
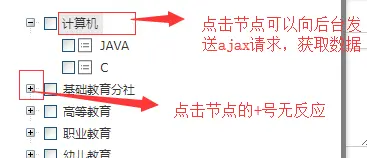
ztree分级获取数据,点击加号+不发送请求,点击节点文字可以,已试过好多种配置,还是不行,请大神指导!? 400 报错
ztree分级获取数据,每次只获取一级的节点数据。问题来了,点击加号不发送请求,点击节点文字却可以可以,如何设置点击小“+”也发送请求呢?

下面是setting配置
var setting = {
check: {
enable: true,
nocheckInherit: false,
chkStyle: 'checkbox',
chkboxType: { "Y": "ps", "N": "ps" }
},
view : {
dblClickExpand: false,
selectedMulti: false,
showIcon: showIconForTree, //设置是否显示节点图标
showLine: true //设置是否显示节点与节点之间的连线
},
callback: {
onClick: zTreeOnClick //点击事件
},
data: {
simpleData: {
enable: true,
idKey: "id", // id编号命名 默认
pIdKey: "pId", // 父id编号命名 默认
rootPId: 0// 用于修正根节点父节点数据,即 pIdKey 指定的属性值
}
}
};
zTreeObj = $.fn.zTree.init($("#tree"), setting, zTreeNodes);
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。