



暂时未有相关云产品技术能力~
暂无个人介绍
我们先来说说CSR CSR的英文全称是Client-Side Rendering 是一种客户端渲染的模式,常见于**传统的前后端分离**的开发模式,渲染的工作交给客户端,而服务端只需要返回不加工的简单的HTML文件就可以。 这种模式常见于B端应用的开发。比如用一些工程化脚手架开发的SPA(single page web application)单页面应用就是这样的,与后台仅仅是数据的交互,不会再请求其它页面。浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。典型的单页面的开发框架包括我们常见的React,Vue2
# 引言 今天我们一起来学习一下如何使用Scss精简一下我们平时开发的css代码。 # 什么是Scss SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件,[官方解释](https://link.juejin.cn/?target=http%3A%2F%2Fsass.bootcss.com%2Fdocs%2Fscss-for-sass-users%2F "http://sass.bootcss.com/docs/scss-for-sass-users/")。
# 引言 最近设计了一些图节点的渲染,比如后端使用neo4j存储了很多图形化的数据,然后传来给前端要求渲染,那么我们该如何以图形的方式来渲染出来,并提供一个友好的交互功能呢?经过我的一番bing,发现了一个很好的渲染引擎----Antv G6 # 介绍 > [G6](https://github.com/antvis/g6) 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。 效果如下:且节点等可自定义或是拖拽等操作。 ,e对应element(元素),m对应modifier(修饰符)。 bem是由Yandex团队提出的一种前端命名**css**的命名规范。 > - -中划线,作为连字符使用,用于某个块或者某个子元素的多单词间的连接记号。 > - __ 双下划线:用于连接块和块之间的子元素。 > - _ 单下划线 :用来描述一个块或者块的子元素的一种状态。 # demo
# 引言 大家应该都接触过markdown笔记吧,我们常常见到很多能写文章的网页提供了一个实时的markdown解析的功能----即我们在一侧写下markdown语法,右边能够实时解析,并将解析后的markdown语法渲染到右侧页面上。非常炫酷实用,那么这是如何实现的呢?今天我们来一起探究一下。 # 开始 首先,我们这个演示学习在Vue3+TypeScript下使用的,所以我们预先建议准备一个Vue3+Typescript工程。 对于markdown的解析,我们可以使用`markdown-it`来进行解析。 比如,我们在左侧设置一个输入框,接收用户markdown输入,我们通过`ma
继上一篇文章([nuxt3目录及使用 - 掘金 (juejin.cn)](https://juejin.cn/post/7199265829954715685))之后,我们继续学习Nuxt的相关使用。 # layouts 这次我们先引入一个layouts目录,这个目录是做什么的呢?我们在下面的使用中说清楚。 我们先在根目录下新建一个`layouts`目录,然后我们在`layouts`目录下新建一个`layout1.vue`文件,然后我们开始使用一下神奇的`layouts`。 内容如下: ``` <template> <header> <h1>
# nuxt3 Nuxt 3 是一个开源框架,可以自动整合了很多东西,另外,nuxt3还是Vue3的同构ssr渲染的使用方案。csr,ssr,srg三种渲染方案三种渲染模式可以参考我的[都2023年了,还在用传统的前后端分离?来学习一下CSR,SSR与SRG吧!!! - 掘金 (juejin.cn)](https://juejin.cn/post/7195551013033164855 "https://juejin.cn/post/7195551013033164855")这篇文章。 今天我们来具体使用一下Nuxt,来体验一下这非常神奇的Nuxt开发。 # 初始化项目 我们的host
今天带大家使用nuxt3+vant3搭建一个项目。 # nuxt3 Nuxt 3 是一个开源框架,可以自动整合了很多东西,另外,nuxt3还是Vue3的同构ssr渲染的使用方案。csr,ssr,srg三种渲染方案三种渲染模式可以参考我的[都2023年了,还在用传统的前后端分离?来学习一下CSR,SSR与SRG吧!!! - 掘金 (juejin.cn)](https://juejin.cn/post/7195551013033164855 "https://juejin.cn/post/7195551013033164855")这篇文章。 ## nuxt3初始化 在初始化nuxt项目之前
# 引言 前面文章我介绍了CSR,SSR和SRG的渲染模式。三种渲染模式可以参考我的[都2023年了,还在用传统的前后端分离?来学习一下CSR,SSR与SRG吧!!! - 掘金 (juejin.cn)](https://juejin.cn/post/7195551013033164855) 今天先带来的是Vue的同构SSR的渲染答案-----`nuxt.js` # nuxt的初始化 在初始化nuxt项目之前,我曾想,不就是创建个项目吗?简单,直接终端开搞。然后就报错了,第一时间我以为我可能没开代理,果断科学上网,但是还是无法成功初始化nuxt项目。 纳尼? 上网百度了一番之后,终于
# 引言 今天和大家一起学习一下开发一个脚手架工具,作为我们初始化项目使用,因为我们组件库开发已经接近尾声了,接下来我们想除了正常通过npm下载引入配置之余,能提供一种更方便的模板初始化的途径,现在就让我们一起学习一下如何开发一个脚手架工具吧。 # 初始化 首先我们初始化一个node项目,创建一个空文件夹,然后我们打开终端控制台,输入如下内容`npm init -y`。初始化一个`package.json`文件,我们默认初始化的文件是这样的: ``` { "name": "demo-cli", "version": "1.0.0", "description": "",
# 复习并创建一个down组件 我们先复习一下vue-cli组件的创建 接下来演示我们也要用到这个down组件 先看一下我们的上组件代码 ``` <template> <div class="upStyle"> {{updata}} </div> </template> <style lang="less"> .upStyle { width: 300px; height: 300px; background-color: greenyellow; } </style>
# vue-cli 的简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: <ul><li>通过 <code>@vue/cli</code> 实现的交互式的项目脚手架。</li><li>通过 <code>@vue/cli</code> + <code>@vue/cli-service-global</code> 实现的零配置原型开发。</li><li>一个运行时依赖 (<code>@vue/cli-service</code>),该依赖: <ul><li>可升级;</li><li>基于 webpack 构建,并带有合理的默认配置;</li><li>可以通过项目内的
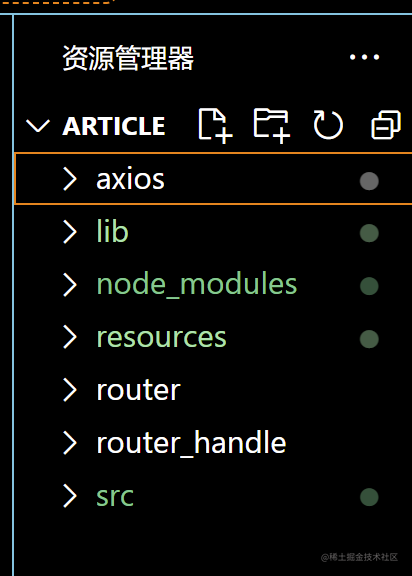
