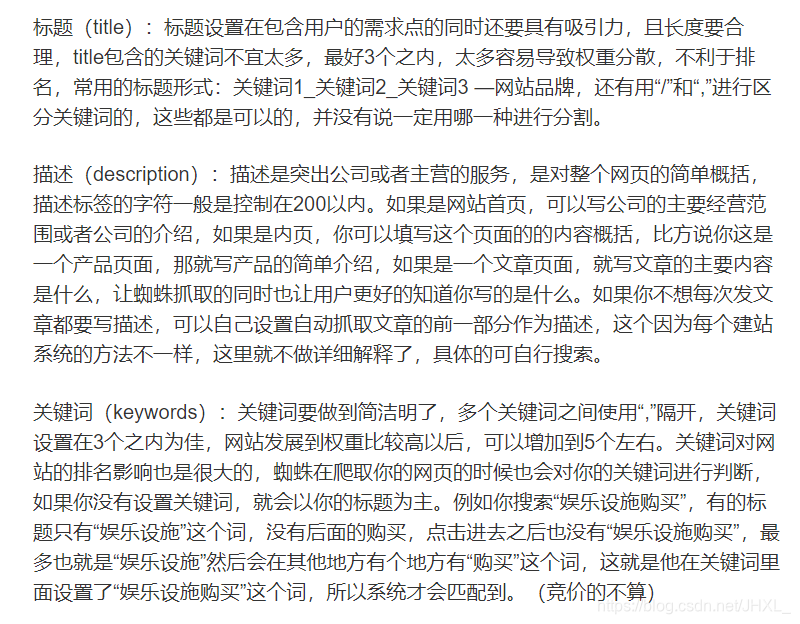
TDK是什么
TDK就是网站的标题(title)、描述(description)和关键词(keyword)
TDK在哪里
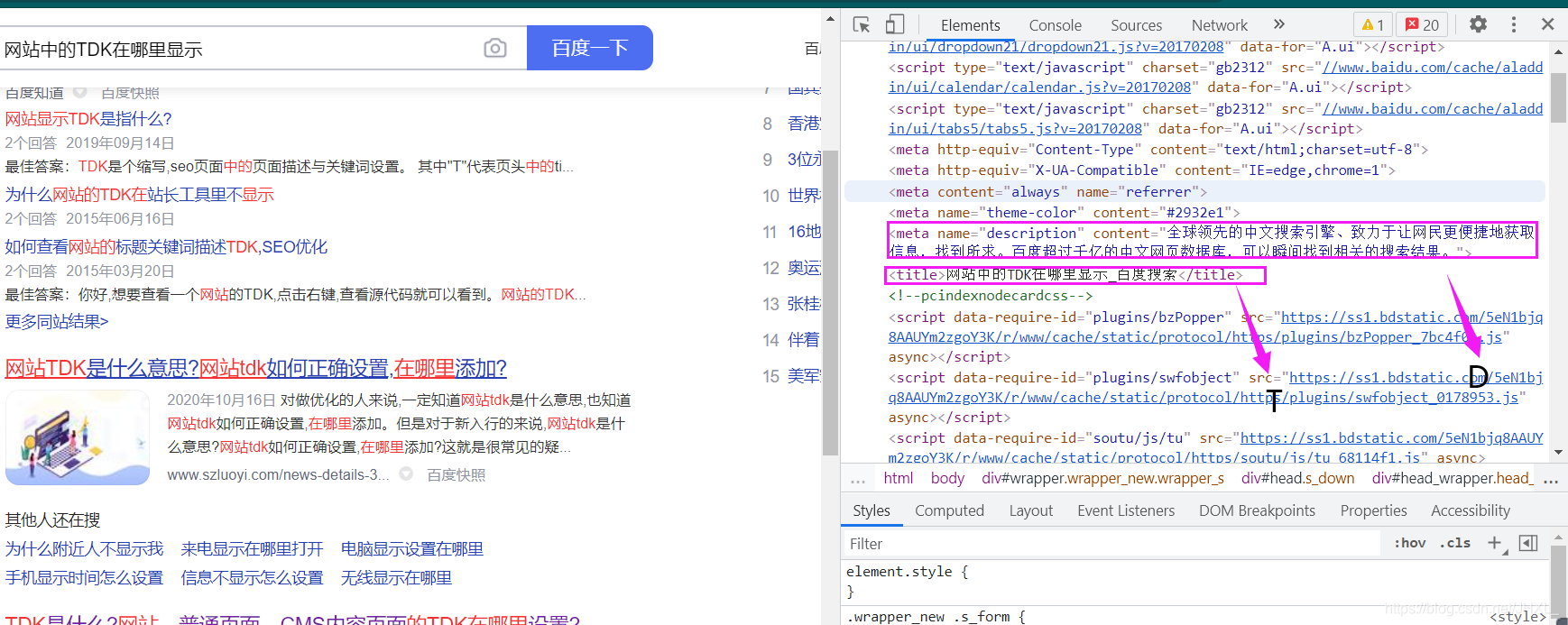
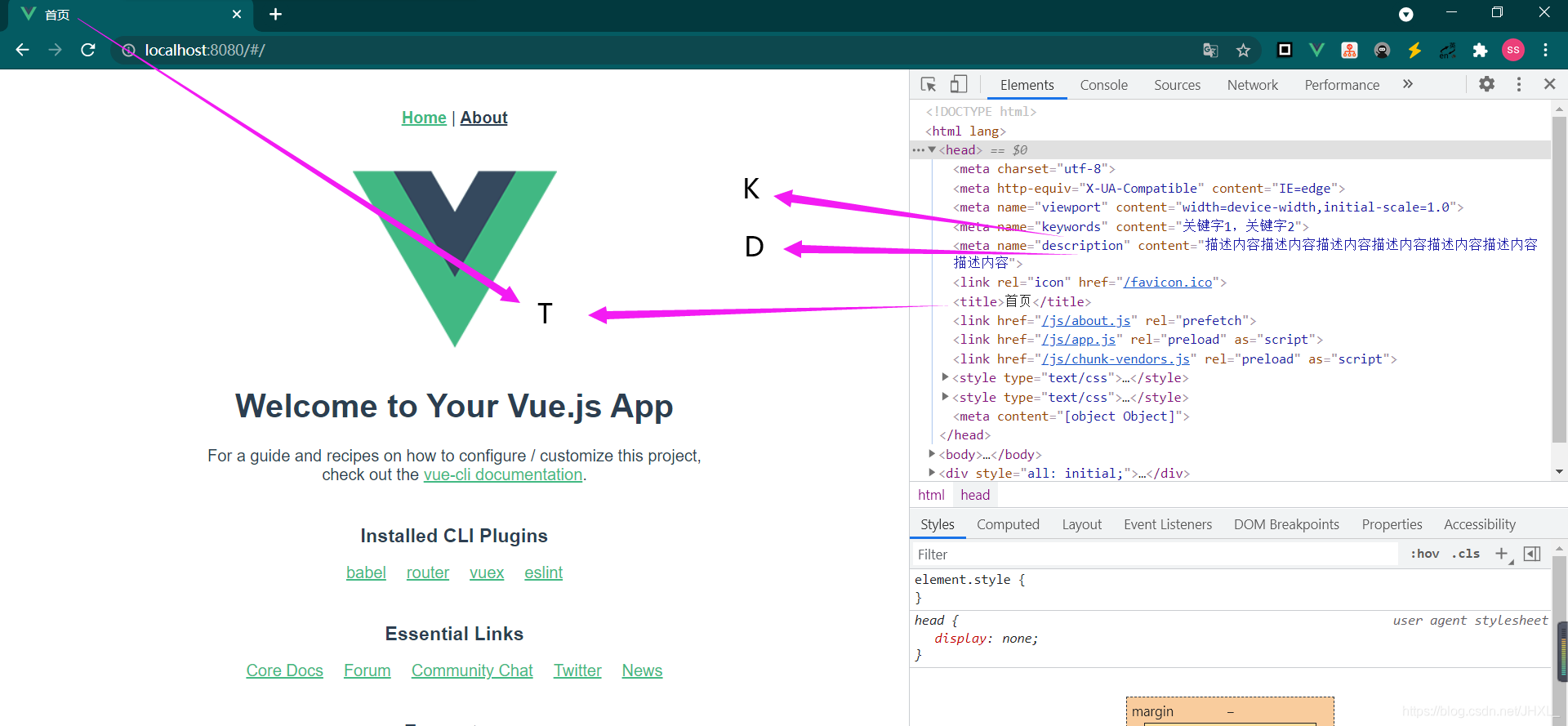
上面大佬对TDK的概念解释的很全面,但是在网页中的TDK在哪里呢,作为开发人员打开F12我们就可以看到
