部署网站 说好不哭
在接触serverless架构之前,我们如果想实现上线一个Web网站,就要在开发前期经过操作很多冗杂但又必须的步骤,不少小白可谓是快速的从入门到退坑。
编写代码,部署应用,部署数据库,申请域名,申请SSL证书,域名备案,到最终上线起码要几天时间。(在阿里云上申请自助备案,快的管局可能需要一到两周完成全部备案流程)
即使是使用容器化大幅减少运维和编排工作,那也会面临不兼容和不稳定的情况。
如下图,一个你以为很“稳定“的容器,可能会有出乎意料的环境错误
(ps:我这次使用语雀编辑器上传动图gif报错了,所以只能嵌入HTML代码使用外部图床了)

而且,在技术之外,你会发现服务器、域名、证书加起来就是一笔不菲的开销(快来参加阿里云新用户飞天会员活动!),在有了建个人站的打算之后也可能被价格劝退。
Serverless(server + -less),顾名思义——“无服务器”。但它不是真正的不用服务器设施,更贴切的是无传统服务器架构的那些烦恼。我以个人站长的视角,带大家简单的体验下使用阿里云Serverless产品——函数计算FC来开发网站的具体流程。看看通过实操来感受Serverless架构的真实使用体验。
我是如此相信 Serverless
根据主流释义,Serverless不是表示没有服务器,而表示当您在使用 Serverless 时,您无需关心底层资源,也无需登录服务器和优化服务器,只需关注最核心的代码片段,即可跳过复杂的、繁琐的基本工作。核心的代码片段完全由事件或者请求触发,平台根据请求自动平行调整服务资源。Serverless 拥有近乎无限的扩容能力,空闲时,不运行任何资源。代码运行无状态,可以轻易实现快速迭代、极速部署。
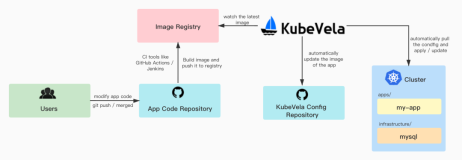
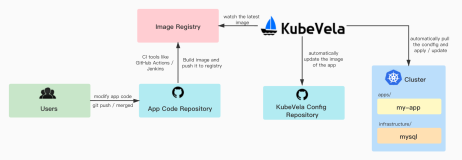
它的大致执行流程如下图:
图片来源:https://help.aliyun.com/document_detail/52895.html
所以,Serverless其实是对传统云上架构的革新,开发者只需要编写最核心的代码,比如一个请求过来如何处理和返回对应的数据。其他的软硬件服务器部署相关的事情,都交给云服务商。这节省了大量资源,仅有服务被使用时(比如网站被访问),才会计算资源消耗,大幅度降低了成本。并且具有无限无感扩容的能力,再也不用担心访问量过大服务器宕机。
也许你只是想搭建一个博客,以前可能需要买一年的服务器,起码一年开销几百元。使用阿里云函数计算FC,如果你的网站访问量并不是很高,可能一年只要花费十几块钱,甚至在每个月的免费额度的加持之下你可以几乎不花钱!
部署网站 简单点
我们打开阿里云函数计算FC控制台页面,初次使用你需要开通服务并完成RAM授权,这不用担心,跟着流程下一步即可:https://fcnext.console.aliyun.com/overview
这是使用FC使用的流程图,你可以清晰的看到上线一个Web服务有那些步骤:
首先,我们点击左侧导航栏,进入应用子页面:
选择Flask应用模板案例:
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
应用部署建议使用仓库部署,使用这种方式将会Push 代码到您指定的代码仓库中,然后触发流水线部署;后期更新项目时,可以直接将代码Push 到远程仓库进行安全发布,总体更加灵活可控。
使用这种方式需要绑定仓库账户信息。
除了仓库授权,在这里你还可以设置一些有关部署的基本信息,也可以直接下一步,我就是这样做的。
大概等待15秒,一个Serverless服务就创建部署完成了:
此时,你可以直接在基本信息中访问函数计算提供的域名来访问默认站点:
到这里其实就已经实现了一个网站上线了。
不过先别急,在应用详情页面的最下方,你可以看到这个应用所使用的函数资源并在其中编写函数代码。
代码空间默认有了一个最基本的Flask框架模板,你可以在此基础上进行开发。
如上所述,访问FC提供的域名你会发现,一个基础的Web服务器就在公网环境下部署成功了。不需要买域名和SSL证书,不需要SSH登录服务器部署环境和软件,甚至不需要手动PUSH代码 。
名副其实,无标题党,一分钟部署一个网站。
(别的应用有相似的上线逻辑,在应用中心提供了一些完整的小应用,你可以直接使用)
小实践
学习阿里云函数计算FC使用的相关知识之后,这首歌剩下的时间可以完成个小实践。
实践目标:
实现RSS阅读功能的Web站点
实现步骤:
- 安装解析工具
- 写入装饰器和调用函数
- 写入HTML页面
背景知识:
RSS(Really Simple Syndication,简易信息聚合)
这是一种描述和同步网站内容的格式你可以认为是一种定制个性化推送信息的服务。它能够解决你漫无目的的浏览网页的问题。它不会过时,信息越是过剩,它的意义也越加彰显。让自己关注的信息主动来找自己,且这些信息都是用户自己所需要的,这就是RSS的意义。
feedparser
这是一个Python的Feed解析库,可以处理RSS ,CDF,Atom 。使用它我们可从任何 RSS 或 Atom 订阅源得到标题、链接和文章的条目。
简要过程:
- 安装解析工具
这里使用的解析工具是feedparser它的feedparser.parse()函数提供了解析RSS URL的功能,它可以将RSS连接解析为一个字典feed 对应一个字典,每个entry包含一个文章的标题,作者,链接等内容。
使用pip3 install feedparser(或pip install feedparser)安装feedparser:
- 根据feedparser文档说明写入必要的装饰器和调用函数,示例文件:
其中,render_template()函数是flask函数,它从模版文件夹templates中呈现给定的模板上下文。我们html文件就要放在模版文件夹templates中,本例html文件为../templates/rss.html