# 引言 不知不觉,我们的文章生成器已经迎来了终章,这是网页版狗屁不通文章生成器的终章,也是本系列的最后一章。接下来我就带着大家完成最后这一部分的学习。 # 项目结构 项目目录如下  上面就是项目的目录,分别是lib文件夹,node_modules目录,resources文件夹,axios文件夹,router文件夹,和router_handle目录。 # lib目
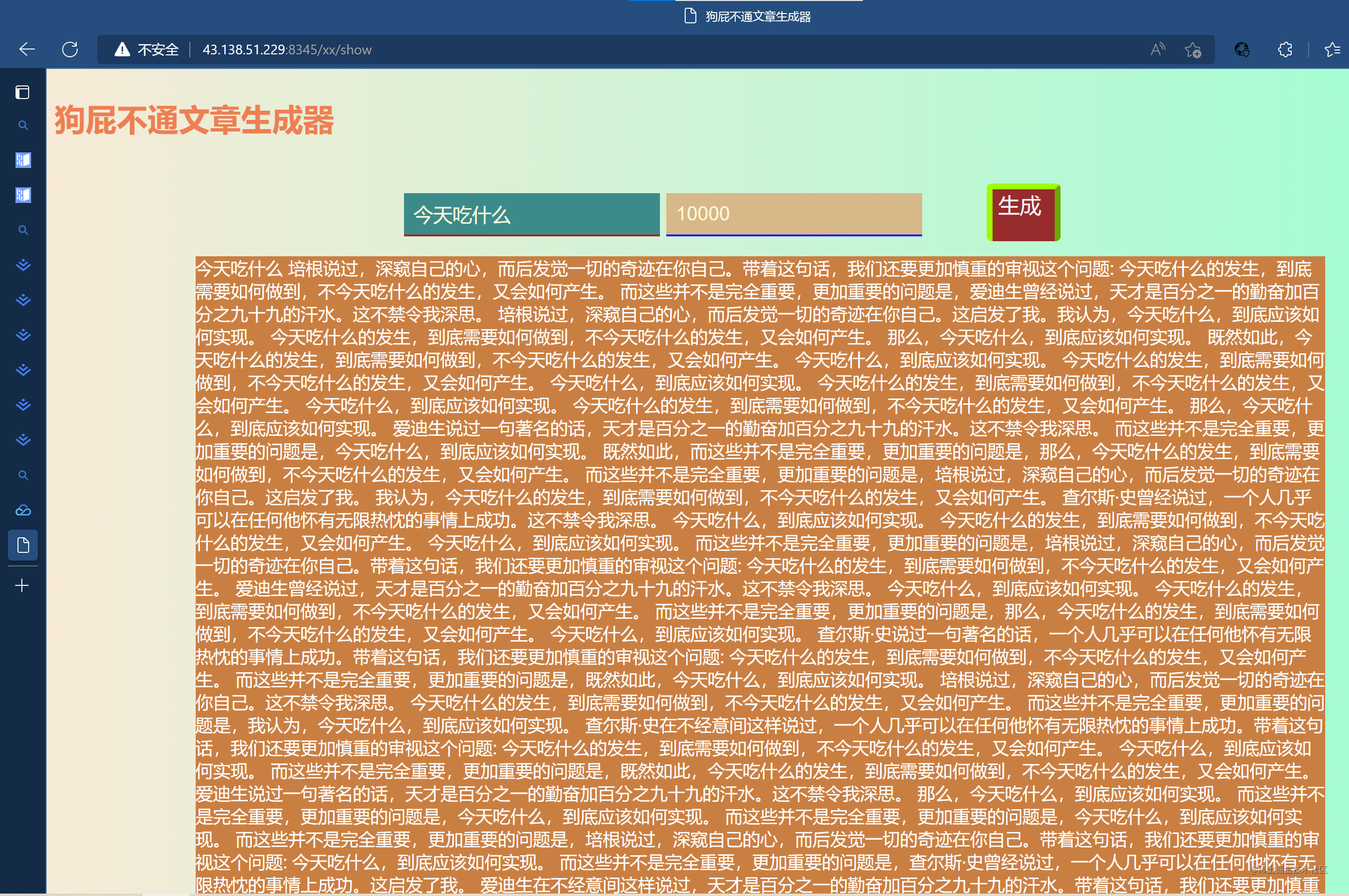
# 引言 经过前面六章的学习,我们已经有了很多知识的储备,本次我们来制作文章生成器的前端部分。 # 数据的传递 接下来这里我们的传递方式主要通过form表单和axios两种方式来传递数据。 ## 传统的form表单传递 传统的form表单传递方式首先通过`<form></form>`标签来完成。 ### 传统的form表单传递---练习测试 我们建立 csss.html和csss.js文件夹 csss.html代码如下: ``` <!DOCTYPE html> <html> <head> <title>xx</title> </head>
# 引言 前面我们已经学完了基于express框架下服务器的启动,get请求的接收与处理还有post请求的接收与处理。同时我们使用接口测试工具完成了接口的测试,响应值和接受值返回值都是正常的。那么为什么还有这一章节呢? # 问题的提出 原来我们之前对于get请求和Post请求的接受与处理,虽然可以实现其功能,但是整体代码都是写在一个js文件中的,这就导致我们js文件很臃肿,很难看,维护和开发成本都会大大的提高。 那么我们有没有一种方法,让我们的代码工整性和复用性都大大提高呢? # 解决的思路 我的解决方案是:抽成模块,进行模块化开发。 # 实例 还是拿我们之前的cs.js作为讲解。
# 引言 这次我们来做网页版文章生成器,首先我们学习一些node.js开发服务器的入门知识。 # 框架的使用与导入 因为node原生开发服务器较麻烦,这里我们采用express框架来开发。 首先我们调出控制台,在控制台中输入 npm i express 然后等待一会儿,我们下载完express之后,通过 import express from 'express';导入 express 模块。 因为我们本项目采取的ES Moudle模块,所以这里我们使用import完成导入。 接下来通过定义app完成初始化 `const app = express();` 之后调用 app中的
> 持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第4天,[点击查看活动详情](https://juejin.cn/post/7147654075599978532 "https://juejin.cn/post/7147654075599978532") # 引言 通过前面的学习,随机句子的选取,段落的生成,文章的生成,我们都已经学会了。接下来我们本次来学习控制台版的狗屁不通文章生成器。 # readline模块的学习与尝试 接下来我们来学习并练习使用readline模块。readline模块是node7之后便开始提供的模块。 接下来我们来详细说说这个模块 #
