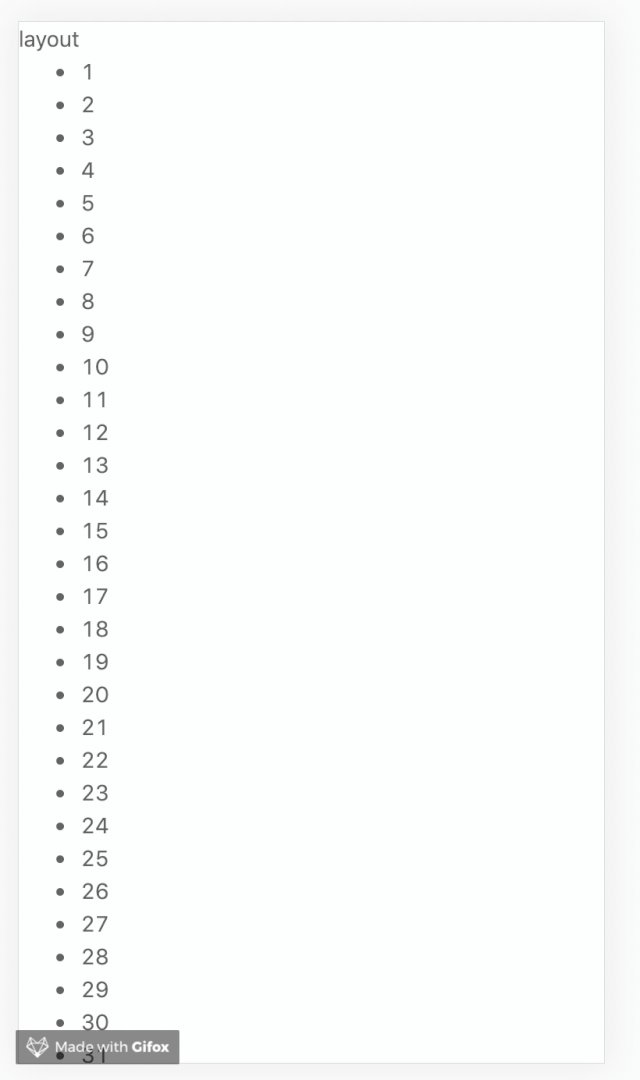
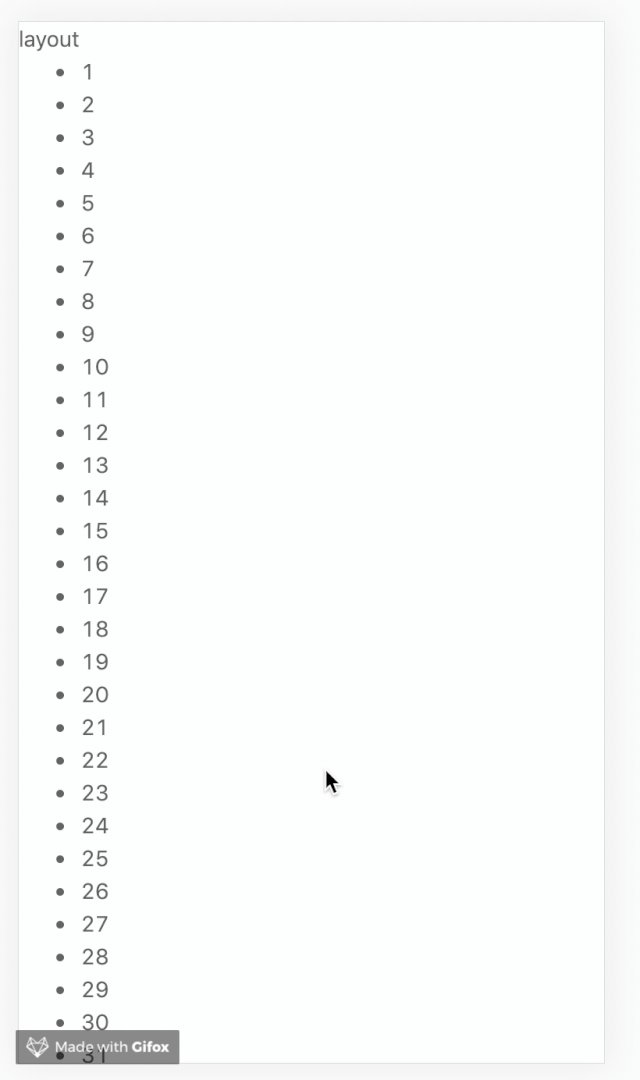
移动端中,用户访问了一个列表页,上拉浏览列表页的过程中,随着滚动高度逐渐增加,数据也将采用触底分页加载的形式逐步增加,列表页浏览到某个位置,用户看到了感兴趣的项目,点击查看其详情,进入详情页,从详情页退回列表页时,需要停留在离开列表页时的浏览位置上
类似的数据或场景还有已填写但未提交的表单、管理系统中可切换和可关闭的功能标签等,这类数据随着用户交互逐渐变化或增长,这里理解为状态,在交互过程中,因为某些原因需要临时离开交互场景,则需要对状态进行保存
(from:https://github.com/CJY0208)
如何在 Umi 中使用 Keep Alive
Umi 项目中安装 umi-plugin-cache-route 插件
yarn add umi-plugin-cache-route
在配置中使用
export default { plugins: [ ['umi-plugin-cache-route', { keepalive:['route path','route path'] }], ], }
执行初始化命令
umi keepalive
如果是配置式路由,可以直接在路由配置的时候,写明 keepAlive: true
