伸缩布局(CSS3)
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
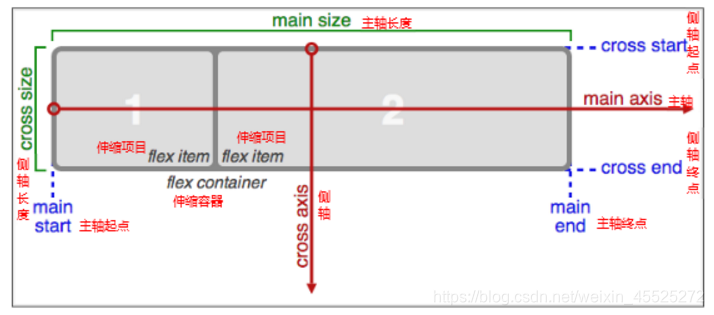
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
2、各属性详解
1.flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min-width: 280px 最小宽度 不能小于 280
max-width: 1280px 最大宽度 不能大于 1280
2.flex-direction调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 携程网手机端地址
文字阴影(CSS3)
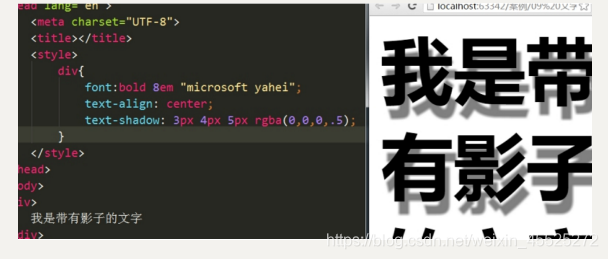
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
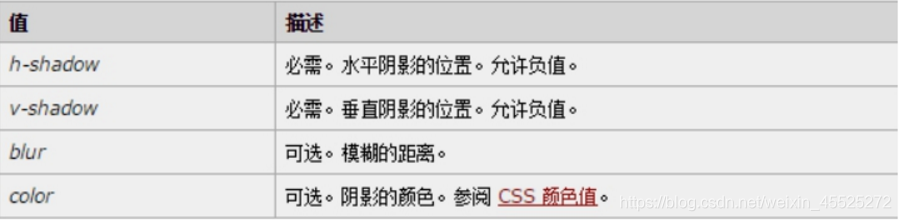
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
前两项是必须写的。 后两项可以选写。
背景渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。如果你曾使用过制作图件,比如说Photoshop,你对线性渐变并不会陌生。
兼容性问题很严重,我们这里之讲解线性渐变
语法格式:
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);
背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg'); background-size: 300px 100px; /* background-size: contain; */ /* background-size: cover; */
多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局 做法就是 用逗号隔开就好了。
一个元素可以设置多重背景图像。
每组属性间使用逗号分隔。
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px ,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px , url(test1.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;
优雅降级和渐进增强(取决于客户需求)
什么是渐进增强(progressive enhancement)、优雅降级(graceful degradation)呢?
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
类似 爬山,由低出往高处爬
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
类似蹦极,由高处往低处下落
区别:渐进增强是向上兼容,优雅降级是向下兼容。
个人建议: 现在互联网发展很快, 连微软公司都抛弃了ie浏览器,转而支持 edge这样的高版本浏览器,我们很多情况下没有必要再时刻想着低版本浏览器了,而是一开始就构建完整的效果,根据实际情况,修补低版本浏览器问题。