打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer
它自己的介绍
Visualize size of webpack output files with an interactive zoomable treemap.
使用交互式可缩放树形图可视化 webpack 输出文件的大小。
它能做到的
本模块将帮助您:
- 了解捆绑包中的真正内容
- 找出哪些模块构成了其最大的尺寸
- 查找错误到达的模块
- 优化一下!
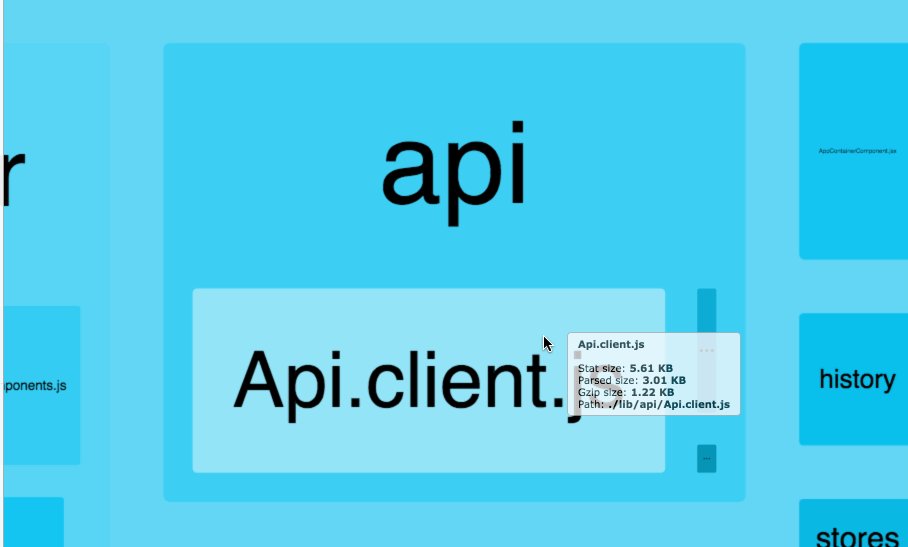
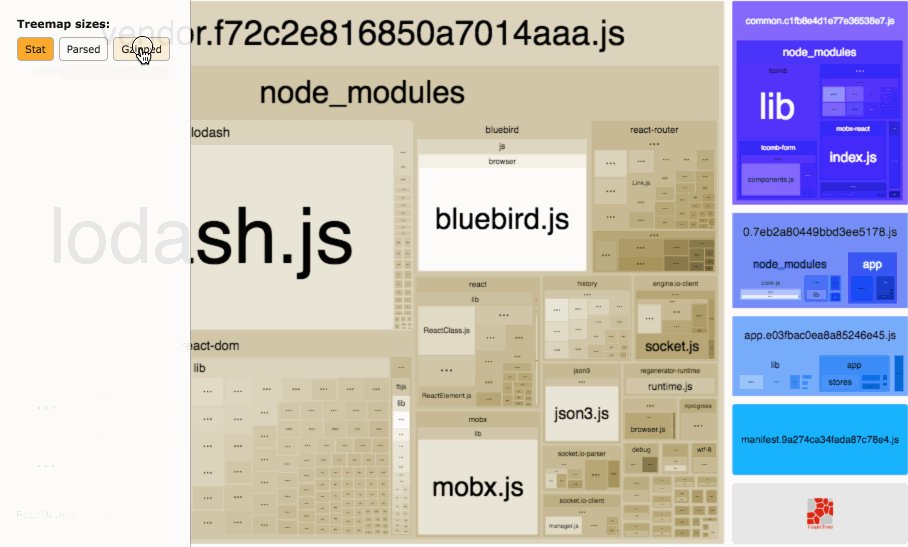
最棒的是它支持缩小的捆绑包!它解析它们以获得捆绑模块的实际大小。它还显示了它们的压缩大小!
