二者含义:
App()有以下作用:
- 注册一个小程序
- 小程序的入口方法
getApp()主要用于获取全局对象,然后进行全局变量和全局方法的使用
例如:
app.js 中的 App()
App({ onLaunch: function(options) { console.log("onLaunch"); }, onShow: function(options) { console.log("onShow"); // Do something when show. }, onHide: function() { console.log("onHide"); // Do something when hide. }, onError: function(msg) { console.log(msg) }, test:function() { console.log("I am func from App.js"); }, globalData: { userInfo:null, helloFromApp:'Hello,I am From App.js' } })
如何在其他页面使用?
这了就要用到getApp()来获取当前的App
var app = getApp();
例如下面代码:
demo.js
var app = getApp(); console.log(app.globalData.helloFromApp); // 调用全局变量 app.test(); // 调用全局方法
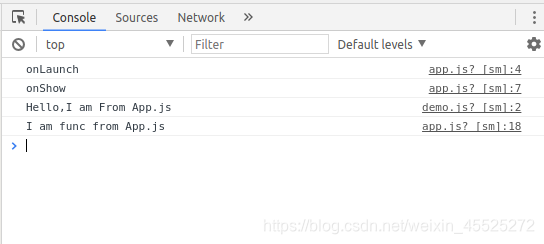
我们发现,全局变量和全局方法都被调用了。
通过getApp获取全局对象,然后进行全局变量和全局方法的使用。
注意:
- App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
this.globalData.userInfo = res.userInfo
- 不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。