jQuery补充知识点
链式编程
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 jQuery对象。
end(); // 筛选选择器会改变jQuery对象的DOM对象,想要回复到上一次的状态,并且返回匹配元素之前的状态。
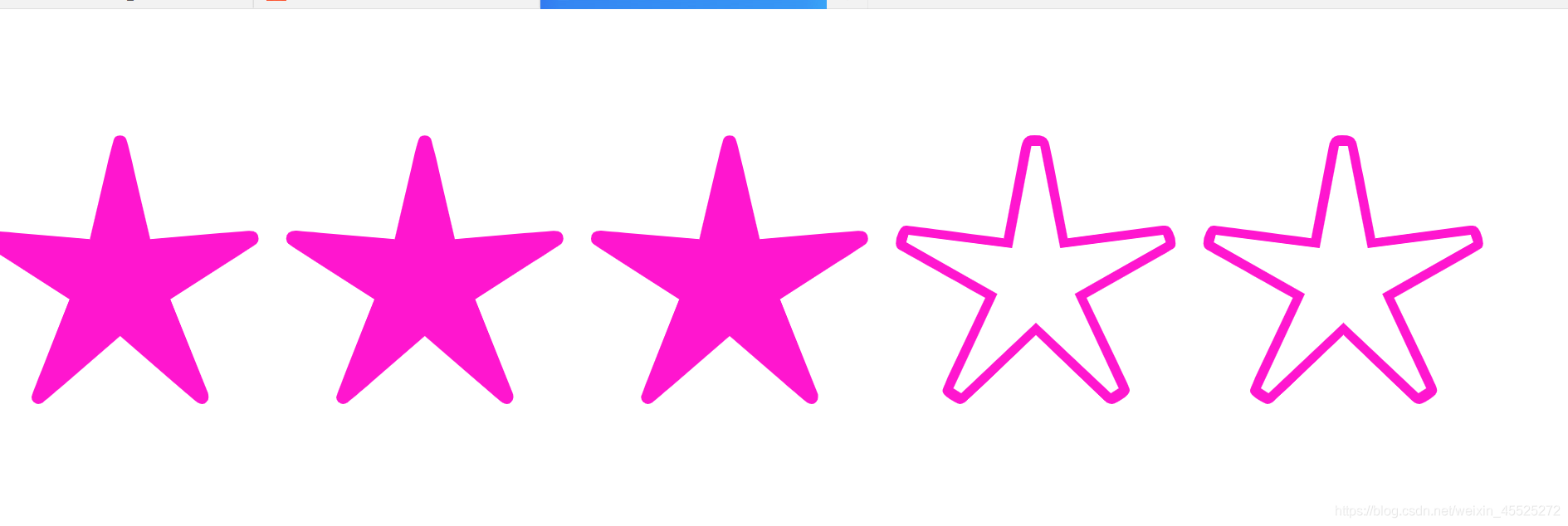
案例:五角星评分案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>五角星评分案例</title> <style> * { padding: 0; margin: 0; } .comment { font-size: 300px; color: #ff16cf; } .comment li { float: left; } ul { list-style: none; } </style> <script src="jquery-1.12.4.js"></script> <script> $(function () { //1. 给li注册鼠标经过事件,让自己和前面所有的兄弟都变成实心 var wjx_k = "☆"; var wjx_s = "★"; $(".comment>li").on("mouseenter", function () { $(this).text(wjx_s).prevAll().text(wjx_s); $(this).nextAll().text(wjx_k); }); //2. 给ul注册鼠标离开时间,让所有的li都变成空心 $(".comment").on("mouseleave", function () { $(this).children().text(wjx_k); //再做一件事件,找到current,让current和current前面的变成实心就行。 $("li.current").text(wjx_s).prevAll().text(wjx_s); }); //3. 给li注册点击事件 $(".comment>li").on("click", function () { $(this).addClass("current").siblings().removeClass("current"); }); }); </script> </head> <body> <ul class="comment"> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> </ul> </body> </html>
each方法
jQuery的隐式迭代会对所有的DOM对象设置相同的值,但是如果我们需要给每一个对象设置不同的值的时候,就需要自己进行迭代了。
作用:遍历jQuery对象集合,为每个匹配的元素执行一个函数
// 参数一表示当前元素在所有匹配元素中的索引号 // 参数二表示当前元素(DOM对象) $(selector).each(function(index,element){});
案例:不同的透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复制</title> <style> ul { list-style: none; } li { float: left; width: 200px; height: 200px; background: pink; text-align: center; line-height: 200px; margin: 0 20px 20px 0; } </style> <script src="jquery-1.12.4.js"></script> <script> $(function () { // for(var i = 0; i < $("li").length; i++) { // $("li").eq(i).css("opacity", (i+1)/10); // } //each方法 $("li").each(function (index, element) { $(element).css("opacity", (index+1)/10); }) }); </script> </head> <body> <ul id="ulList"> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> <li>什么都看不见</li> </ul> </body> </html>
多库共存
jQuery使用 $ 作为标示符,但是如果与其他框架中的 $ 冲突时,jQuery可以释放 $ 符的控制权.
var c = $.noConflict();//释放$的控制权,并且把$的能力给了c
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="itcast.js"></script> <script src="jquery-1.12.4.js"></script> <script> console.log($); //jQuery释放$的控制权 $.noConflict(); jQuery(function () { }); </script> </head> <body> </body> </html>