# 引言 前面我们已经学会了随机抽取语料库,接下来我们来真正意义上的合成句子。 # 生成废话的样子  大概是这样 但是前面我们提取到的data是带有一定占位符的,首先我们就要完成占位符的替换。 # 占位符的替换 接下来我们来做占位符的替换,我们定义一个sentence的函数,然后传入两个参数,pick和replacer,其中,pick函数分为pickFamous,pi
前面已经初始化了项目,同时完成了ES Modules的配置。接下来我们开始正式进入代码层面的学习。 # 语料库 首先在article目录下建立 resources 目录 ,在resources下建立一个data.json的json文件。我们这个demo的核心就是通过随机取一些语料库的文字来组成一篇文章。 data.json如下: ``` { "title": [ ], "famous":[ "爱迪生{{said}},天才是百分之一的勤奋加百分之九十九的汗水。{{conclude}}", "查尔斯·史{{said}}
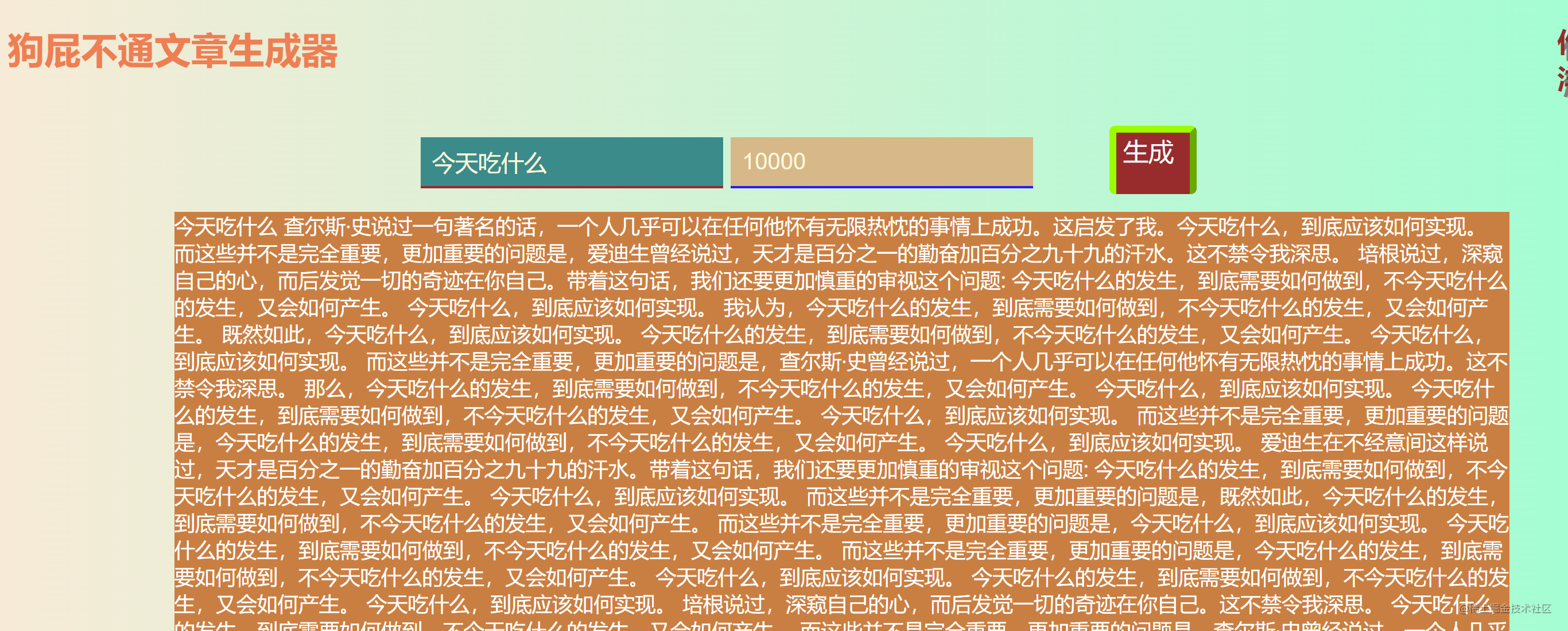
# 引言 今天带来的是狗屁不通文章生成器第一部分,即输入一个文章题目,和相应的字数,便自动生成一篇对应字数的文章。  如上图 那么这么好玩的文章生成器是怎么制作的,接下来带大家制作这个文章生成器 # 准备 首先创建一个文件夹article,然后切换到article目录下,调出cmd,执行如下代码完成项目的初始化 `npm init -y` 它会在项目目录下生成一个 pac
> 持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第29天,[点击查看活动详情](https://juejin.cn/post/7147654075599978532 "https://juejin.cn/post/7147654075599978532") # 引言 今天我们继续学习NEO4J. # 创建 创建语句我们一般会使用create指令 我们首先在控制台上输入`neo4j.bat console`启动neo4j 然后打开你的浏览器,然后在浏览器地址栏中输入 `http://localhost:7687 - Neo4j Browser](http:
在JavaScript中,我们很常见的是需要掌握**过程抽象**的思想。对于过程抽象,是函数式编程思想的应用。而 **高阶函数(HOF)** 便是过程抽象的体现之一。 接下来我们就来一起学习一下常见的高阶函数。 # Once 在一些场景下,我们可能会遇到这样的需求,我们做了一个报名页面,然后需要用户提交报名成功的个人信息,但是用户可能会因为手抖,或者是一些网络的卡顿之类的原因,造成了用户在短时间内大量点击提交按钮,这时候可能会突然出现很多用户提交的相同的信息,为了避免这种情况,我们可以在前端做出一定的优化。 我们可以利用这样的高阶函数来完成优化: ``` function once
# 引言 今天带来通过springboot来操作neo4j的教程。 # pom.xml的依赖 ``` <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.
# 引言 Spring Security是一个功能强大的安全框架,旨在为Java应用程序提供身份验证和授权功能。它可以很容易地整合到Spring应用程序中,并支持多种身份验证方法,包括基于表单的身份验证、基于HTTP的身份验证以及基于OAuth 2.0的身份验证。 # 依赖 ``` <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> ``` # 第一个例子 要在Spring应用
# 简介 SpringBoot是Pivotal团队提供的全新框架,其设计目的来简化Spring应用的初始搭建以及开发过程。 ## 对比之前的框架 笔者之前也学习应用过很多框架,包括Spring,SpringMVC,MyBatis等等....... 