文件上传
文件上传功能的话,一般都是需要点击上传按钮,然后打开本地windwos窗口,从窗口中选择文件,然后进行上传,但是windwos的弹窗不属于浏览器页面的元素,通过WebDriver无法操作windwos控件,那么遇到这种情况的话,文件上传操作该如何去模拟呢?下面让小编带你来了解一下吧。
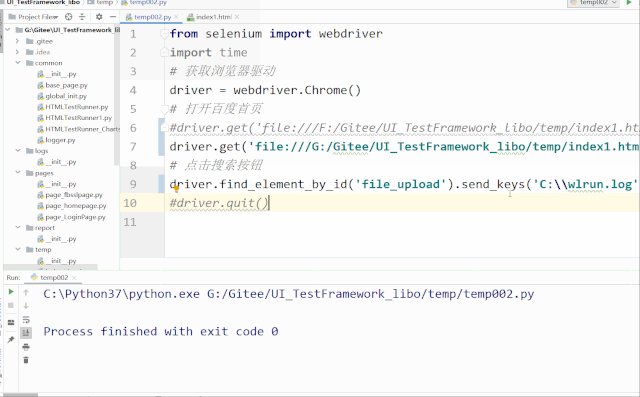
方法一:通过元素定位方法,找到文件上传控件,然后通过send_keys()方法向其输入一个文件地址来实现文件上传。
driver.find_element_by_id('file_upload').send_keys('C:\\wlrun.log')
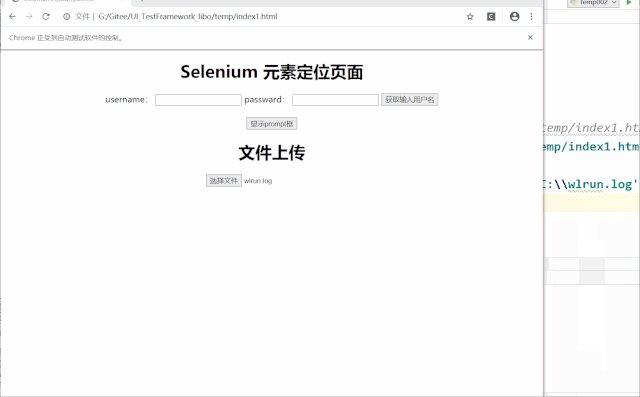
效果演示:
方法二:使用AutoIt
AutoIt 目前最新是v3版本,这是一个使用类似BASIC脚本语言的免费软件,它设计用于Windows GUI(图形用户界面)中进行自动化操作。它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务。
AutoIt下载地址 https://www.autoitscript.com/site/autoit/downloads/
下载安装之后,在菜单中会出现如下程序:
- AutoIt Windows Info:用于识别Windows控件信息
- Compile Script to.exe:用于将AutoIt生成exe执行文件
- Run Script:用于执行AutoIt脚本
- SciTE Script Editor:用于编写AutoIt脚本
具体使用方法如下:
1、打开AutoIt Windows Info工具,用鼠标点击Finder Tool,然后按住鼠标左键,将鼠标拖动到需要识别的控件上。
从显示的结果得知,此控件的Title=“打开”,Class为Edit,Instance=1。我们就是利用控件的这些信息,定位控件,编写脚本。
这里需要关注以下信息:
a.操作页面的title,用于固定操作的页面(也就是文件选择框的title)。
b.需要填入的信息,在输入框中填入“上传文件的路径及文件名”(windows操作)
c.点击“打开”按钮,实现文件上传。
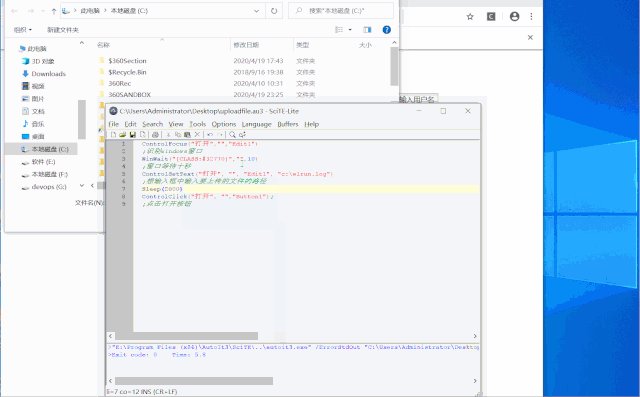
2、根据以上所识别的控件信息,利用编辑器SciTE Script Editor,根据AutoIT的语法编写脚本。
实现文件上传需要的几个方法:
ControlFocus ( "窗口标题", "窗口文本", 控件ID)
---->设置输入焦点到指定窗口的某个控件上(即:控件ID“文件名”输入框的id)
WinWait ( "窗口标题" [, "窗口文本" [, 超时时间]] )
---->暂停脚本的执行直至指定窗口存在(出现)为止
ControlSetText ( "窗口标题", "窗口文本", 控件ID, "新文本" )
---->修改指定控件的文本(即:控件ID“文件名”输入框的id)
Sleep ( 延迟 )
---->使脚本暂停指定时间段
ControlClick ( "窗口标题", "窗口文本", 控件ID [, 按钮] [, 点击次数]] )
---->向指定控件发送鼠标点击命令(即:控件ID“打开”按钮的id)
其中,title即AutoIt Window Info识别出的Title字段,controlID即AutoIt Window Info识别出的Class和Instance的拼接,如上图拼接后的结果应为:Button1
那么,最终文件上传的脚本如下:
ControlFocus("打开","","Edit1") ;识别windows窗口 WinWait("[CLASS:#32770]","",10) ;窗口等待十秒 ControlSetText("打开", "", "Edit1", "c:\wlrun.log") ;想输入框中输入要上传的文件的路径 Sleep(2000) ControlClick("打开", "","Button1"); ;点击打开按钮
接下来这里有个小问题要提醒你,关于OS弹框的title,不同浏览器是不一样的,一般firefox是“文件上传”、chrome叫“打开”、而IE则叫“选择要加载的文件”,对于这个问题,你可以写三个不同脚本,在处理弹框的方法中根据浏览器类型的不同而进行选择,或者每次去获取所有类型弹框,再或者通过参数传入该弹框的名称。具体怎么去应用就要看个人喜好。
AutoIT脚本编写完成后,保存后才可以通过菜单栏“Tools”-->"Go" 运行一下脚本。注意,运行的时候,上传窗口需处于打开状态。
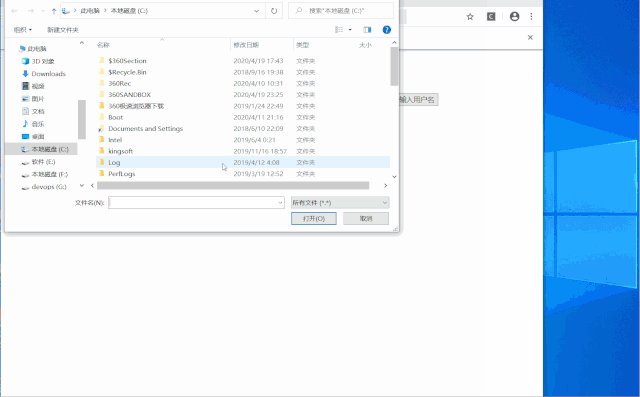
效果演示:
调试了文件可以正常上传后,将脚本保存为uploadfile.au3 ,存在在桌面。
3、打开Compile Script to.exe,将脚本转换成exe程序,给python调用
python脚本调用:
#点击文件上传按钮 driver.find_element_by_name('divfile').click() #调用uploadfile.exe上传文件 os.system('C:\\uploadfile.exe')
这里只是简单的介绍一下如何通过AutoIt工具进行文件上传操作,脚本的话还有优化的空间,感兴趣的朋友可以自行深入研究,比如:
- 脚本转换之后生成的exe如何支持动态传入文件路径
- 批量上传文件时如何处理
文件下载
文件下载方法的话,小编目前没有亲自尝试过,从网上找了段代码copy下来,有兴趣的自己试一下是否可以用。思路的话就是先更改浏览器的设置,比如设置默认下载路径,控制是否显示开始下载,以及下载下来的文件类型等。
from selenium.webdriver.chrome.options import Options #实例化一个Options chrome_options = Options() #用于定义下载不弹窗和默认下载地址(默认下载地址还要再后面的commands里启动,默认是不开启的) prefs = {"download.default_directory": "E:\download","download.prompt_for_download": False,} chrome_options.add_experimental_option("prefs", prefs) #无头模式(就是不打开浏览器) chrome_options.add_argument("--headless") browser = webdriver.Chrome(chrome_options=chrome_options) #老外的样例 browser.command_executor._commands["send_command"] = ("POST", '/session/$sessionId/chromium/send_command') params = {'cmd': 'Page.setDownloadBehavior', 'params': {'behavior': 'allow', 'downloadPath': "E:\download"}} command_result = browser.execute("send_command", params)
另一种方式实现下载的话,就是借助AutoIt控件,操作方式与文件上传类似,这里就不再举例子了。
Selenium系列操作回顾: