
这样一段代码'javascript
$(function(){
var ti=null;
ti=setInterval('scro("#con1")',500);
$('#con1').hover(function(){
clearInterval(ti);
},function(){
ti=setInterval('scro("#con1")',500);
})
})
function scro(obj){
$(obj).animate({marginTop:'-24px'},500,function(){
$(this).css({'margin-top':'0px'}).find('li:first').appendTo(this);
});
};为什么把函数scro放到$(function(){})里面,函数就会报错而不执行,求指教,谢谢。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
放在$(function(){})里面跟放在外面,作用域不一样了,后者是全局作用域。
你这里用了setInterval,第一个参数用的是字符串,这里跟setTimeout类似,可以参考MDN的描述>>
字符串会在全局作用域内被解释执行,所以当setTimeout()函数执行完毕后,字符串中的变量不可用.
留意第一句话,字符串会在全局作用域内被解释执行,那么如果你把scro放在里面的话,全局就找不到scro了。
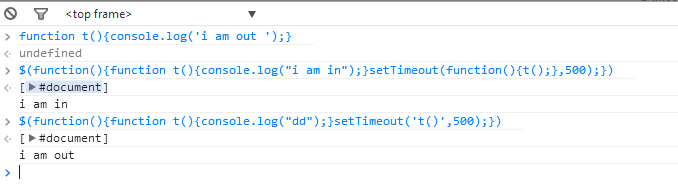
我试着在console运行一下验证代码: 你看第二个,输出的是执行外部的t的结果,这里看下第一个,就是怎么调用到里面的t的方式。用一个function(){}包裹,而不直接用字符串。
你看第二个,输出的是执行外部的t的结果,这里看下第一个,就是怎么调用到里面的t的方式。用一个function(){}包裹,而不直接用字符串。