
不是用的SSH框架,DAO用JDBC,项目赶工,DAO和Service整合在了一起,我是半路插入的~各位大神先别吐槽……咱先把问题解决再美化~谢谢
页面结构如下
<input name="accountName" id="accountName" class="yhgl_ser required inputElem" onkeyup="getLinkData();" value="<%StringHelper.filterHTML(out, request.getParameter("accountName"));%>" />
<div id="popup" style="position: absolute;">
<table width="100%" bgcolor="#fffafa">
<tbody id="popupBody"></tbody>
</table>
</div>
JS代码如下(借鉴了很多网上的JS方法)
<script type="text/javascript">
function getLinkData() {
var popupDiv = document.getElementById("info");//获得对应的div对象
var popupBody = document.getElementById("popupBody");//获得对应的tbody对象
var linkDataProperty = document.getElementById("accountName"); //获得对应的输入框对象
clearModels();//清除联想输入提示框的内容
//利用ajax获取后台的模糊查询的数据,并且封装成下拉列表的形式展现出来
$.ajax({
type : "post",//提交的方法为post
//对应的Action提交的路径
url : "<%configureProvider.format(out, URLVariable.SEARCH_ACCOUNT);%>",
data:{linkDataProperty:linkDataProperty.value},//从前台传递到后台的查询语句的参数
dataType : "json", //从Action中返回的数据的类型为json类型的
error:function(){
alert("没有对应的数据,请查看输入的查询条件!");
},
success : function(data) {//当Ajax提交成功时调用的方法
if(data.length==0){return;}
setOffsets();//设置联想输入下拉列表提示框的位置
var tr,td,text;
for (var i = 0; i < data.length; i++) {//根据返回的值,手动的拼tbody的内容
text = document.createTextNode(data[i].linkDataProperty);//从Action中返回的数据中取出linkDataProperty的值
td = document.createElement("td");//创建一个td的对象
tr = document.createElement("tr");//创建一个tr的对象
td.mouseOver = function(){this.className="mouseOver;"};
td.mouseOut = function(){this.className="mouseOut;"};
td.onclick = function(){populateModel(this)};//单击td是的方法为populateModel
td.appendChild(text);
tr.appendChild(td);
popupBody.appendChild(tr);
}
}});
//点击下拉列表中的某个选项时调用的方法
function populateModel(cell) {
clearSelect();
linkDataProperty.value = cell.firstChild.nodeValue;
//initOtherData(linkDataProperty.value);利用输入框中的数据调用其他方法,初始化其他数据
clearModels();//清除自动完成行
}
//清除自动完成行,只要tbody有子节点就删除掉,并且将将外围的div的边框属性设置为不可见的
function clearModels() {
while (popupBody.childNodes.length > 0) {
popupBody.removeChild(popupBody.firstChild);
}
popupDiv.style.border = "none";
}
//设置下拉列表的位置和样式
function setOffsets() {
var width = linkDataProperty.offsetWidth;//获取linkDataProperty输入框的相对宽度
var left = getLeft(linkDataProperty);
var top = getTop(linkDataProperty) + linkDataProperty.offsetHeight;
popupDiv.style.border = "black 1px solid";
popupDiv.style.left = left + "px";
popupDiv.style.top = top + "px";
popupDiv.style.width = width + "px";
}
//获取指定元素在页面中的宽度起始位置
function getLeft(e) {
var offset = e.offsetLeft;
if (e.offsetParent != null) {
offset += getLeft(e.offsetParent);
}
return offset;
}
//获取指定元素在页面中的高度起始位置
function getTop(e) {
var offset = e.offsetTop;
if (e.offsetParent != null) {
offset += getTop(e.offsetParent);
}
return offset;
}
}
//清空输入框中的数据
function clearSelect() {
var linkDataProperty=document.getElementById(linkDataProperty);
linkDataProperty.value="";
}
</script>Servlet代码如下
protected void processPost(HttpServletRequest request,
HttpServletResponse response, ServiceSession serviceSession)
throws Throwable {
//往后传数据
System.out.println("进入servlet,将传入后台:"+request.getParameter("accountName"));
//获得DAO服务
ZhglManage manage = serviceSession.getService(ZhglManage.class);
//获得前台数据并往后台发送,同时接收返回的结果
String accounts = manage.searchAccountInOneResult(request.getParameter("accountName"));
//往前端发送
PrintWriter out = response.getWriter();
System.out.println("返回servlet,即将返回获得的结果:"+accounts+" 给页面");
out.print(accounts);
out.close();
}DAO加Service代码如下:
public String searchAccountInOneResult(String inputing) throws Throwable {
//尝试了Gson但也没成功
Gson gson = new Gson();
System.out.println("进入DAO,传入的参数是:"+inputing);
//map方式
Map<String, String> rsMap = new HashMap<String,String>();
String account = "";
String key = "";
//获得连接
Connection conn = getConnection();
//准备SQL语句,获得单列账号信息
String sql = "SELECT @ROW := @ROW +1 AS ROW , t.F02 AS accountName FROM S61.T6110 t, ( SELECT @ROW :=0 )r WHERE t.F02 LIKE '"+inputing+"%' LIMIT 10";
PreparedStatement pstm = conn.prepareStatement(sql);
//执行SQL
ResultSet rs = pstm.executeQuery();
//获得结果
while(rs.next()){
//map方式
key = rs.getString("accountName");
account = rs.getString("accountName");
rsMap.put(key, account);
}
String temp = gson.toJson(rsMap);
System.out.println("正在打印gson:"+temp);
return temp;
}
然后控制台是这样的
进入servlet,将传入后台:1
进入DAO,传入的参数是:1
正在打印gson:{"12342@qq.com":"12342@qq.com","12344@qq.com":"12344@qq.com","100@qq.com":"100@qq.com"}
返回servlet,即将返回获得的结果:{"12342@qq.com":"12342@qq.com","12344@qq.com":"12344@qq.com","100@qq.com":"100@qq.com"} 给页面
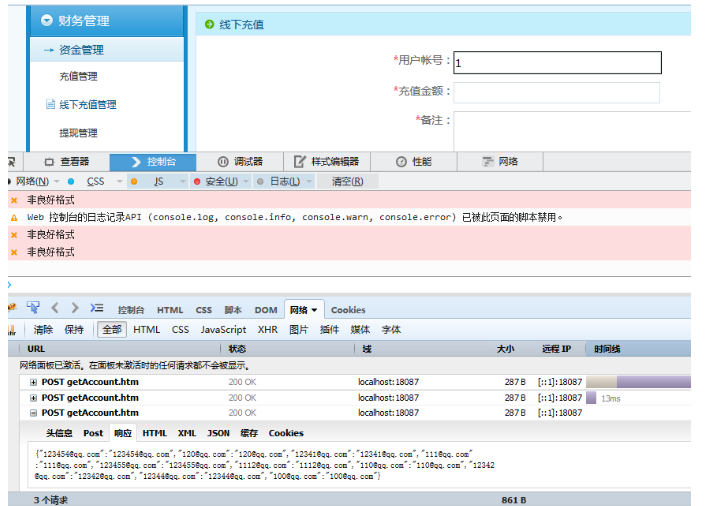
firefox控制台和页面效果是这样的
我对JS什么的不怎么懂,来请教下各位我哪里有问题,解决方法或者说解决思路应该是怎样的
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
没有用UI框架?EasyUI的combo直接支持搜索功能。hasDownArrow设为false不显示下拉箭头应该可以符合需求。