本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.3节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.3 表格的边框
HTML、CSS、JavaScript 网页制作从入门到精通
表格的边框可以很粗、也可以很细,可以使用border属性来设置表格的边框效果,包括边框的宽度、边框的颜色等。
6.3.1 表格边框宽度border
默认情况下如果不指定border属性,则浏览器将不显示表格边框。
语法:

说明:
只有设置border值不为0,在网页中才能显示出表格的边框。
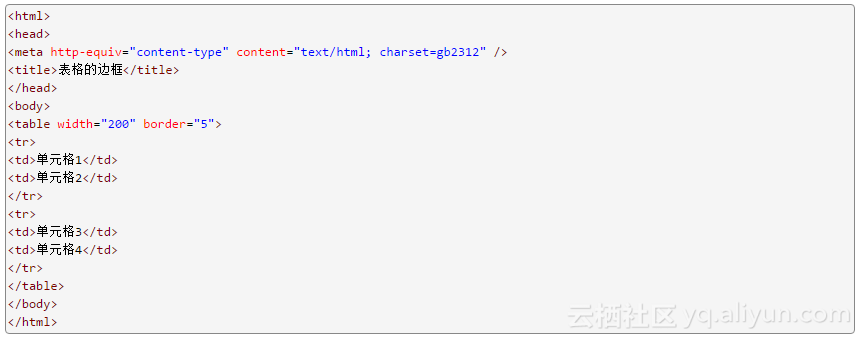
举例:
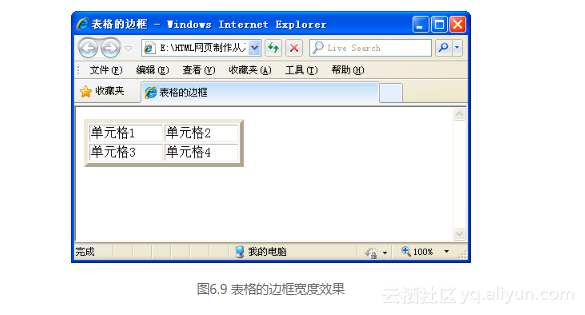
在代码中加粗部分的标记为设置表格的边框宽度,在浏览器中预览,可以看到将表格边框宽度设置为5像素的效果,如图6.9所示。
提示
border属性设置的表格边框只能影响表格四周的边框宽度,而并不能影响单元格之间边框尺寸。虽然设置边框宽度没有限制,但是一般边框设置不应超过5像素,过于宽大的边框会影响表格的整体美观。
6.3.2 表格边框颜色bordercolor
默认情况下边框的颜色是灰色的,可以使用bordercolor设置边框颜色。但是设置边框颜色的前提是边框的宽度不能为0,否则无法显示出边框的颜色。
语法:

说明:
边框的宽度不能为0,边框颜色为16进制的颜色值。
举例:
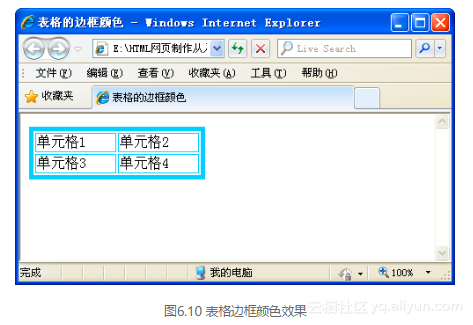
在代码中加粗部分的代码标记是设置表格边框的颜色,在浏览器中预览可以看到边框颜色的效果,如图6.10所示。

6.3.3 内框宽度cellspacing
表格的内框宽度属性cellspacing用于设置表格内部每个单元格之间的间距。
语法:

说明:
内框宽度的单位是像素。
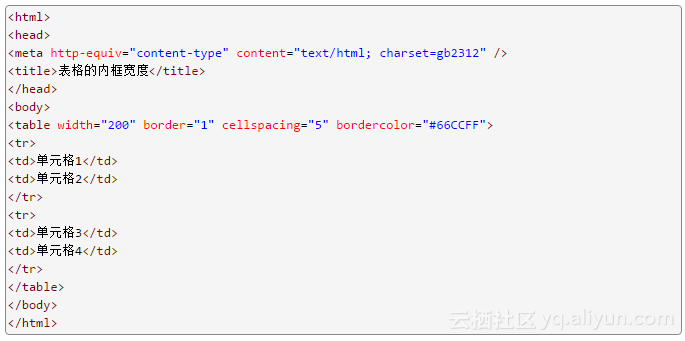
举例:
在代码中加粗部分的代码标记为设置表格的内框宽度,在浏览器中预览,可以看到内框宽度设置为5像素的效果,如图6.11所示。
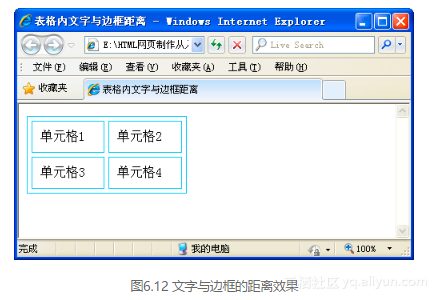
6.3.4 表格内文字与边框间距cellpadding
在默认情况下,单元格里的内容会紧贴着表格的边框,这样看上去非常拥挤。可以使用cellpadding来设置单元格边框与单元格里的内容之间的距离。
语法:
说明:
单元格里的内容与边框的距离以像素为单位,一般可以根据需要设置,但是不能过大。
举例:
在代码中加粗部分的代码标记为设置表格内文字与边框的距离,在浏览器中预览可以看到文字与边框的距离效果,如图6.12所示。在制作网页的同时对表格的边框进行相应的设置,可以很容易地制作出一些细线的表格,如图6.13所示的细线表格。