export default { plugins: [ ['umi-plugin-cache-route'], ], routes: [ { path: '/', component: '../layouts/index', routes: [ { path: '/list', component: './list', keepAlive: true, }, { path: '/item', component: './item', }, ], }, ] };
如果是约定式路由,可以直接配置keepalive属性
export default { plugins: [ ['umi-plugin-cache-route', { keepalive:['/list'] }], ], }
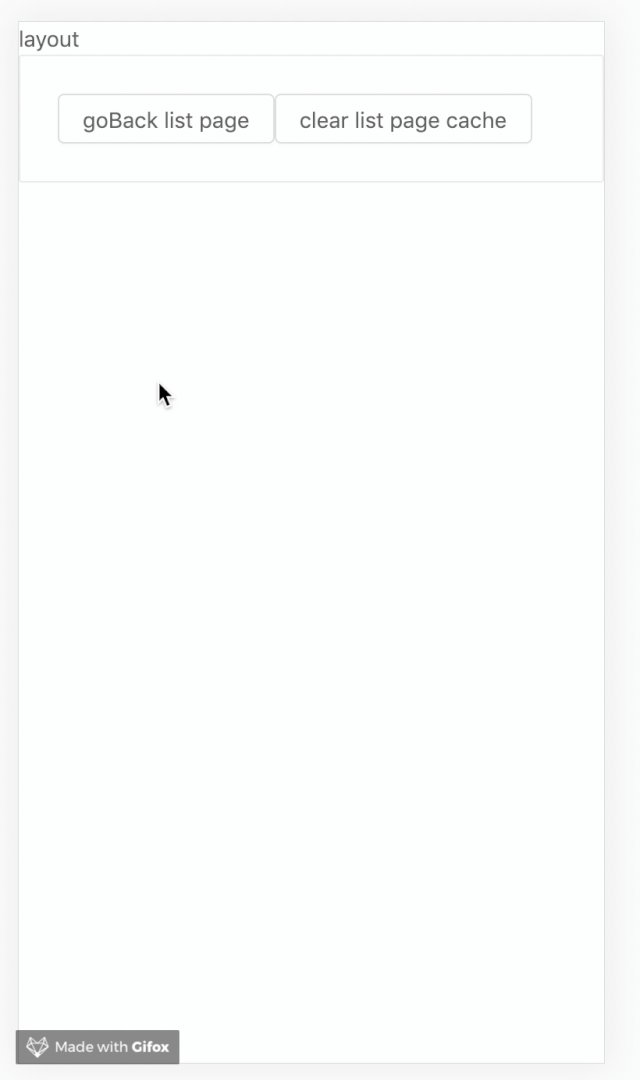
被标记 keepAlive: true 和被配置 keepalive:['/list'] 的路由都会被一直保持,你可以在你觉得不需要的时候,使用 dropByCacheKey 手动解除。
import { dropByCacheKey } from 'umi'; export default () => { const clearCache = () => { dropByCacheKey('/list'); }; return ( <Card> <Button onClick={clearCache}>clear list page cache</Button> </Card> ); };
实现效果如下:从列表页到详情页,列表页被保存,通过在详情页手动解除。
为了满足我们内部几个项目的紧急需求,通过覆盖 Umi 文件的形式实现的,不是最终最优解,但可用于生产环境
实现方案使用的是 CJY0208 的 react-router-cache-route