
前提条件
如果您还未创建集群,您需要先创建集群。有关如何创建集群的详细信息,参见
创建集群。
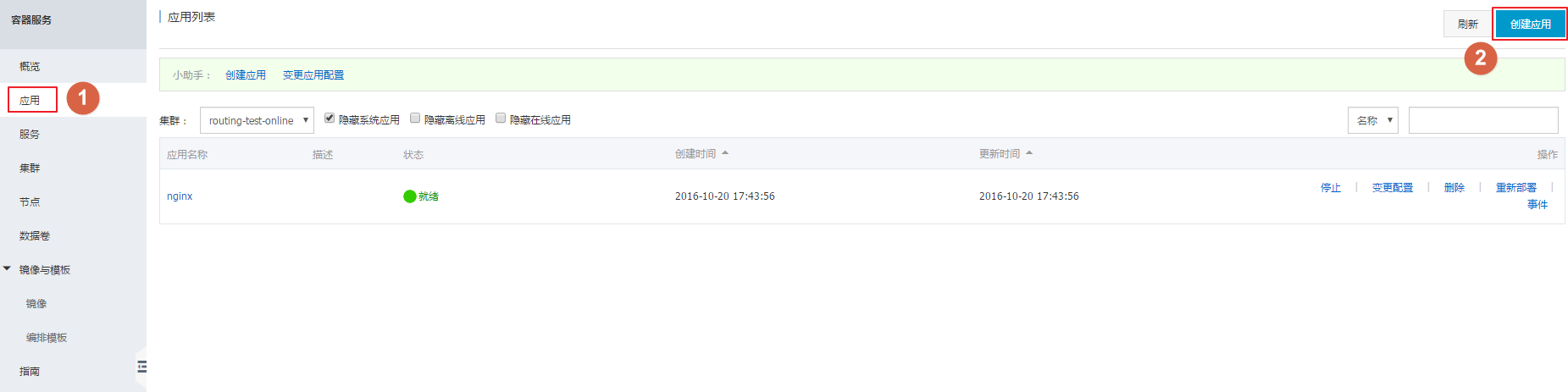
操作步骤






版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您描述的操作流程是使用阿里云容器服务Kubernetes版(ACK)来部署一个WordPress应用的过程。下面我将根据您的步骤,提供一些补充说明和建议,帮助您更好地理解和执行这些操作:
创建集群:在开始之前确保您已经有一个运行中的ECS集群或者直接在容器服务管理控制台上创建一个新的Kubernetes集群。创建集群时,您需要选择合适的地域、网络类型(专有网络VPC)、Kubernetes版本等配置。
