牙叔教程 简单易懂
这里的图片指的是 标签
标签
图片有两种:
- 手机上的图片文件
- aj内置图标
更换手机上的图片
"ui"; ui.layout( <vertical> <img id="img" src="file://./牙叔教程q群.png" h="300dp"></img> <button id="btn" text="换图"></button> </vertical> ); ui.btn.click(function () { ui.img.attr("src", "file://./牙叔教程公众号.jpg"); });
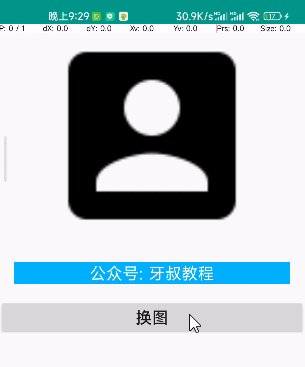
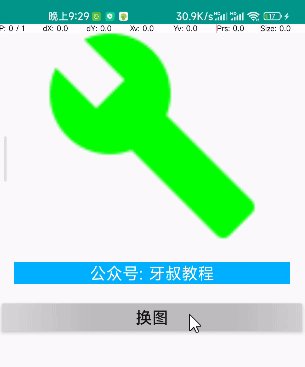
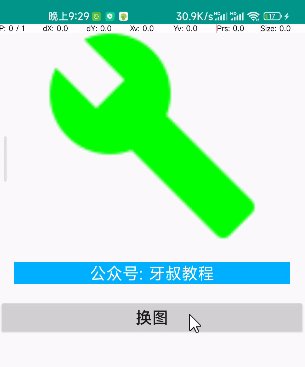
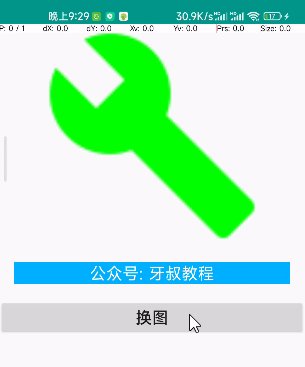
更换aj内置图标
"ui"; ui.layout( <vertical> <img id="img" src="@drawable/ic_account_box_black_48dp" h="300dp"></img> <button id="btn" text="换图"></button> </vertical> ); ui.btn.click(function () { ui.img.attr("src", "@drawable/ic_build_black_48dp"); });
测试环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.16
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问 --- 牙叔教程
声明
部分内容来自网络 本教程仅用于学习, 禁止用于其他用途