本节书摘来自异步社区《Axure RP8产品原型设计快速上手指南》一书中的第1章,第1.3节,作者 何广明,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 部件面板
部件面板也叫组件面板、部件库,英文为widget,还有人称之为控件面板。部件面板是Axure中最核心的组成部分。

Axure自带线框图部件(默认显示)和流程图部件、图标部件,其中的图标部件是Axure RP8中新增的。此外,还可以下载并导入第三方部件。
切换部件库
在绘制原型的过程中需要在线框图部件、流程图部件中切换部件库,后面还会添加许多第三方部件库,这就需要在不同部件库之间进行切换。下面我们具体看一下如何切换部件库。

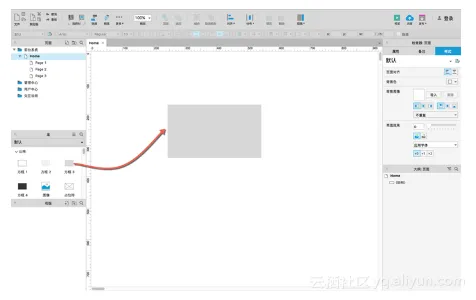
拖动:部件的使用方式
拖动也许是最简单的交互行为之一,只需要拖拖拽拽就可以快速制作一个原型。Axure的易于使用就体现在这方面,哪怕是从来没有学过Axure的人,只要演示一遍也能够快速制作出一个还不错的线框图原型。

搜索:快速找到部件
初次接触Axure的新人很喜欢下载大量的部件库,但是这么多部件库会带来一个问题,就是如何快速找到部件。Axure提供了快速的搜索功能。点击搜索图标,在文本框内输入想要找的部件名称即可。

4种类别、16种类型、40个部件

如果你熟悉网页设计,可以看出构成整个网站的基本元素都在这里了,通过这些小部件的组合,可以得到各种组件,如文本部件和输入部件组合,可以得到一个密码输入组件。当然上述全部部件既可以组合使用,也可以单独使用,具体要依据实际情况和你对交互设计模式的理解而定。
根据制作原型的经验,笔者将全部部件分成4种类别、16种类型、40个部件。值得强调的是,RP8中增加了一个圆形部件。
不同的部件具备不同的属性,我们将会在第2章针对每一个部件进行详细讲解。

载入部件库
Axure自带了线框图部件、流程图和图标部件,这三类部件对日常的原型制作来说还不够,特别是针对目前移动互联网的产品设计,我们还会加载一些第三方制作的部件库,如IOS 8部件库、Android部件库等,具体步骤如下。
STEP 01 点击“选项图标”按钮,选择“下载部件库”。

STEP 02 打开本地资源管理器窗口,选择合适的第三方部件库。

STEP 03 完成载入,应用新的部件库。