可以看到T就是我们页签中的标题,而description和keyword也是可以存在的但是并没有给用户直接展示的形式
设置网站TDK
在html中我们可以如下设置我们的网站TDK
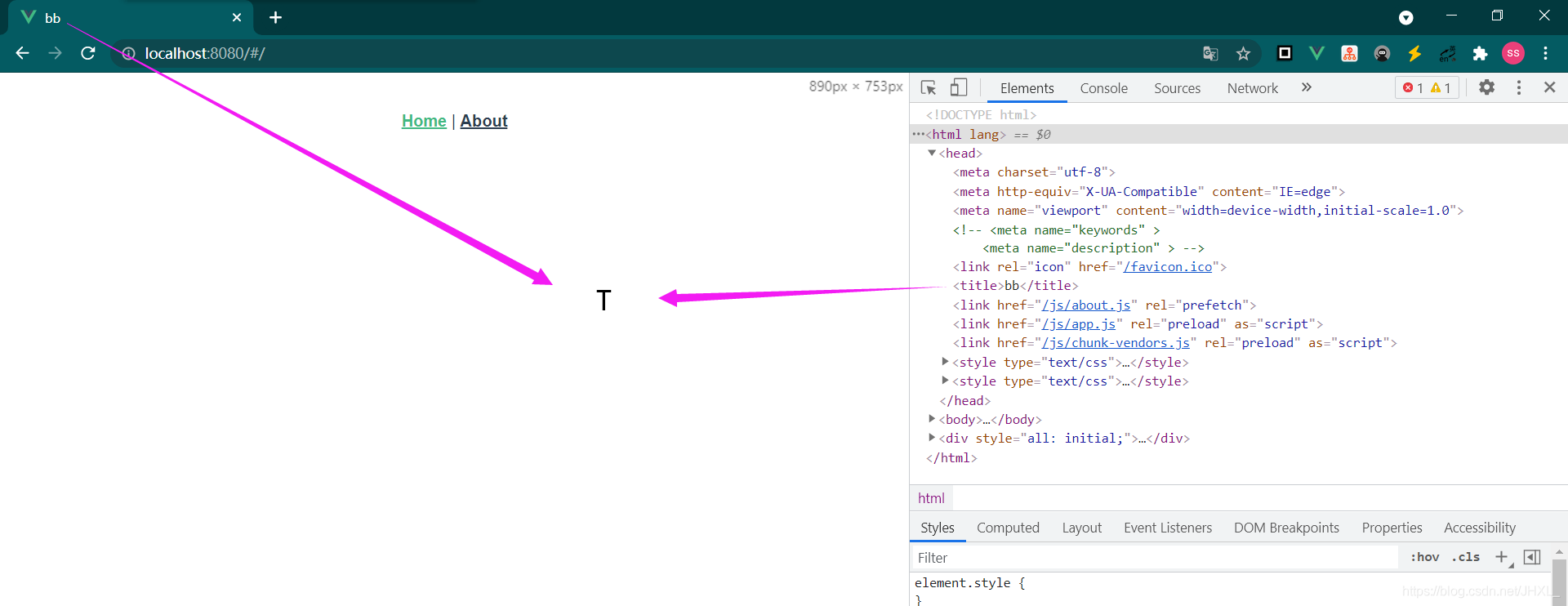
设置后效果如下
Vue中动态设置TDK
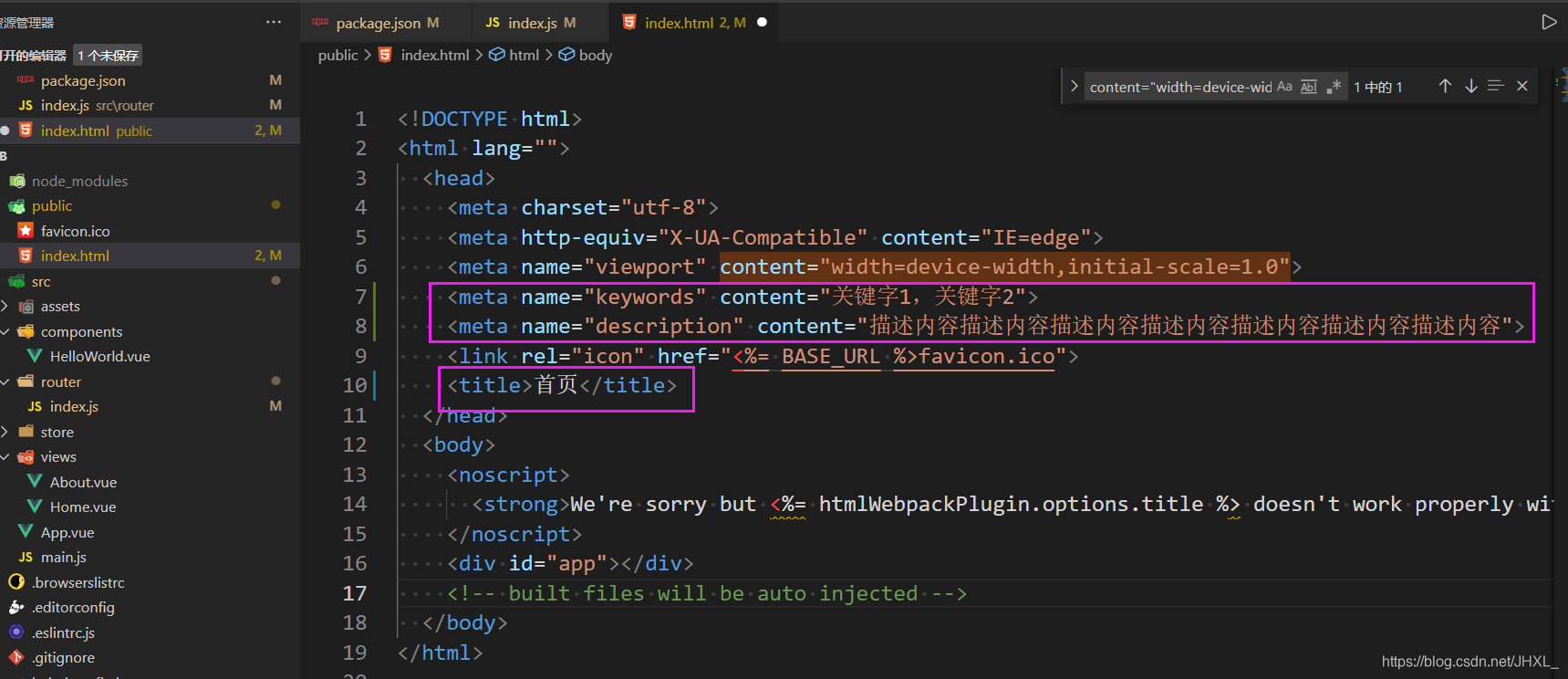
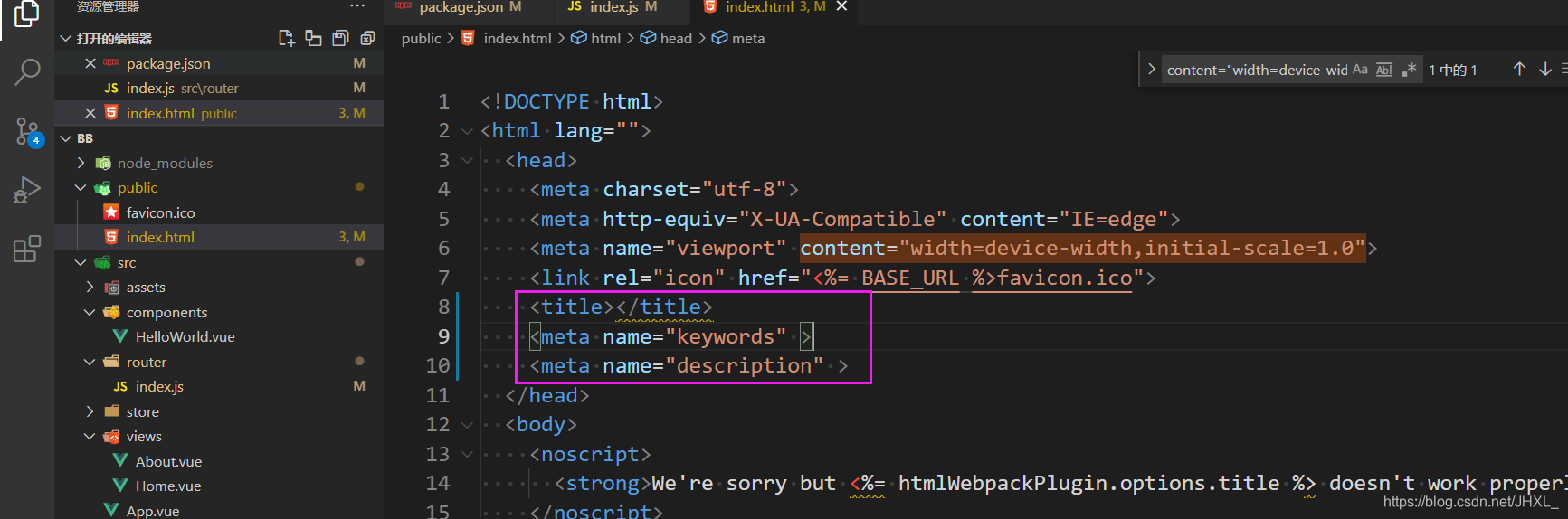