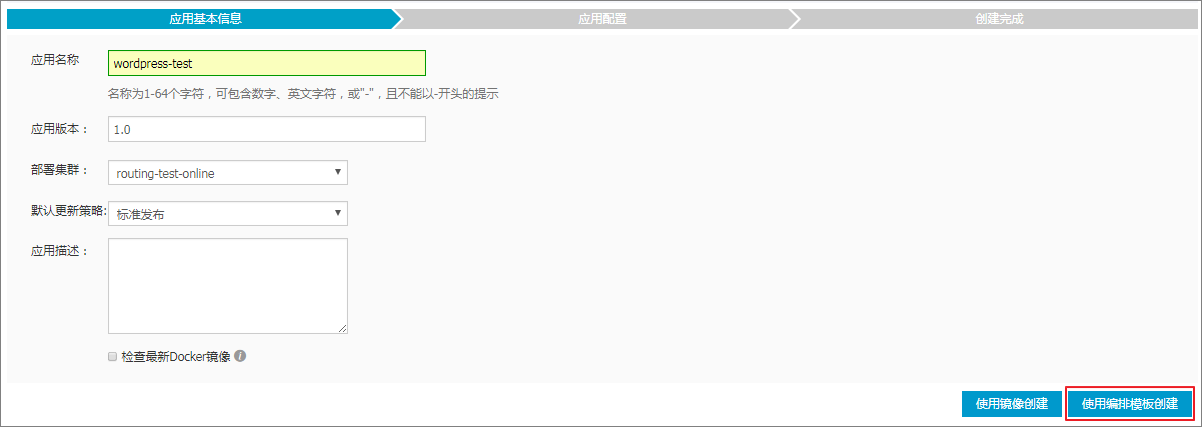
创建应用:
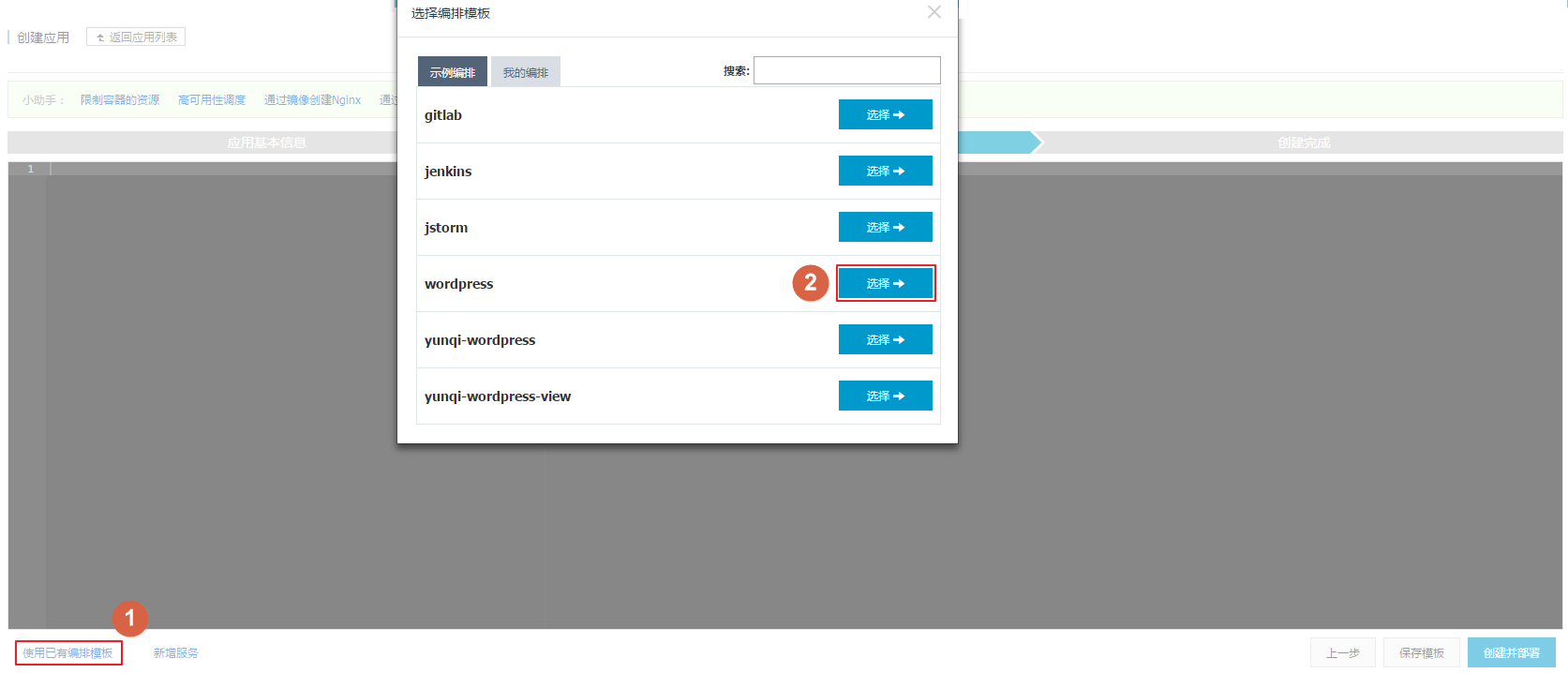
wordpress-test)应具有唯一性且易于识别。使用已有编排模板:选择WordPress模板进行快速部署,这是利用预定义的YAML文件简化配置过程的好方法。
修改配置:在模板编辑框内,您可以根据实际情况调整服务的端口映射、环境变量等设置。例如,aliyun.routing.port_80: http://wordpress配置表明外部访问通过特定域名(如http://wordpress.$testDomain)会被路由到容器的80端口。
创建并部署:确认所有配置无误后,单击“创建并部署”以启动部署流程。
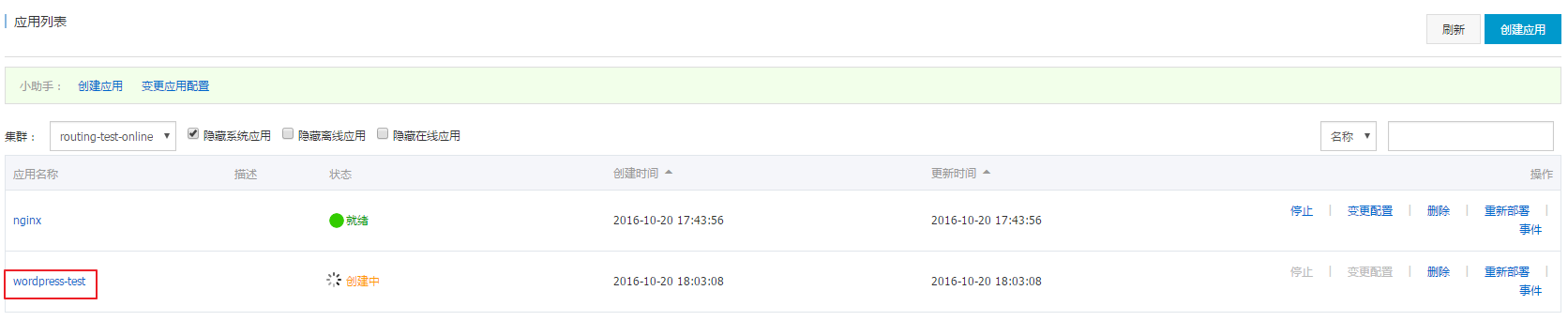
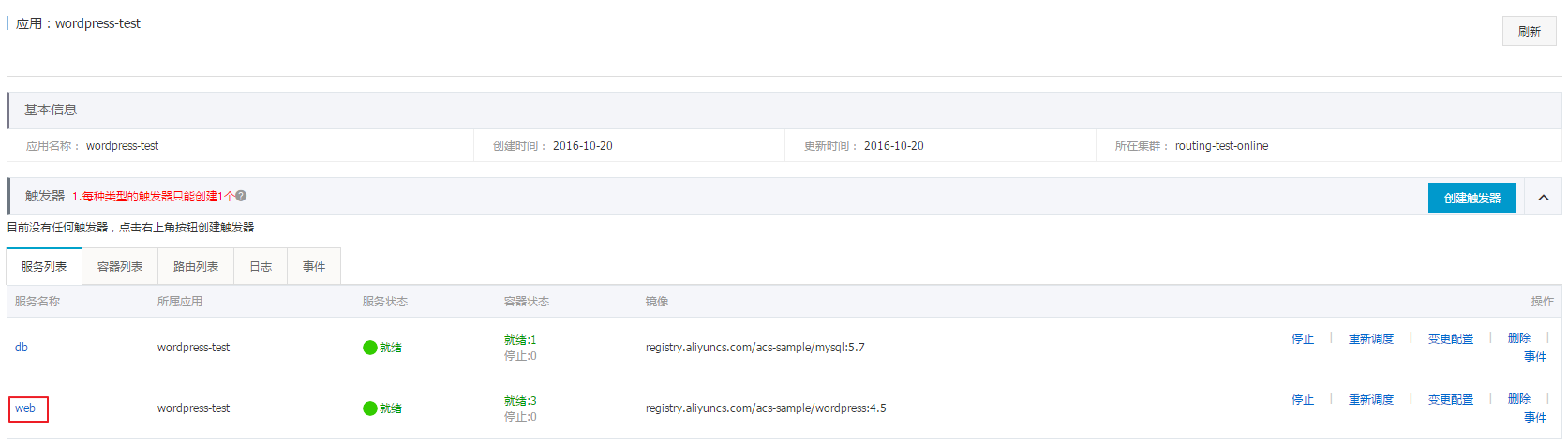
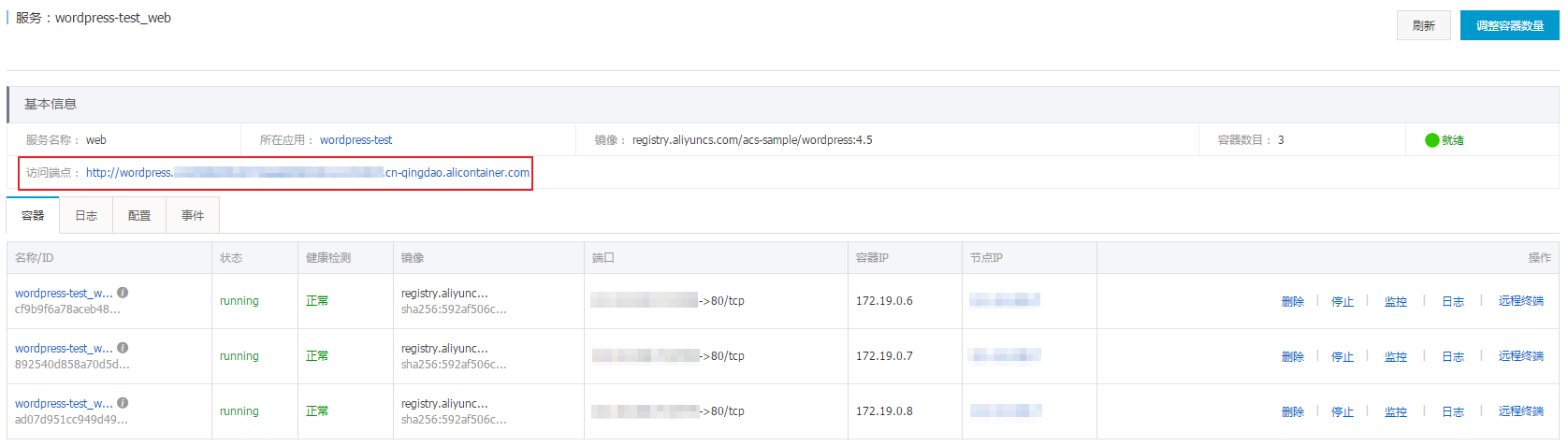
查看应用和服务详情:部署完成后,通过“应用列表”和“服务列表”可以监控应用的状态和访问信息。点击服务的访问端点进行初步测试。
注意事项:
整个过程中,阿里云容器服务提供了图形化界面,使得部署和管理容器化应用变得相对直观和简单。不过,对于更复杂的部署需求或自动化运维,您可能还需要学习如何编写和调整YAML配置文件,以及利用CLI工具如kubectl进行操作。