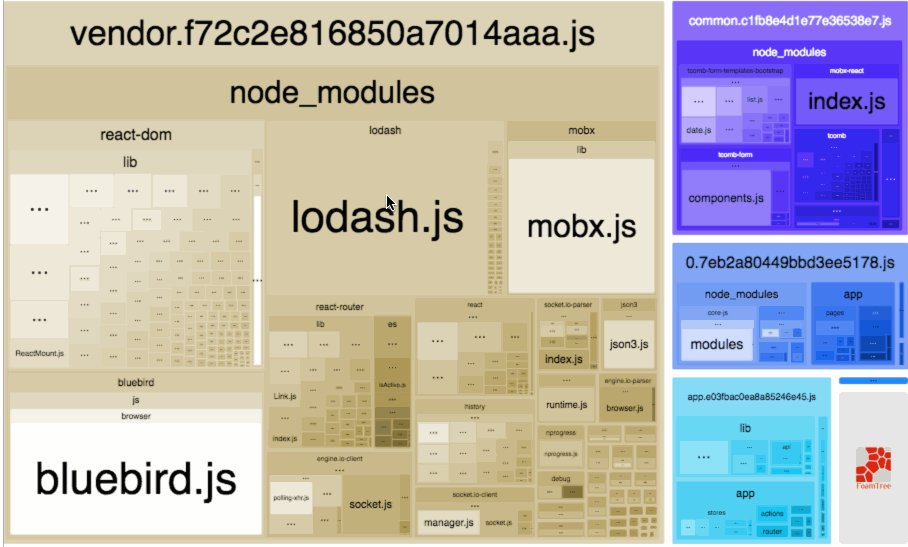
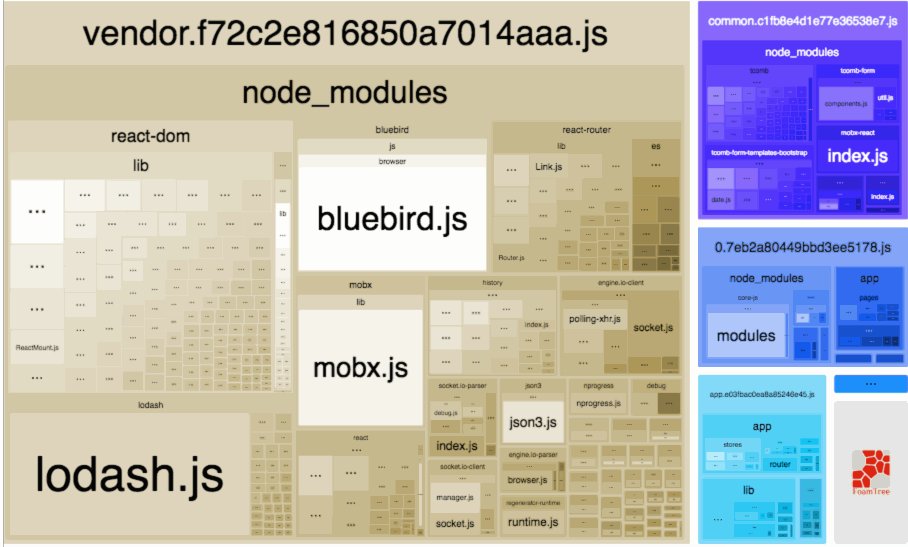
演示

安装
#npm
npm install --save-dev webpack-bundle-analyzer
#Yarn
yarn add -D webpack-bundle-analyzerconst BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 可以区分
module.exports = {
//...其它配置项
configureWebpack: {
// 可以区分开发环境下的分析和打包环境下的分析,视情况而定
plugins:
process.env.NODE_ENV === 'production'
? [
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8889,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}),
]
: [
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8888,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}),
],
}
}启动
npm run serve / npm run build显示

根据上边左边的列表可以看出每个的大小,也可以看到如果开启Gzip之后的文件大小,还是比较方便的
参考
https://www.npmjs.com/package/webpack-bundle-analyzer
更多选项也可以查看链接查看
结束语:关注我,少走弯路! 创作不易,转载请注明出处!