1. 修改index.html
将TDK的内容清空,然后看到官方提到了位置的问题,meta标签必须写在头部head标签之内,而keywords的meta标签要写在title的meta标签之后,但又在description的meta标签之前,像下面这样的顺序写:
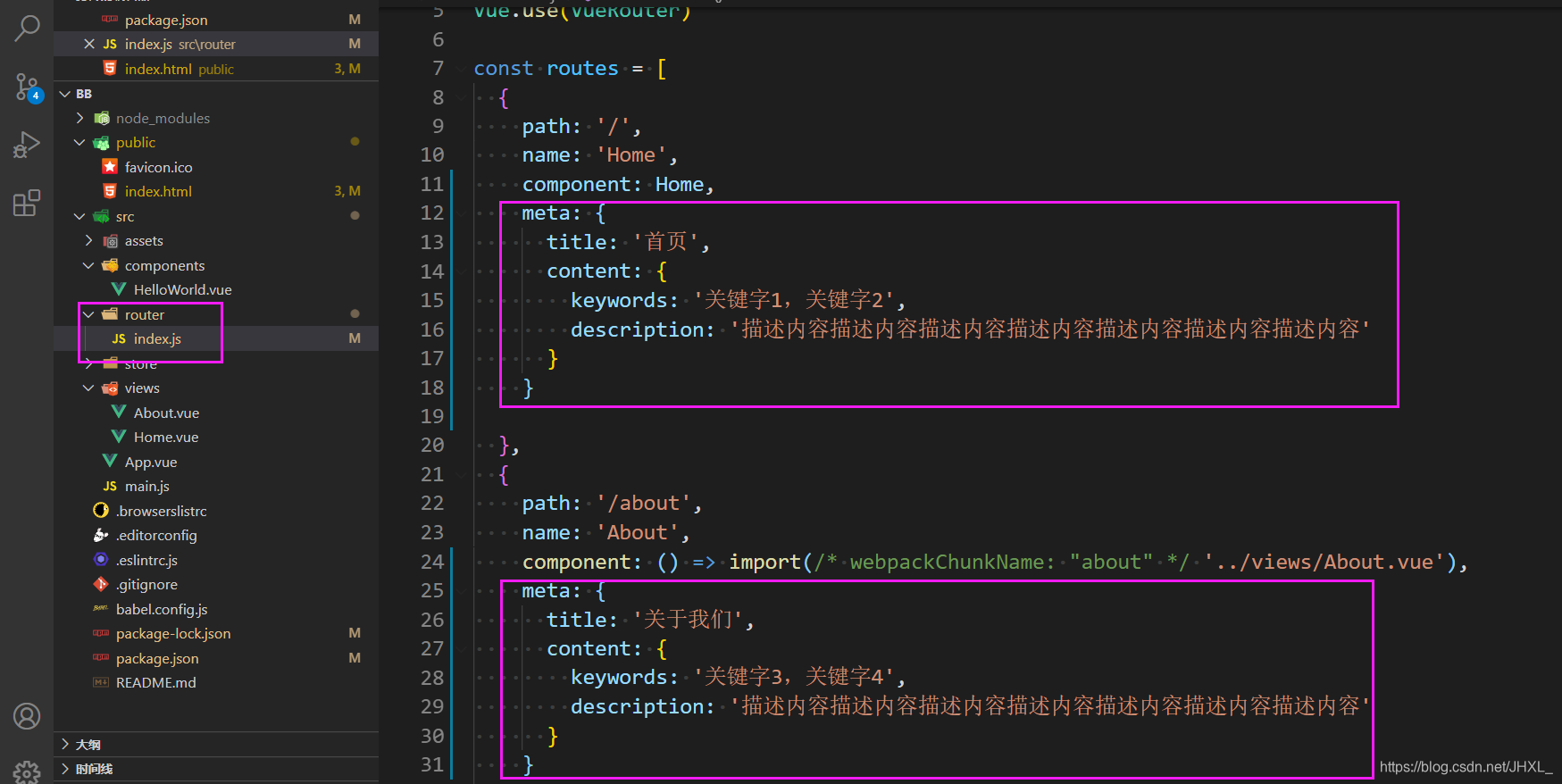
2. 来到路由配置中添加meta属性
meta: { title: '首页', content: { keywords: '关键字1,关键字2', description: '描述内容描述内容描述内容描述内容描述内容描述内容描述内容' } }
3. 找到Vue项目中的导航守卫
根据自己项目中导航守卫设置的位置,此处为了方便我就直接设置在了route.js中了
router.beforeEach((to, from, next) => { // 路由发生变化改变description和keyword if (to.meta.content) { const head = document.getElementsByTagName('head') const meta = document.createElement('meta') document.querySelector('meta[name="keywords"]').setAttribute('content', to.meta.content.keywords) document.querySelector('meta[name="description"]').setAttribute('content', to.meta.content.description) meta.content = to.meta.content head[0].appendChild(meta) } // 路由发生变化修改页面title if (to.meta.title) { document.title = to.meta.title } next() })
4. 重启项目即可
npm run dev