
关于js正则表达式的疑问
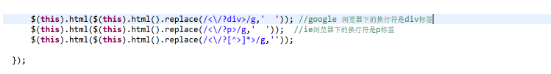
我想要做到的效果是:对html文本进行过滤,将html 文本中的p标签,div标签替换为空格,再将其他的标签全部去除。现在替换div和p标签,我使用了两个正则表达式,请问可不可以只用一个去实现这个效果,比如使用|,但是自己不太会写。求解,谢谢
展开
收起
1
条回答
 写回答
写回答
-
/** * 替换字符串中 {placeholder} 或者 {0}, {1} 等模式部分为参数中传入的字符串 * 使用方法: * formatString('I can speak {language} since I was {age}', {language: 'Javascript', age: 10}) * formatString('I can speak {0} since I was {1}', 'Javascript', 10) * 输出都为: * I can speak Javascript since I was 10 * * @param str 带有 placeholder 的字符串 * @param replacements 用来替换 placeholder 的 JSON 对象或者数组 * @return 格式化后的字符串 */ var formatString = function (str, replacements) { replacements = (typeof replacements === 'object') ? replacements : Array.prototype.slice.call(arguments, 1); return str.replace(/\{\{|\}\}|\{(\w+)\}/g, function(m, n) { if (m == '{{') { return '{'; } if (m == '}}') { return '}'; } return replacements[n]; }); };2019-07-17 19:57:34赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




