本节书摘来异步社区《响应式Web图形设计》一书中的第1章,第1.2节,作者: 【美】Christopher Schmitt 译者: 曾斌 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.2 HTML编程基础
响应式Web图形设计
在开始编写HTML代码之前,你还有需要掌握一些基本的术语。
1.2.1 文本编辑器
为了编写代码,你需要一个文本编辑器。如果你使用的是Windows系统PC,那么看一下你的电脑桌面上有没有一款如Notepad的基本编辑程序。如果是Mac,那么就是TextEdit。每台电脑中都有文本编辑器,无论它是什么名字,它的功能依旧。
首先,要特别注意的是,HTML必须保存在文本模式下,包括文件扩展名.html或.htm,最好在Unicode模式下。
专业的文本编辑器 我推荐使用专业的文本编辑工具,如PC上的TextPad或Mac上的BBEdit。Sublime Text 2是一个不错的选择,可以在Mac或PC上使用。
1.2.2 文字处理软件不是文本编辑器
Microsoft Word和Apple Pages是文字处理软件,而不是文本编辑器。这些软件会为你的文字添加格式,扰乱你的代码。
苹果内置的文字编辑器TextEdit是一个混合体。它可以完成很多文字处理软件的格式化任务,但它又具有纯文本模式,所以你可以使用它来编辑网页(并且,它是免费的!)。
当保存文件时,你需要采取一些步骤来防止TextEdit剥离你的HTML。选择Preferences,在New Document部分中,在Format副标题下勾选“Plain text”(纯文本),然后单击“Open and Save”,勾选“Ignore rich text commands in HTML files”(在HTML中忽略富文本命令)。
Unicode
Mac和Windows操作系统在全世界范围内被人们广泛使用,它们以不同语言和不同字母来呈现文本。计算机用来展现文本的基础数字描述,最开始是在一个限制非常多的环境下编写的,没有考虑到其他语言文字,如西班牙重音和中国的表意文字。
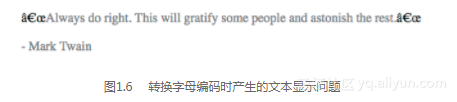
过去,世界其他地方的人访问网页时常常会看到一大堆替代字母。浏览器尝试着渲染字母,但是它无法从用户本地字符库中寻找到合适的字母,如图1.6所示。
这个问题的解决方案就是Unicode标准。它包括了十万多个字符,包括图标和世界上大多数文字系统。将网页保存成Unicode可以提供一个好的平台以接触最广泛的用户。

1.2.3 用HTML编写代码
好了,让我们来看看敲入的twain.html文件,这名话引自一位美国作家(见图1.7):
“Always do right. This will gratify some people and astonish the rest.”
——Mark Twain(马克·吐温)
HTML的p元素(见图1.8)告诉浏览器,引用和作者要放置在两个段落里。

"Always do right. This will gratify some people and astonish the rest."
- Mark Twain
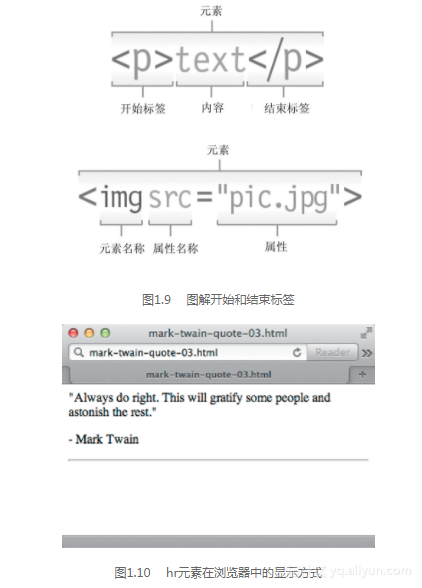
p元素是由围绕内容的标签组成的。除了一些少数例外,HTML元素是以成对的打开和闭合标签出现的,如包含内容的< p >和< /p >(见图1.9)。
没有成对出现的元素会自动闭合。
例如,水平线标签(hr)从未真正包含或环绕任何文本,它仅仅是简单地显示一条水平线,如图1.10所示。
<p>"Always do right. This will gratify some people and astonish the rest."</p>
<p>- Mark Twain</p>
<hr />

要在每一个开始水平线标签后面加上一个结束标签,这将是一件非常枯燥的事,例如,< hr >< /hr >。然而,在单一的标记上添加一个斜杠就简单了:< hr / >。这个斜杠并不是必需的,但是它会让代码看上去更美观。