
关于JavaScript中元素的大小
刚刚测试元素的offsetWidth和clientWidth发现问题:一个父div(设father),其内一个子div(设son);当只为son设置宽度且宽度大于浏览器窗口大小(即出现滚动条)时,father.clientWidth的值是son可见区域的大小;但是这时候如果再给father设置宽度(也大于浏览器窗口宽度)时,father.clientWidth始终就是father的宽度了,不是还有一部分不可见吗?
块级元素当width为auto时,宽度为父级元素宽度,宽度并不会被子元素撑开,用开发者工具看下。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
当只为son设置宽度且宽度大于浏览器窗口大小(即出现滚动条)时,father.clientWidth的值是son可见区域的大小,这个应该有误吧。应该还是father.clientWidth本身的值(差不多就是浏览器窗口的大小)
offsetWidth:对象自身的宽度(width+padding+border)
clientWidth: 获取对象可见内容的宽度,不包括滚动条,不包括边框father的offsetWidth和clientWidth值是相对于father自身的。不可见不是指浏览器滚动条隐藏的部分,而是自身滚动条隐藏的部分。
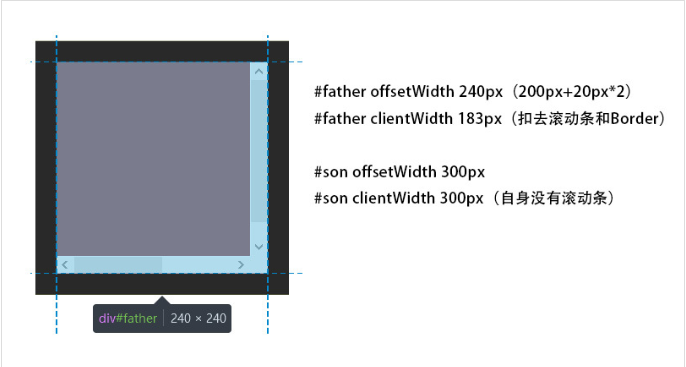
看一个例子
father{ border:20px solid #000; width:200px; height:200px; background: #CCC; overflow: auto } son{ width:300px; height:200px; background: #600; } 2019-07-17 19:34:22赞同 展开评论 打赏
2019-07-17 19:34:22赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