拿SpringMVC来举例,在SpingMVC中配置了处理请求的时候,会遇到静态资源无法访问的问题,这是因为我们对于getSeverletMappings中的设置是控制所有的路由,那么这问题就来了,我们对于访问静态资源这个事情,并不会经手Tomcat,而是经过SpringMVC,他会直接拦截我们的请求,而拦截后springMVC会发现我们并没
# 引言 今天给大家带来第二篇爬虫的文章,主要给大家从爬虫的伪装,数据乱码和视频的爬取三个方面来学习python爬虫 # 爬虫的伪装 这里分别从### **浏览器伪装** **访问地址伪装** **3.ip地址伪装** **4.控制访问速率** **5.伪装用户cookie** **6.被拒绝连接的处理** 六个方面来讲解爬虫的伪装 ## **浏览器伪装** 默认的爬虫是形如Python-[urllib](https://so.csdn.net/so/search?q=urllib&spm=1001.2101.3001.7020)/2.1的形式的,很多网站可能会在校验
> 持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第12天,[点击查看活动详情](https://juejin.cn/post/7147654075599978532 "https://juejin.cn/post/7147654075599978532") # 引言 在 vue-cli组件化开发中,有时候注册使用的组件会渲染到index.html中指定的div区域中,这就导致了样式间可能会因重名或等等原因发生**样式冲突** 接下来我们简单回顾一下组件开发及样式冲突问题。 ## 组件化开发中的样式冲突 我们初始化了一个vue-cli 项目,并在compone
今天带大家一起学习一下nginx。 # 什么是nginx Nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;Nginx可以作为一个HTTP服务器进行网站的发布处理,另外Nginx可以作为反向代理进行负载均衡的实现。 - Nginx其可以支持数以百万级别的TCP连接 - 开源 - 跨平台 - 稳定 - 反向代理 ## 正向代理与反向代理 什么是正向代理呢?正向代理就是客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户端;正向代理模式屏蔽或者隐藏了真
# 引言 在实际开发中,我们为了提高页面的响应速度,也为了优化用户的体验,同时也减少流量和性能的消耗,往往在面对大量数据时会采取分页的操作。 接下来这篇文章我带大家从原生的SQL语句中的分页到MyBatis中去分页,最后我们再看一下MyBatis-plus下的分页操作。 # MySQL的分页(分页在SQL层面的原理) MySQL 分页操作可以使用 `LIMIT` 和 `OFFSET` 子句来实现。 例如,如果想从一个 `users` 表中选择第二页(每页显示 10 条记录)的数据,可以使用以下查询: ``` SELECT * FROM users LIMIT 10 OFFSET
# 引言 今天这篇文章我们来聊一聊cookie,session和token三者的区别和使用场景。 # 区别与使用场景 Cookie、Session 和 Token 是用来在客户端和服务器之间传递信息的三种常见技术。它们的主要区别在于它们的生命周期、位置和安全性。 Cookie 是服务器发送到浏览器的小文本文件,浏览器会在下次访问同一个网站时发送此文件。Cookie 通常用于跟踪用户的浏览器历史记录,例如购物车内的商品或登录状态。Cookie 的生命周期通常是有限的,它可以在浏览器关闭后失效,也可以设置过期时间。 Session 是服务器端的数据结构,用于在客户端和服务器之间存储信息。
