**这是小蚂蚁游戏开发公众号原创的第39篇。
本篇主要内容包括使用微信小游戏开发工具实现图形的拖拽功能。
如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。
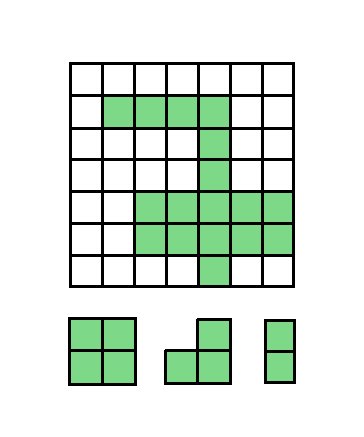
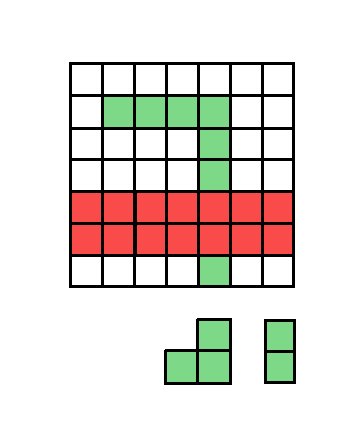
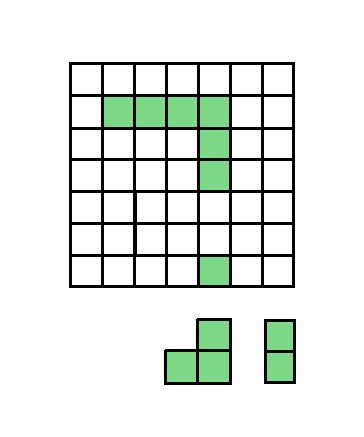
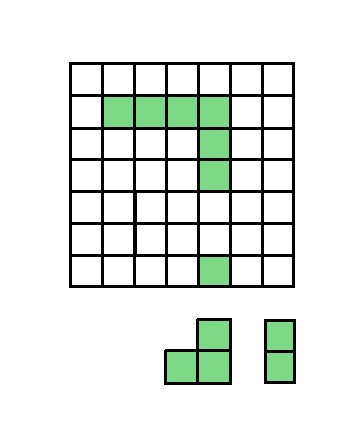
在“精致1010”游戏中,我们需要将下方的图形拖拽到上方的网格中,像下面这样。
如图,当手指点击下方的图形时,下方的图形会进入可拖拽的状态,它应该能够跟随手指在屏幕上移动,当手指松开时,它应该被放置在新的位置上。
首先,我们来熟悉一下一个重要的积木块。
如图“当精灵被xx时”积木块会处理游戏中所有与精灵的点击有关的事件。点击下拉,可以看到可以接收五种事件。
- 点击:按下再放开,叫做一次点击,也就是说点击操作其实包含了“按下”和“放开”两个过程。
- 按下:手指接触屏幕上的精灵的那一刻,是一次按下,只触发一次。
- 放开:手指离开屏幕上的精灵的那一刻,是一次放开,只触发一次。
- 按住:手指按住屏幕上的精灵时触发,会进行连续的触发,例如在射击游戏中,按住射击按键,不停的发射子弹,这种情况就可以在按住事件中处理。
- 双击:包含两次点击过程。
这里,我们使用“按下”和“放开”两个事件配合来实现图形的拖拽功能。
如图,使用四个正方形拼凑成了一个图形,放在一个容器中。我们将拖拽的逻辑放在容器上。
选择“容器-1”,为其增加一个局部变量“可拖拽”用来判断当前的图形是否处于可拖拽的状态,如果数值为1,则图形会跟随手指进行移动。如果数值为0,则不会移动。
接着增加如下的积木块。逻辑很简单,手指按下时可以拖拽,手指放开后不能拖拽。
最后,增加一个控制图形移动的积木块。
此积木块的逻辑为,当图形处于“可拖拽”状态时,将自己的位置设置到手指的位置。
点击“预览场景”看一下效果。
这样,我们就实现了一个图形的拖拽功能。
当前的拖拽还存在一点儿问题,当你用手指点击屏幕时,图形会位于手指的位置,这样图形的一部分会被手指挡住。我们希望图形位于手指的上方,这样它就不会被手指挡住,可以更方便的查看图形将要放置的位置。
对图形的位置设置进行一下改动,让其显示在手指的上方。
再次预览场景看一下效果。
可以看到动图中,当点按图形时,图形会有一个向上的偏移。
最后,看一下所有的逻辑。
通过精灵的“按下”和“放开”事件设置图形的“可拖拽”状态。使用一个监控积木块,来监控变量“可拖拽”的数值,如果数值为1,则设置图形的位置。
总结一下:
这一节我们了解了与“精灵点击”有关的几个事件,并且组合使用“按下”和“放开”事件实现了图形的拖拽功能。
练一下:
在游戏中,当按下图形时,我们希望图形能够放大并高亮显示,来提示玩家当前选中了这个图形。当放开图形时,图形应该缩小为原来的大小,并且取消高亮。试着实现一个这个功能。
如果你对游戏开发感兴趣,欢迎关注我,如果你有对游戏开发感兴趣的朋友,也欢迎把这个系列文章推荐给他。