父组件如何调用子组件中的方法
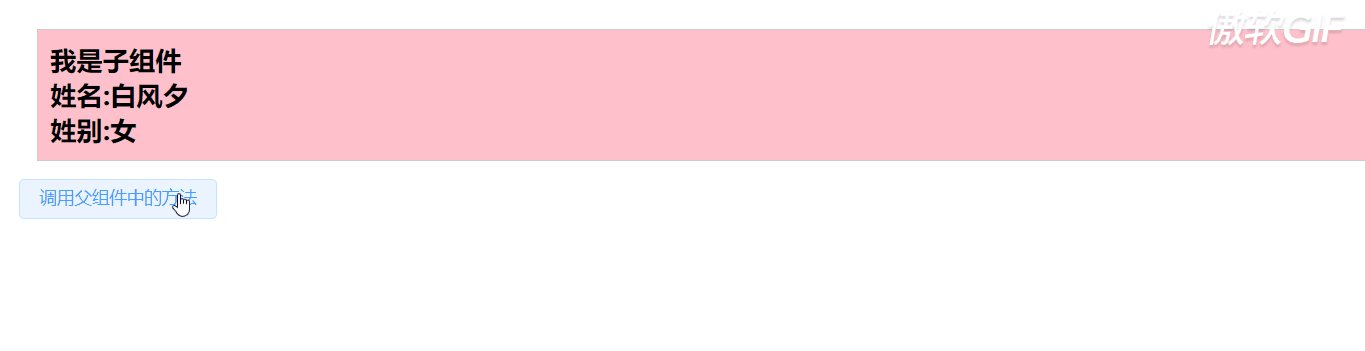
父组件.vue <template> <div> <aa ref="testRef"></aa> <el-button @click="fatherHandler">调用父组件中的方法</el-button> </div> </template> <script setup lang="ts"> import { reactive ,ref} from "vue"; import aa from '../components/ChaCao.vue' const testRef=ref() const fatherHandler=()=>{ testRef.value.changeInfoApi({ name:'白风夕', sex:'女' }) } </script>
子组件.vue <template> <div class="main"> <h2>我是子组件</h2> <h2>姓名:{{info.name}}</h2> <h2>姓别:{{info.sex}}</h2> </div> </template> <script setup lang="ts"> import { reactive,defineExpose } from "vue"; let info=reactive({ name:'丰兰息', sex:'男' }) // 改变组件的中的方法 const changeInfoApi=(mess:any)=>{ info.name=mess.name info.sex=mess.sex } // 将这个方法暴露出去,这样父组件就可以使用了哈 defineExpose({ changeInfoApi, }) </script>