //倒计时 this.timeDown() //远程调用发送短信的接口 this.$axios .$get('/api/sms/send/' + this.userInfo.mobile) .then((response) => { this.$message.success(response.message) }) }, //倒计时 timeDown() { console.log('进入倒计时') this.leftSecond = this.second //创建定时器 const timmer = setInterval(() => { //计数器减一 this.leftSecond-- if (this.leftSecond <= 0) { //停止定时器 clearInterval(timmer) //还原计数器 this.leftSecond = this.second //还原按钮状态 this.sending = false } }, 1000) }, },
需求
一、后端接口
1、创建VO对象
service-core中创建vo
@Data @ApiModel(description="注册对象") public class RegisterVO { @ApiModelProperty(value = "用户类型") private Integer userType; @ApiModelProperty(value = "手机号") private String mobile; @ApiModelProperty(value = "验证码") private String code; @ApiModelProperty(value = "密码") private String password; }
2、定义常量
UserInfo中添加常量
public static final Integer STATUS_NORMAL = 1; public static final Integer STATUS_LOCKED = 0;
3、引入MD5工具类
guigu-common中util包,引入工具类:
MD5.java:MD5加密
4、Controller
注意:将controller包中的UserInfoController移植到controller.api包下
@Api(tags = "会员接口") @RestController @RequestMapping("/api/core/userInfo") @Slf4j @CrossOrigin public class UserInfoController { @Resource private UserInfoService userInfoService; @Resource private RedisTemplate redisTemplate; @ApiOperation("会员注册") @PostMapping("/register") public R register(@RequestBody RegisterVO registerVO){ String mobile = registerVO.getMobile(); String password = registerVO.getPassword(); String code = registerVO.getCode(); //MOBILE_NULL_ERROR(-202, "手机号不能为空"), Assert.notEmpty(mobile, ResponseEnum.MOBILE_NULL_ERROR); //MOBILE_ERROR(-203, "手机号不正确"), Assert.isTrue(RegexValidateUtils.checkCellphone(mobile), ResponseEnum.MOBILE_ERROR); //PASSWORD_NULL_ERROR(-204, "密码不能为空"), Assert.notEmpty(password, ResponseEnum.PASSWORD_NULL_ERROR); //CODE_NULL_ERROR(-205, "验证码不能为空"), Assert.notEmpty(code, ResponseEnum.CODE_NULL_ERROR); //校验验证码 String codeGen = (String)redisTemplate.opsForValue().get("srb:sms:code:" + mobile); //CODE_ERROR(-206, "验证码不正确"), Assert.equals(code, codeGen, ResponseEnum.CODE_ERROR); //注册 userInfoService.register(registerVO); return R.ok().message("注册成功"); } }
5、Service
接口:UserInfoService
public interface UserInfoService extends IService<UserInfo> { void register(RegisterVO registerVO); }
实现:UserInfoServiceImpl
@Service public class UserInfoServiceImpl extends ServiceImpl<UserInfoMapper, UserInfo> implements UserInfoService { @Resource private UserAccountMapper userAccountMapper; @Transactional(rollbackFor = {Exception.class}) @Override public void register(RegisterVO registerVO) { //判断用户是否被注册 QueryWrapper<UserInfo> queryWrapper = new QueryWrapper<>(); queryWrapper.eq("mobile", registerVO.getMobile()); Integer count = baseMapper.selectCount(queryWrapper); //MOBILE_EXIST_ERROR(-207, "手机号已被注册"), Assert.isTrue(count == 0, ResponseEnum.MOBILE_EXIST_ERROR); //插入用户基本信息 UserInfo userInfo = new UserInfo(); userInfo.setUserType(registerVO.getUserType()); userInfo.setNickName(registerVO.getMobile()); userInfo.setName(registerVO.getMobile()); userInfo.setMobile(registerVO.getMobile()); userInfo.setPassword(MD5.encrypt(registerVO.getPassword())); userInfo.setStatus(UserInfo.STATUS_NORMAL); //正常 //设置一张静态资源服务器上的头像图片 userInfo.setHeadImg("https://srb-file.oss-cn-beijing.aliyuncs.com/avatar/07.jpg"); baseMapper.insert(userInfo); //创建会员账户 UserAccount userAccount = new UserAccount(); userAccount.setUserId(userInfo.getId()); userAccountMapper.insert(userAccount); } }
二、前端整合
pages/register.vue
//注册 register() { this.$axios .$post('/api/core/userInfo/register', this.userInfo) .then((response) => { this.step = 2 }) },
今日bug
解决{已拦截跨源请求:同源策略禁止读取位于 xxx 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-O)}
原因
看到CORS 头缺少 'Access-Control-Allow-O这个就知道自己跨域了,跨域是指你违背了同源策略,同源策略规定了三个东西一致:协议名、主机名、端口号。
比如:http://localhost:8080/发送ajax请求到http://localhost:8090/服务器,服务器收到了请求,并把数据返回给http://localhost:8080/,但是浏览器没有进一步的把数据给你,因为发现这哥们跨域了,算了,这数据我握在手里了,不给你了,这就是跨域。(这里一定要注意:请求发了,服务器收了,还返回了数据,但是你拿不到,可以理解为被海关拦截了你的包裹)
解决
解决方式:
一:最标准的方式(cors)
不用前端做任何事情,其实就是写服务器的人,在服务器里面给你返回响应的时候,加几个特殊的响应头,但是不是随便配置,配置之后会导致任何人都能找这台服务器要数据
二:jsonp
借助scrpt里面的src属性,在引入外部资源的时候,不受同源策略的限制,属于是卡bug了,开发时使用微乎其微,该方式是前端使用一些特殊写法,后端还得配合前端且只能解决get请求,似乎在高版本浏览器不适用,实属鸡肋了
三:配置代理服务器
这里服务器和服务器之前传输数据是后端了,不用ajax,就不存在同源问题了,这里可以用①nginx(学习成本较高)②vue-cil
四:如果是springboot项目的话,只需要在对应的controller层加上@CrossOrigin注解
参考博客