大致思路:
为了让目标盒子在不管父元素尺寸以及自身尺寸下均居中,我们先以水平居中举例,首先让子盒子定位于大盒子左边距的 50% ,然后再向左回位自身的 50% 即可,垂直居中同理。
第一步:子绝父相,子盒子设置为 position:absolute ,父盒子设置为 position:relative
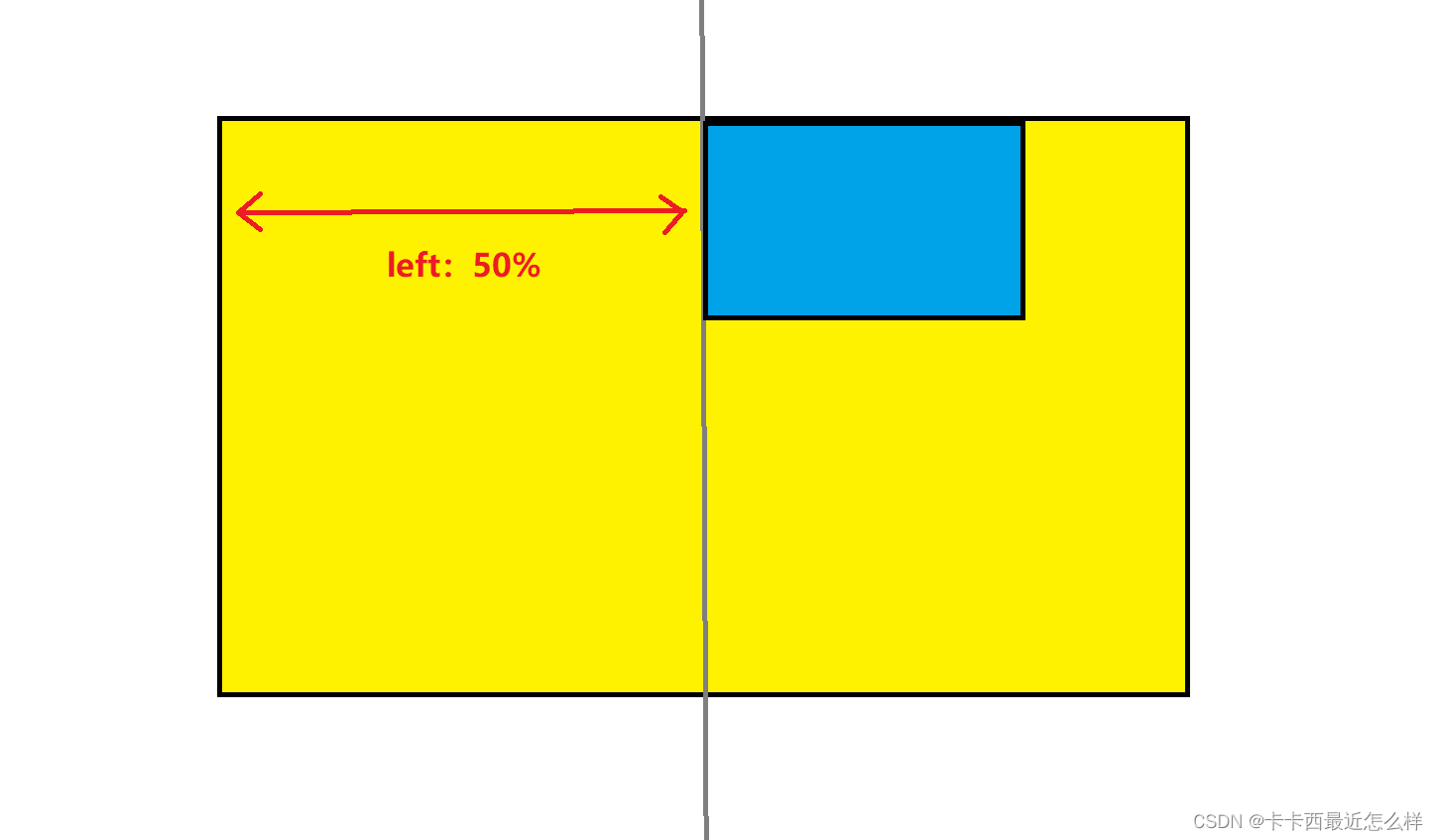
第二步: left:50% 让子盒子定位于距离大盒子左边距 50%,设置50%可以让子盒子自适应大盒子的尺寸,使其永远距左侧50%
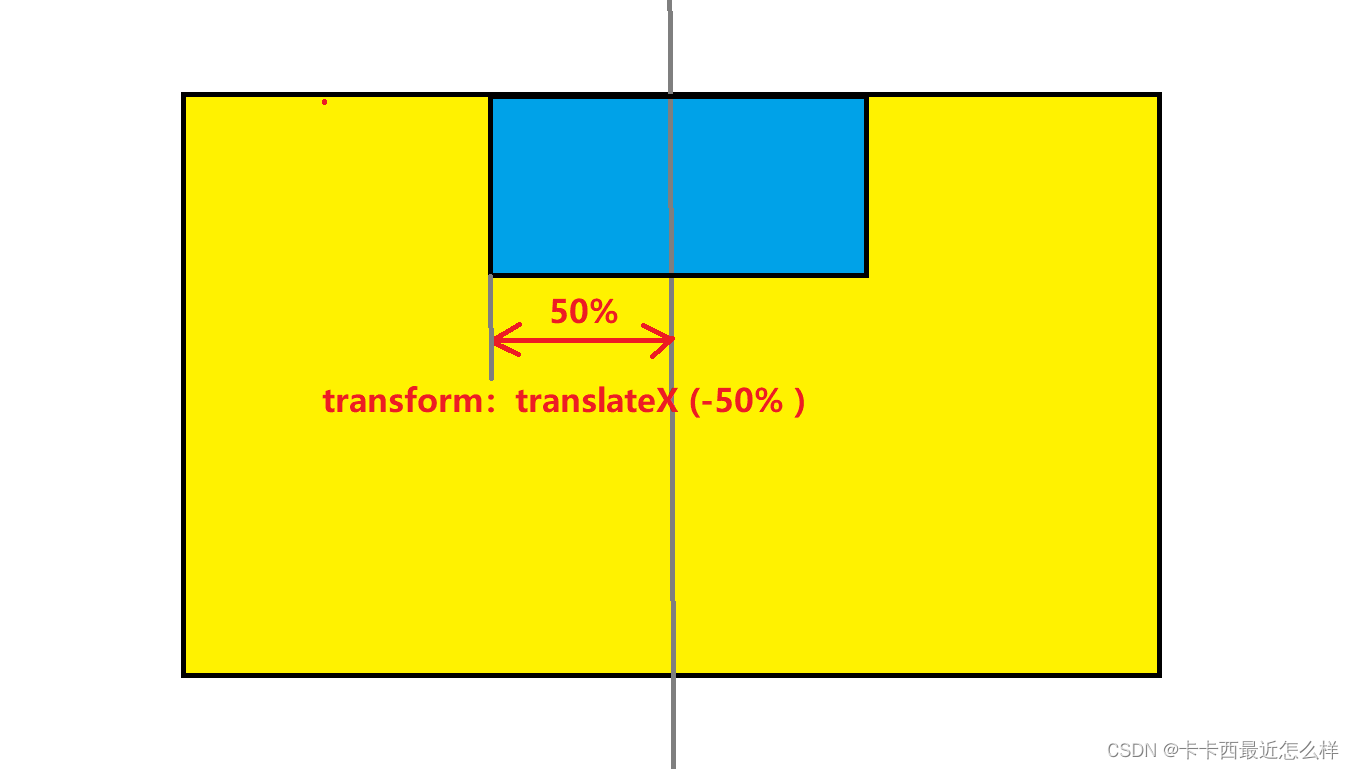