fromflaskimportFlask, render_templateimportfeedparserapp=Flask(__name__) .route('/') defindex(): returnrender_template('index.html') .route('/rss', methods=["GET"]) defrss(): feed=feedparser.parse(request.args.get('rssurl')) returnrender_template('rss.html', entries=feed.entries) if__name__=="__main__": app.run(host="0.0.0.0", port=9000)
- 写入HTML页面
根据解析出来的内容编写简单的HTML前端页面,示例文件:../templates/rss.html
<html><head><metacharset="utf-8"><title>RSS</title><!--引入外部CSS--><linkhref="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.2/css/bootstrap.min.css"rel="stylesheet"><!--引入外部JavaScript--><scriptsrc="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.2/js/bootstrap.min.js"></script><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.slim.min.js"></script></head><body><divclass="container-fluid"><divclass="row-fluid"><divclass="span12"><!--导航栏--><navclass="navbar navbar-expand-lg navbar-light bg-light"><divclass="container-fluid"><aclass="navbar-brand"href="#">RSS</a><buttonclass="navbar-toggler"type="button"data-bs-toggle="collapse"data-bs-target="#navbarSupportedContent"aria-controls="navbarSupportedContent"aria-expanded="false"aria-label="Toggle navigation"><spanclass="navbar-toggler-icon"></span></button><divclass="collapse navbar-collapse"id="navbarSupportedContent"><ulclass="navbar-nav me-auto mb-2 mb-lg-0"><liclass="nav-item"><aclass="nav-link active"aria-current="page"href="#">首页</a></li></ul><formclass="d-flex"><inputclass="form-control me-2"type="search"placeholder="Search"aria-label="Search"><buttonclass="btn btn-outline-success"type="submit">搜索</button></form></div></div></nav><!--内容列表--><divclass="accordion"id="accordionExample"> {% for entry in entries %} <divclass="accordion-item"><h2class="accordion-header"id="heading{{ loop.index }}"><buttonclass="accordion-button"type="button"data-bs-toggle="collapse"data-bs-target="#collapse{{ loop.index }}"aria-expanded="false"aria-controls="collapse{{ loop.index }}"> {{ entry.title }} | {{ entry.published }} </button></h2><divid="collapse{{ loop.index }}"class="accordion-collapse collapse"aria-labelledby="heading{{ loop.index }}"data-bs-parent="#accordionExample"><divclass="accordion-body"> {{ entry.summary | safe }} </div></div></div> {% endfor %} </div></div></div></div></body></html>
文件创建完成后点击保存和部署,在应用详情页找到并访问FC给我们分配的域名。
效果:
使用方法:
我们使用GET请求方式request.args.get('rssurl')获取参数,因此在URL后面传入需要解析的RSS订阅地址参数就可以解析源并渲染成相应的阅读样式。
例如: /rss?rssurl=<解析源>
示例:http://<EIP>/rss?rssurl=https://jandan.net/feed
综上,通过Serverless函数计算FC我们只需要依靠feedparser库相应的五行代码就完成了这个小实践。
总结
我们可以真切的感受到,使用Serverless函数计算开发网站与传统架构开发有大不同,它撇去了传统开发中那些冗杂但是又不经常会去修改的配置和流程,让开发者专注于业务逻辑的开发。并且我们可以不用考虑服务器的选型,它做到了真正的弹性和灵活。
未来,我想我会再认真研究一下云原生思想和Serverless函数计算,乘着这股新风实现更加灵活和更复杂的业务应用。
更多
feedparser官网 —— https://pypi.org/project/feedparser/
feedparser文档 ——https://feedparser.readthedocs.io/en/latest/