
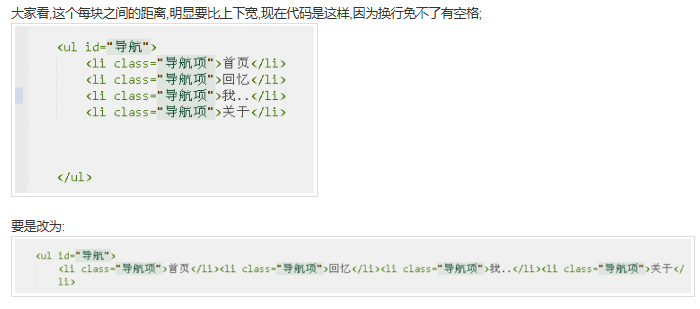
HTML 中 <li> 标签的css样式表的空格,怎么解决?


就会好一点,请问如何解决这个?
CSS:
导航
{
padding:0px;
width:500px;
height:27px;
margin:auto;
background-color:#c40000;
border:0px;
}
.导航项
{
display:inline-block;
background-color:#bfbfbf;
width: 70px ; height:25px ;
margin:1px 0px 1px 1px;
padding:0px;
text-align:center;
vertical-align:middle;
font:华文楷体;
font-size:11px;
color:gray;
}
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