# 规则生效问题 ## 优先级 特异度的值来决定的 ### 选择器的特异度 Sqecificity id (伪)类 标签 #id .class tag 百 十 个 # 继承 某些属性会自动继承其父元素的计算值 除非显示的 指定一个值 文字相关的,颜色,字体 不给会继承 一些盒子模型 大小 不会继承 ## css可以和不可以继承的属性 不可继承的:display、margin、border、padding、background、height、min
# 引言 这两天给大家带来css的学习,两篇大概三千字,带你学习css的样式,布局等操作 # 使用css 三种方法: 1 -> 外链 2 -> 嵌入 3 -> 内联 ``` h1 { color:orange; font-size:24px; } p{ color: gray; font-size: 14px; line-height: 1。8; } ``` # 选择器 -- Selector 选择器 Selector id选择器,类选择器,属性选择器,伪类,通配选择器....... 属性:属性值 ';' -> 隔开,声明 组成一个声明
Vue3中的jsx的简单体验,在vue3中使用jsx语法
我又来了!!今天给大家带来的是关于webpack的学习,今天我们就来一起学习一下非常经典的前端打包的工具----webpack。 # webpack的历史 介绍webpack之前我们先想想,什么是前端项目?html,css,javascript,图片,音频,视频,图标...... 随着项目越来越大,我们在做项目的时候,如果是小项目的话,我们可以手动的通过一些标签来维护。比如: `<script src=""></script>`来引入js文件,或者是通过`<link rel="stylesheet" type="text/css" href="style.css">`来引入css文件。
这几天在封装组件库,今天和大家一起使用scss,学习一些scss的基础语法。 先来看一下scss的优势 SCSS (Sass) 有以下几个主要优势: - 可维护性:SCSS 允许使用变量、嵌套、混合、继承等特性,从而使样式表变得更加清晰、可读性增强。 - 更高效:SCSS 允许使用函数、循环等高级特性,使得样式定义更加高效。 - 更易扩展:SCSS 提供了组件化和模块化的技巧,可以更方便地扩展和维护代码。 - 更简单:SCSS 的语法比 CSS 更简洁易懂,允许编写更加简洁的样式表。 - 兼容性:SCSS 可以完全兼容 CSS,可以无缝地使用 再来看一下scss和其他对比 | | S
> 开启掘金成长之旅!这是我参与「掘金日新计划 · 2 月更文挑战」的第 23 天,点击查看活动详情 今天继续学习React,这是一篇面向初学者的React文章,大佬可以划走了。 # 引言 历史上,React源于facebook,他对于超大型的项目的编写上,适应非常好。而且具有着非常非常强大的生态环境。React的设计思路就是响应式编程。 这样有以下几个优势。 - 状态更新,UI会自动更新 - 代码组件化,可复用性更强,可以封装,更方便。 - 状态之间的依赖关系,只需要声明即可。 # 初始化项目 我们可以使用`create-react-app`的方式快速创建一个Rea
# 引言 往往在开发中我们可能会遇到一些不平铺的,结构或是嵌套比较复杂的数组数据,那么我们面对这种数据的时候应该怎么优雅高效的处理他们的,今天让我们来学习一下使用flat()和flatMap来打平数组吧 # 使用flat()和flatMap来打平数组吧 今天我们来一起学习一下使用flat()和flatMap打平数组 在ES2019中,flat()方法用于创建并返回一个新数组,这个新数组包含于他调用flat()的数组相同的元素,只不过其中任何本身也是数组的元素会被打平填充到返回的数组中。例如: ``` [1,[2,3]].flat() //会变成[1,2,3] [1,[2,[3]]].
# 引言 今天来和大家一起学习一下JavaScript中的Error类。 # Error类 JavaScript中的throw和catch语句可以抛出和捕获任何JavaScript的值,包括原始值等。虽然没有用来表示错误的异常类型,但是JavaScript中定义了一个Error类。惯用的做法是使用Error类或其子类的实例作为throw抛出的错误。使用Error对象的一个主要原因就是在创建Error对象时,该对象能够捕获JavaScript的栈状态,如果异常没有被捕获,则会显示包含错误消息的栈跟踪信息,而这对排查错误很有帮助。(栈跟踪信息会展示创建Error的地方,而不是throw语句抛
# 引言 我们在开发时,如果将 JavaScript 加载到页面中,通常是以小片段的形式提供效果和交互,一般会把所有的 JavaScript 代码全都写在一个文件中,并加载到一个 `script` 标签中。尽管可以把 JavaScript 拆分为多个文件,但是所有的变量和函数仍然会被添加到全局作用域中。 由此我们需要使用第三方代码来完成常见任务,并且需要把代码分解为模块化的文件,避免污染全局命名空间。 ECMAScript 2015 规范在 JavaScript 语言中引入了 *module*,也有了 import 和 export 语句。 `import`和`eport`声明共同作用
# 引言 今天我们一起学习一些前端理论上的一些知识-http # Http的历史 > **HTTP**(HyperText Transfer Protocol)是万维网(World Wide Web)的基础协议。自 Tim Berners-Lee 博士和他的团队在 1989-1991 年间创造出它以来,HTTP 已经发生了太多的变化,在保持协议简单性的同时,不断扩展其灵活性。如今,HTTP 已经从一个只在实验室之间交换文件的早期协议进化到了可以传输图片,高分辨率视频和 3D 效果的现代复杂互联网协议。 http协议从最早的只支持get,响应只有html的http0.9不断发展,到简单可
今天和大家一起复习复习DOM和BOM. ## 一、DOM ### 什么是DOM ? 文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。 - JavaScript 可以访问和操作存储在 DOM 中的内容 ### 尝试DOM #### 1.1 尝试修改HTML内容 ```JS document.getElementById().innerHTML ``` #### 1.2 尝试修改HTML属性 ```JS document.getElementBy
关于前后端加密的一些了解和认识
基于C++来做一个多项式类的设计与实现
# 何时使用Redis,MySQL和MongoDB MongoDB,MySQL和Redis都是可用于存储和管理数据的数据库管理系统。这些系统中的每一个都有其独特的特性和功能,具体选择哪一种数据库,取决于具体需求的要求。 以下是何时使用这些数据库管理系统的一些一般准则: - MongoDB:MongoDB是一个NoSQL数据库系统,这意味着它旨在处理大量的非结构化数据。它特别适合存储不适合表的数据,例如具有嵌套结构的数据或经常更改的数据。MongoDB还以其水平可扩展性而闻名,这意味着它可以轻松处理大量数据而不会牺牲性能。 - MySQL:MySQL是一种流行的关系数据库管理系统。
# Pinia Pinia 是一个用于 Vue 的状态管理库,类似 Vuex, 是 Vue 的另一种状态管理方案 Pinia 支持 Vue2 和 Vue3。 # Pinia的优势 1.Pinia拥有完整的 typescript 的支持; 2. 无mutations,相比Vuex更简单,更容易上手。 3. 自动添加Pinia,无需创建store,简化开发。 4. actions对同步异步支持非常好。 