Vue
使用moment插件对时间进行格式化(全局设置)
- 下载插件
npm install moment --save
- 在main.js中引入插件
import moment from ‘moment’
- 在main.js中定义全局过滤器
Vue.filter('dataFilter',function (dataStr,patten = 'YYYY-MM-DD HH:mm:ss') { return moment(dataStr).format(patten) });
- 在需要的地方引用
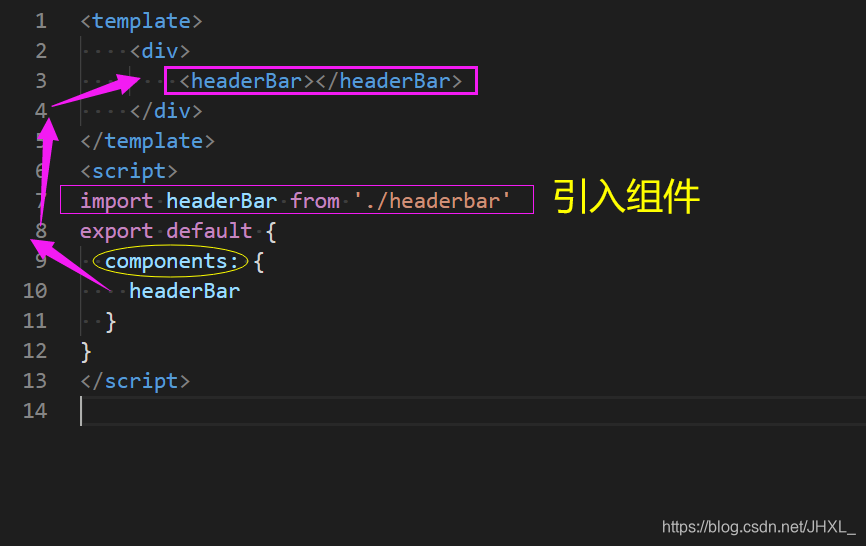
组件之间的应用:
富文本编辑器:
图片显示器(基于Vue)
HTML
行内元素
行内元素主要有:span a i
行内元素特征:
(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效
(3)不会自动进行换行
块元素
块状元素主要有div,p、ul、li、ol、dl、dt、dd、nav等
块状元素特征:
(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
行内块元素
行内块状元素主要有img input 等
行内块状元素特征:
(1)不自动换行
(2)能够识别宽高
Js
CSS
清除浮动(单 双伪元素清除浮动)
方法一单伪元素 .clx:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clx { *zoom: 1; } 方法二双伪元素 .clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
伪元素(横竖)
横线 ul li:before{ content: ''; display: block; width: 64px; height: 1px; background-color: red; position: absolute; top:1px; left:6px; } 竖线 ul li:after{ content: ''; display: block; width: 1px; height: 70px; background-color: red; position: absolute; top:8px; left:2px; }
关于边框
- none:没有边框
- solid:边框为单实线
- dashed:边框为虚线
- dotted:边框为点线
设置文字阴影( text-shadow)
text-shadow是规定文本阴影的,第一个值是阴影的水平偏移量,第二个值是阴影的垂直偏移量,第三个值是模糊度,第四个值是阴影的颜色。
h1{ text-shadow: 5px 5px 5px #FF0000; }
消除鼠标点击按钮或文本框出现蓝色边框
解决鼠标点击按钮出现边框 button{ outline:none; }
设置鼠标悬停图片上特效
.dianqi-bot>ul>li{ height: 360px; float: left; /*超出隐藏*/ overflow: hidden; } .dianqi-bot ul li img{ transition: all 1s; } /*对图片悬浮时图片向右移动*/ .dianqi-bot ul li img:hover{ transform: translate(5px,0) }
盒子的圆角
border-radius:10px 20px 30px 40px; 50%正圆
鼠标变成手状
使鼠标模拟手状的属性是:cursor:pointer
精灵图的引入
background: url(011.png) no-repeat; background-position: -166px -69px ; 前者X轴 后者Y轴
关于文字过长超出用省略号
根据div的宽度自动换行 超过三行的部分用省略号代替
word-break: break-all; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical;
关于表格
width=“表格的宽度” height= “表格的高度” border= “表格的边框” border-color= “表格边框的颜色” bgcolor= “表格的背景色” cellspacing= “单元格与单元格之间的距离” cellpadding= “单元格与内容之间的距离” align=“left/ center/ right”水平对其方式 valign“top/ middle/ bottom”垂直对齐方式 rowspan=”2“ 跨行合并 colspan=”2“跨列合并
关于定位:
参照物是距离最近有定位的父元素
- 相对定位:
position:relative; - 绝对定位:(脱离标准文档流)
position: absolute;
关于伪类
伪类: :active 向被激活的元素添加样式。 :hover 当鼠标悬浮在元素上方时,向元素添加样式。 :link 向未被访问的链接添加样式。 :visited 向已被访问的链接添加样式。 :befoe伪元素 :after伪元素
查看电脑ip
查看电脑ip:ipconfig