Villin_个人页


文章
30
问答
1
视频
0
个人介绍
一个前端小白,大家一起学习
擅长的技术
- 前端开发
- 移动开发
- JavaScript
- 小程序
获得更多能力


通用技术能力:
-
前端开发
高级
能力说明:
掌握企业中如何利用常见工具,进行前端开发软件的版本控制与项目构建和协同。开发方面,熟练掌握Vue.js、React、AngularJS和响应式框架Bootstrap,具备开发高级交互网页的能力,具备基于移动设备的Web前端开发,以及Node.js服务器端开发技能。
云产品技术能力:
暂时未有相关云产品技术能力~
阿里云技能认证
详细说明
暂无更多信息
暂无更多信息
-
 发表了文章
2020-12-09
发表了文章
2020-12-09
vue仿windows实现单选、多选、连选、框选效果
-
 发表了文章
2020-11-19
发表了文章
2020-11-19
vue封装点赞👍特效组件
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
js实现仿桌面右键,出现右键菜单功能
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
手写vue2.0源码-双向数据绑定(简单实现)
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
Vue 的父子通信【props、$emit】
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
ES7中【async...await...】讲解
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
前端常见Vue2.0面试题
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
vue-cli3 之【框架搭建】教程
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
javascript之有趣的【BOM】深入学习
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
web前端javaScript 之 【Ajax】
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
VueX 的使用,小白一定要看!
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
面向对象、工厂模式、构造函数、原型、原型链,看这一篇就够了!
-
 发表了文章
2020-11-16
发表了文章
2020-11-16
Vuex进阶篇——Module模块化学习(前端必会)
-
 发表了文章
2020-08-21
发表了文章
2020-08-21
Vue 输入框禁止输入非法字符,并查找非法字符的位置,显示出来
-
 发表了文章
2019-12-15
发表了文章
2019-12-15
从零基础学习【Webpack4】(前端必会)
-
 发表了文章
2019-12-11
发表了文章
2019-12-11
Vuex进阶篇——Module模块化学习(前端必会)
-
 发表了文章
2019-12-04
发表了文章
2019-12-04
浅谈JavaScript事件循环机制EventLoop
-
 发表了文章
2019-11-26
发表了文章
2019-11-26
手写vue源码-双向数据绑定(简单实现)
-
 发表了文章
2019-10-12
发表了文章
2019-10-12
Vue 的父子通信【props、$emit】
-
 发表了文章
2019-10-12
发表了文章
2019-10-12
Vue 中 $nextTick() 讲解
滑动查看更多

-
 回答了问题
2019-07-17
回答了问题
2019-07-17
{ {now | 'yyyy-MM-dd'} } 这种表达式里面,竖线和后面的参数通过什么方式可以自定义?
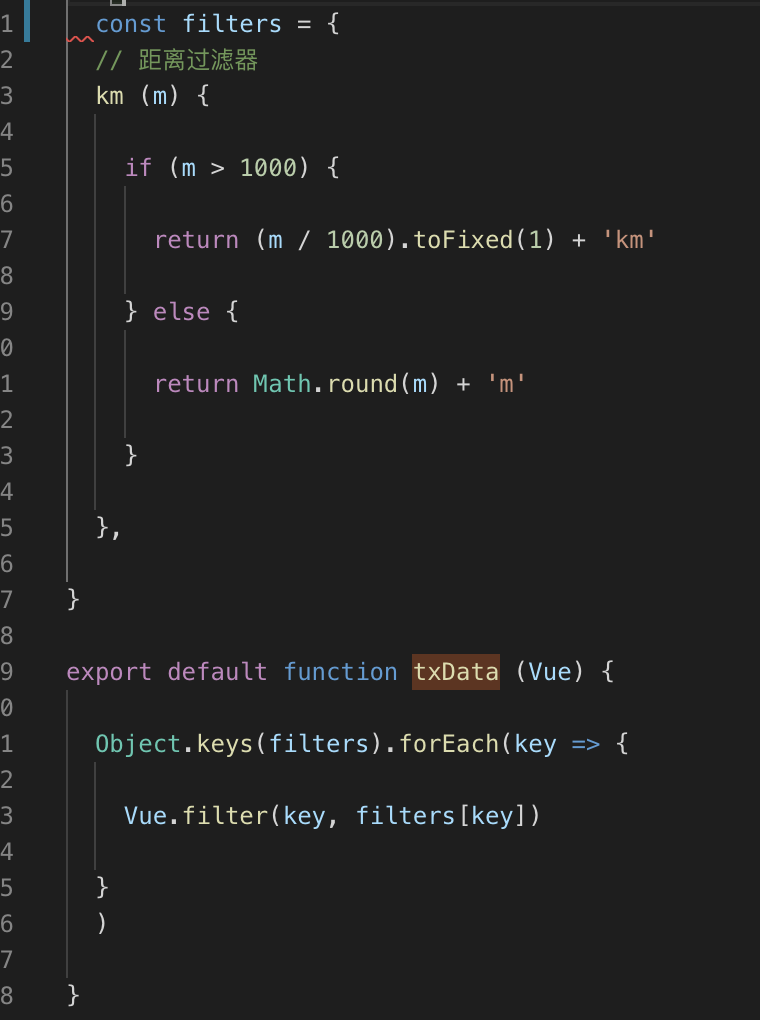
这个是vue的一个过滤写法,比如后端给你传一个距离,例如3320.1m,产品说需要转换,大于一千的后边写成km,否则四舍五入省略小数。那么这就需要这种写法,前边是动态获取的值,后边是过滤方法。
下面说一下js中怎么写:
创建一个js文件,用到的vue页面,把这个文件中引入进来,js文件中,写上你要过滤的方法。如下图

最后在你需要的地方用就可以了
如:{ {now | km} }如果还不懂,可以看下官网过滤器:https://cn.vuejs.org/v2/guide/filters.html#ad
希望你可以学到赞0 踩0 评论0
滑动查看更多

暂无更多信息