5. 代码分割好,非常优雅便于维护。 # pinia的安装 `npm install pinia --save` # srore/index.ts 先看一下store/index.
# 引言 今天带大家学习一下vue-cli中的router(路由)部分。 ## 一点简介  上面这张图片这是vue-cli的官方简介,我们看到了vuecli的很多优点与优势。他作为一个开发的脚手架,大大减少了我们程序员的开发和准备,配置的工作量。 很多初学者所陌生的可能是vue-cli的一些开发,vuecli脚手架开发应用和传统的三件套开发有很多的不同之处,比如便捷
> 持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第21天,[点击查看活动详情](https://juejin.cn/post/7147654075599978532 "https://juejin.cn/post/7147654075599978532") # 引言 今天带来一篇SpringBoot整合MyBatis的文章 # SpringBoot的创建 我们采用Maven项目管理,接下来选择Spring Initializr,接下来我们选择版本这里我们选择java 8,因为本人是JDK 8,当然有高版本的也可以选择高版本的SpringBoot版本。 接下来
>持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第22天,[点击查看活动详情](https://juejin.cn/post/7147654075599978532 "https://juejin.cn/post/7147654075599978532") # 引言 今天带来一篇python的网络爬虫 # 网络爬虫的介绍 > 网络爬虫(又称为网页蜘蛛,[网络](https://baike.baidu.com/item/%E7%BD%91%E7%BB%9C/143243?fromModule=lemma_inlink)机器人,在[FOAF](https://bai
# canvas的介绍 在HTML5中` canvas `元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. `<canvas>` 标签只是图形容器,您必须使用脚本来绘制图形。 可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。 # 鼠标事件 我们可以分别控制三个鼠标事件来控制绘画的状态 ## mouseup 这是绑定的鼠标抬起的事件,鼠标抬起后会触发 ## mousedown 这是绑定的鼠标摁下的事件,鼠标摁下后会触发 ## mousemove 这是绑定的鼠标移动的事件,鼠标移动时会触发 ## 一个小实验 ``` <!DOC
# 引言 不知不觉,之前的文章生成器已经迎来了终章,这是网页版狗屁不通文章生成器的终章,也是狗屁不通文章生成器系列的最后一章。所以我决定精心打磨一下最后的终章部分,今天的更文我就写一个springMVC的学习部分。正好今天练习项目的开发在一些springMVC方面也是卡了很久。 # springMVC的简介 Spring MVC 是 Spring 提供的一个基于 MVC 设计模式的轻量级 Web 开发框架,本质上相当于 HttpServlet。一个Spring内置的MVC框架。与Spring有着很好的兼容。 而且SpringMVC比其他的很多 MVC 框架更具扩展性和灵活性。 # s
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-11
发表了文章
2023-05-11
 发表了文章
2023-05-10
发表了文章
2023-05-10
