手风琴案例
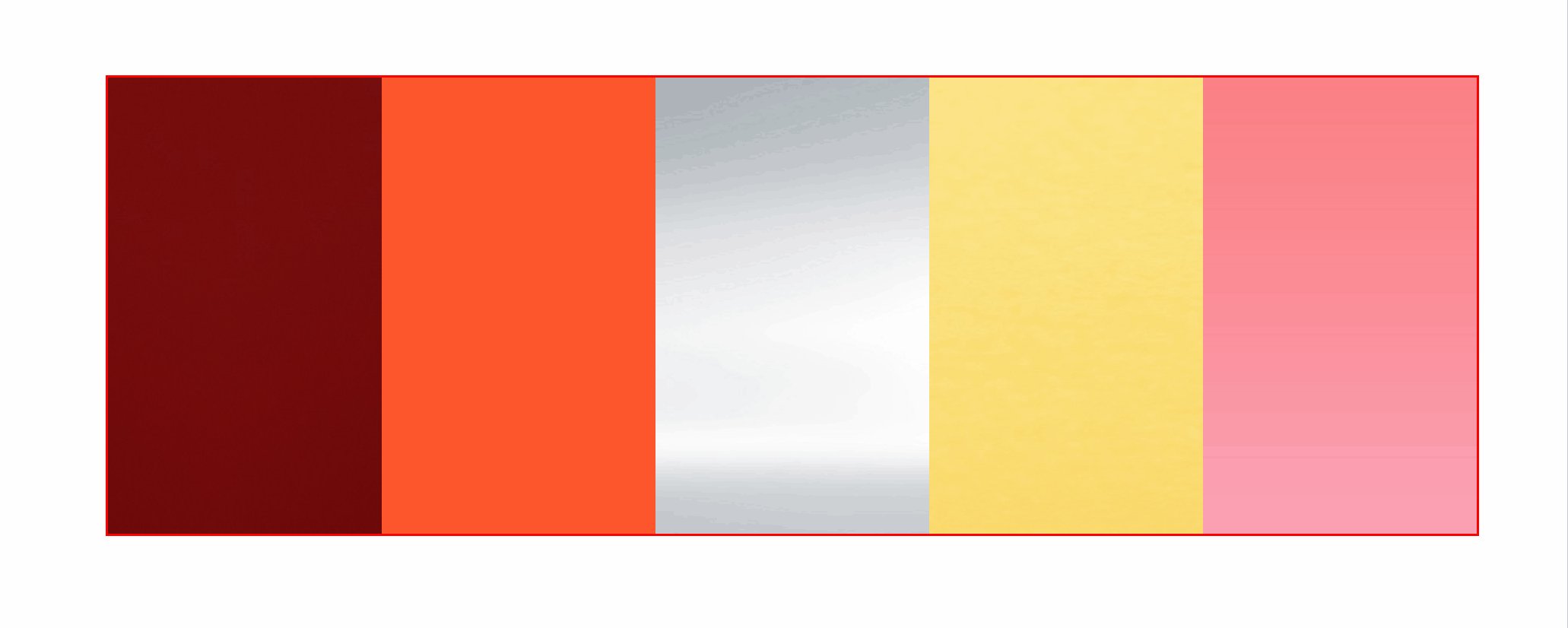
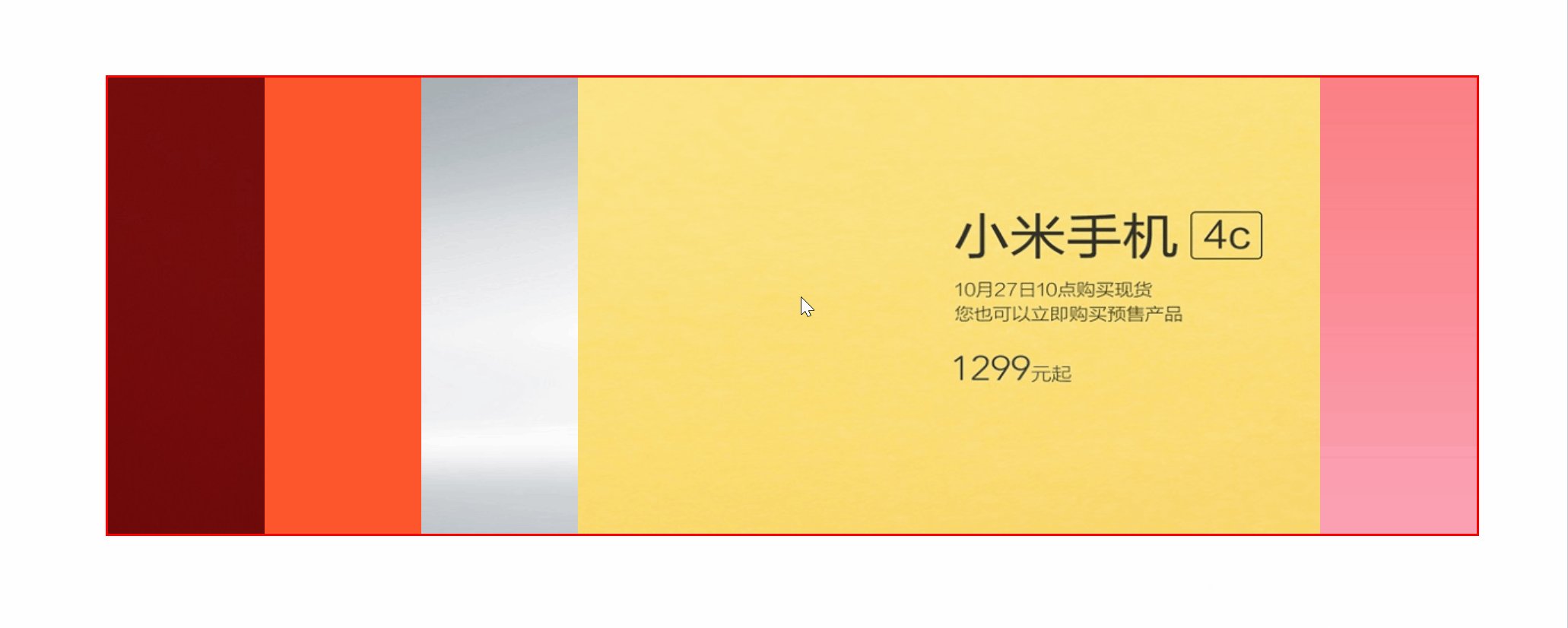
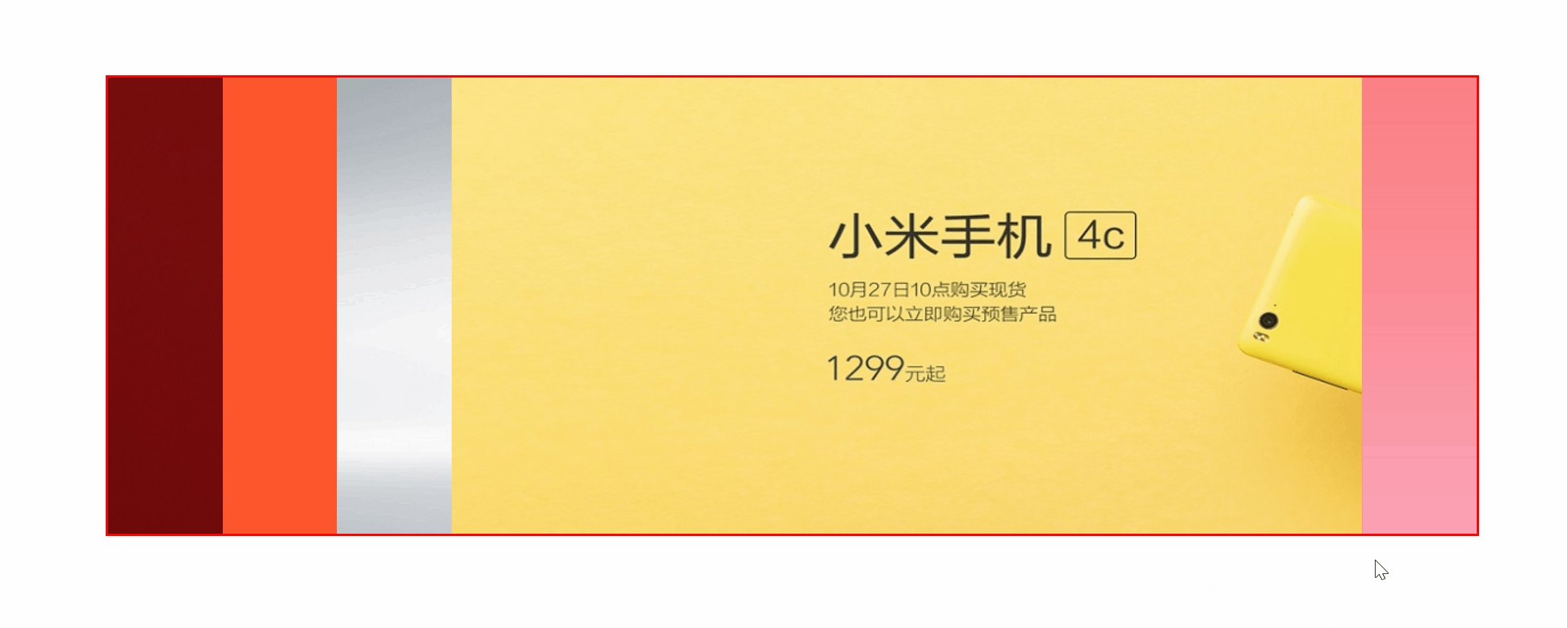
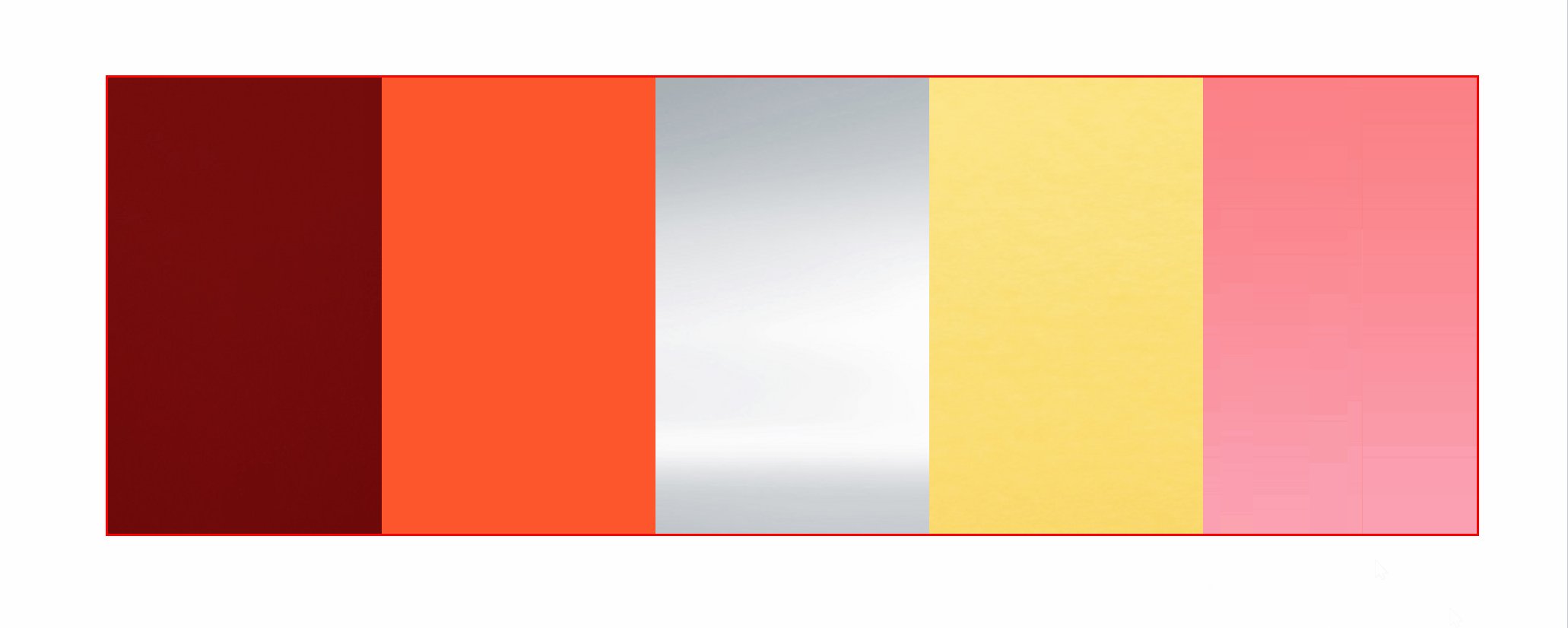
案例展示
项目链接
https://download.csdn.net/download/weixin_45525272/14932741
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } ul { list-style: none; width: 1300px; } #box { width: 1200px; height: 400px; border: 2px solid red; margin: 100px auto; } #box li { width: 240px; height: 400px; /*border: 1px solid #000;*/ float: left; } </style> </head> <body> <div id="box"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <script src="../jquery-1.12.4.js"></script> <script> $(function () { var $li = $("#box li"); for (var i = 0; i < $li.length; i++) { $li.eq(i).css("backgroundImage", "url(images/" + (i + 1) + ".jpg)"); } //给所有的li注册鼠标经过事件 $li.mouseenter(function () { $(this).stop().animate({width:800}).siblings().stop().animate({width:100}); }).mouseleave(function () { $li.stop().animate({width:240}); }); }); </script> </body> </html>