第三步: transform:translateX (-50% ) 让子盒子向左回位自身的50%
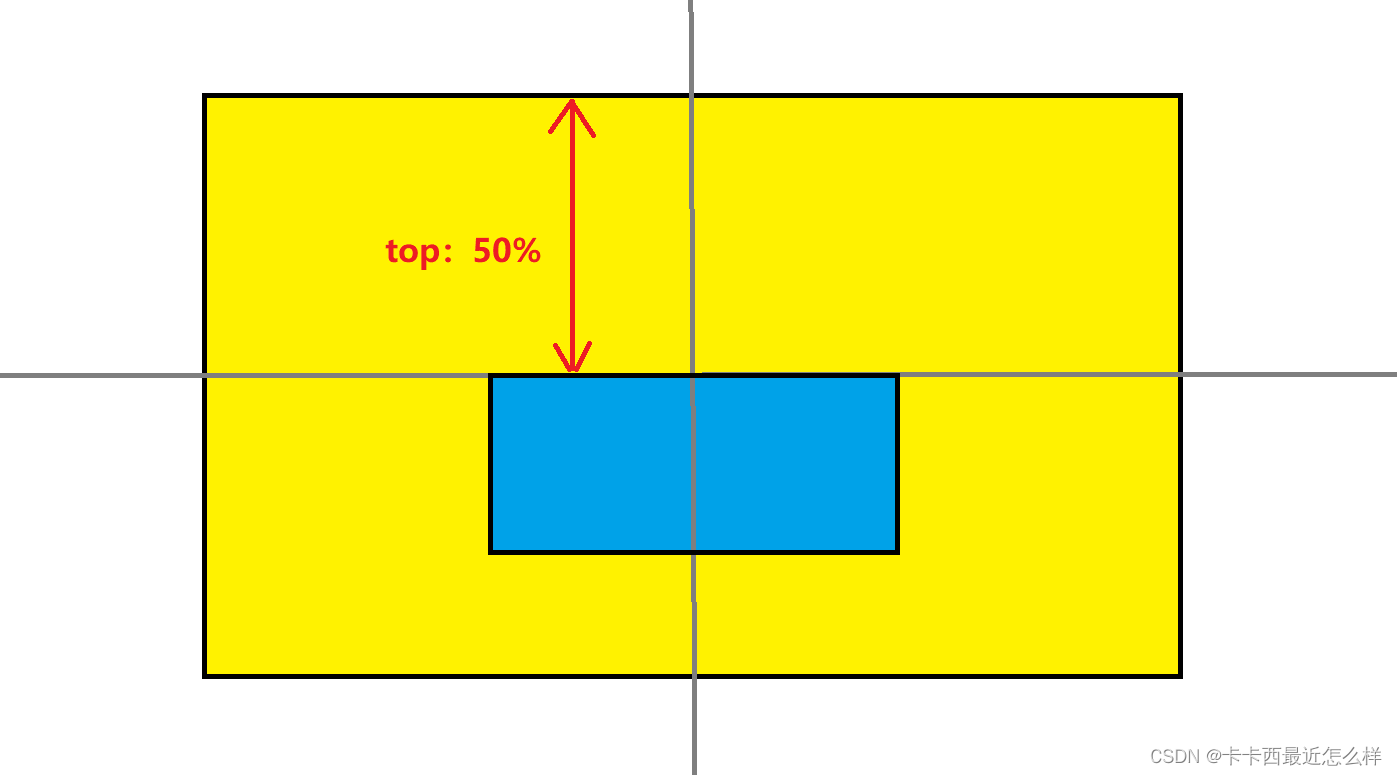
第四步: top:50% 让子盒子定位于大盒子上边距 50%,道理同上
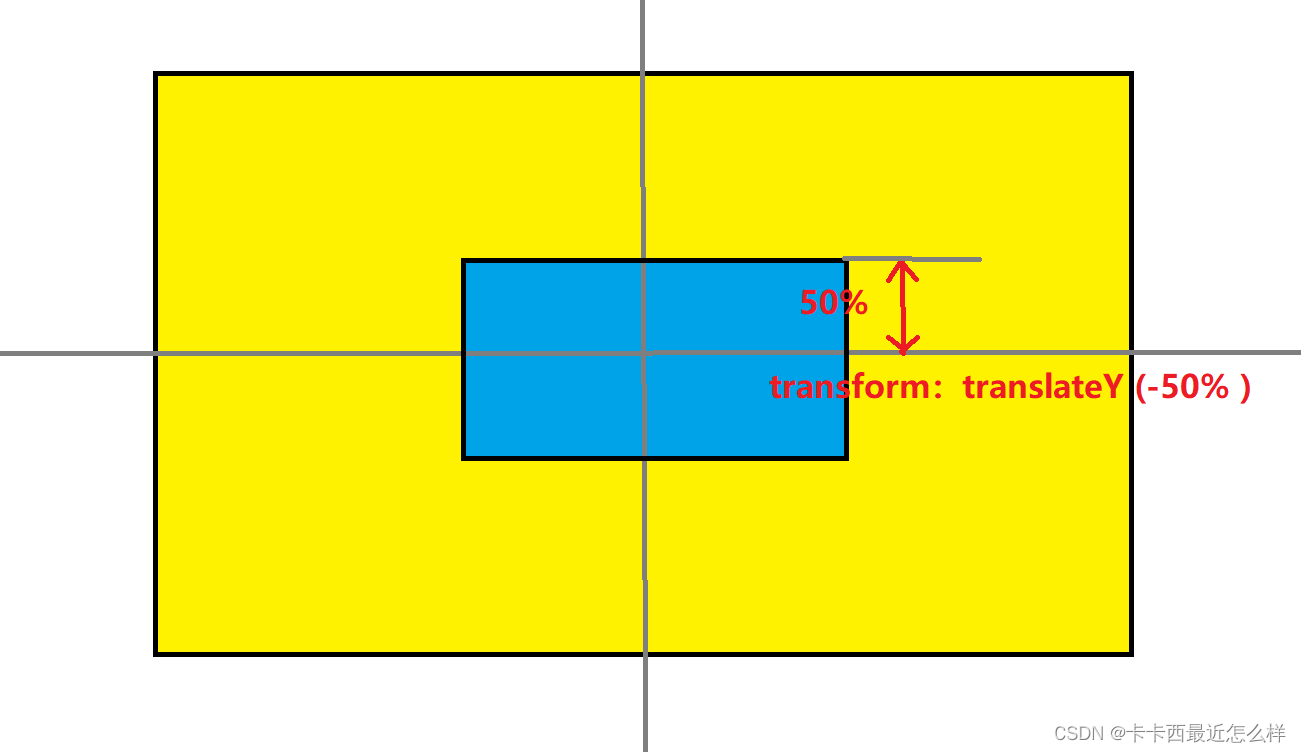
第五步: transform:translateY (-50% ) 让子盒子向上回位自身的50% ,但是要注意第二个 transfrom 时会导致第一次的 transfrom 被覆盖掉,造成向左回自己身位置的 50% 失效,此处要采取连写 transfrom:translate ( -50%,-50% )
完整代码:
.father{
position: relative;
width: 600px;
height: 400px;
background-color: rgb(245, 255, 109);
}
.son{
position:absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 200px;
height: 100px;
background-color: rgb(90, 128, 255);
}