导读:
本系列依次介绍目前主流的短视频平台(抖音、快手、B站、微视、小红书、好看视频、西瓜视频、视频号、搜狐视频等)的短视频自动发布,希望帮助大家更方便、高效的来进行自媒体的创作与管理。
【本文介绍的是微信视频号的短视频自动发布】
- - - -系列文章- - - -
Python+selenium 自媒体自动化 - 实现自动投稿、自动发布哔哩哔哩 B 站短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布微视短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布搜狐号短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布一点号短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布快手短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布抖音短视频实例演示
Python+selenium 自媒体自动化 - 实现自动上传并发布好看短视频实例演示
Python+selenium 自动化 - 微信视频号短视频发布
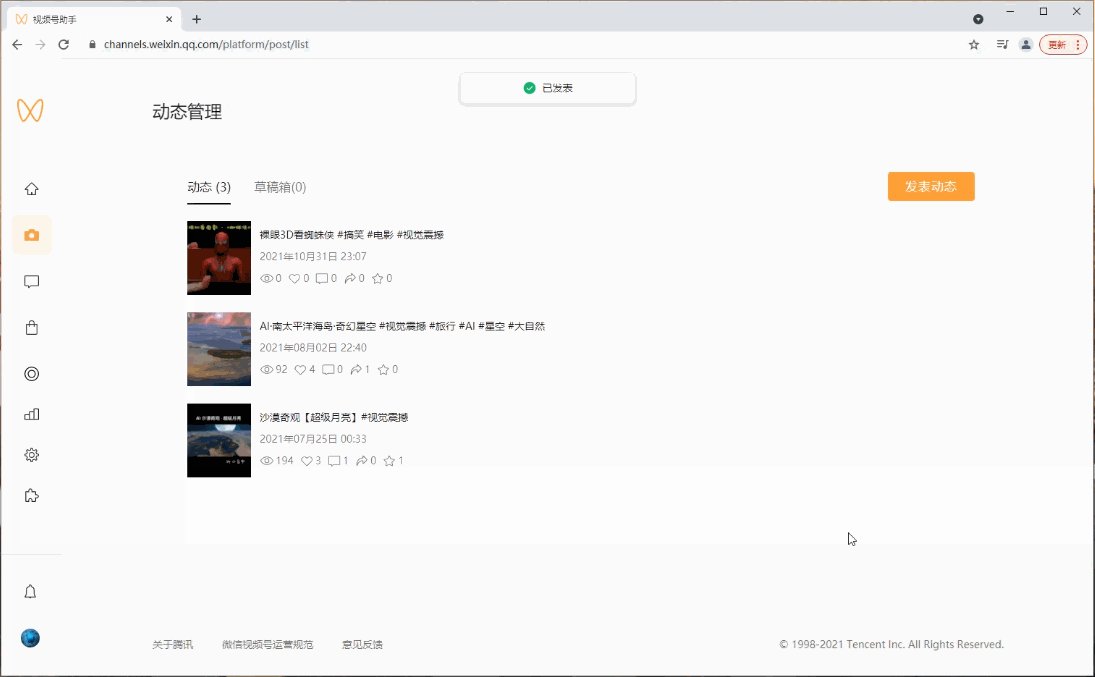
第一章:效果展示
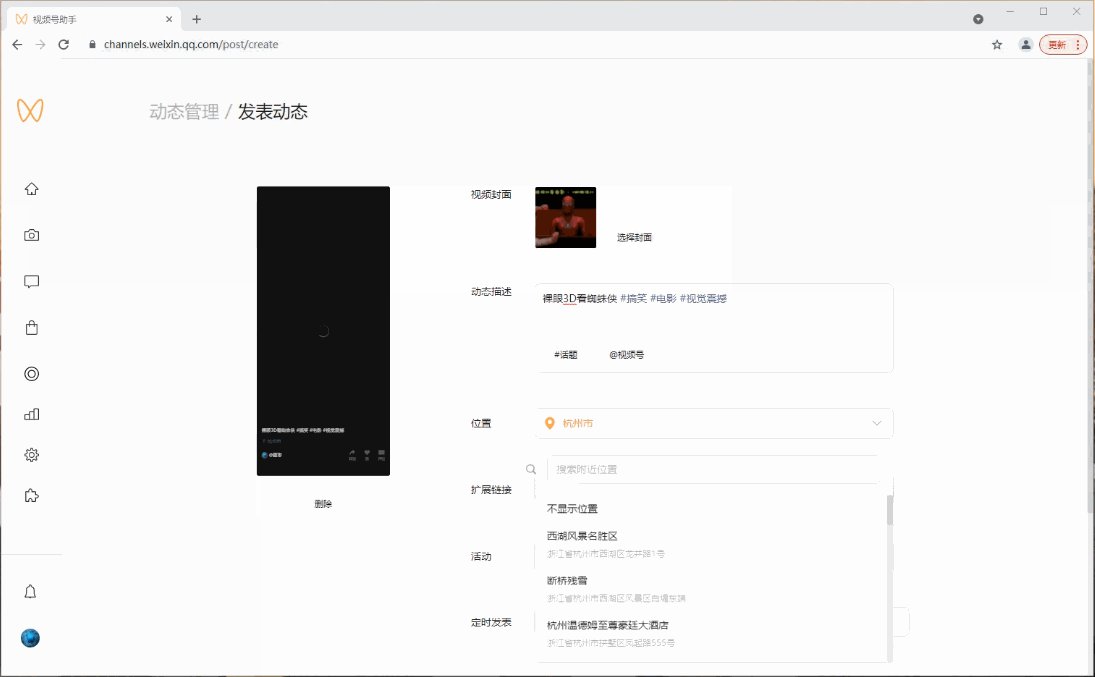
① 效果展示
② 素材展示
一个为视频,另一个为像素大小不小于视频的封面。
第二章:实现过程
① 调用已启用的浏览器
通过调用已启用的浏览器,可以实现直接跳过每次的登录过程。
使用方法可以查看:
Python+selenium 自动化 - 操作已启用的 chrome 浏览器实例演示,chrome 启用调试端口方法
from selenium import webdriver options = webdriver.ChromeOptions() options.add_experimental_option("debuggerAddress", "127.0.0.1:5003") driver = webdriver.Chrome(options = options)
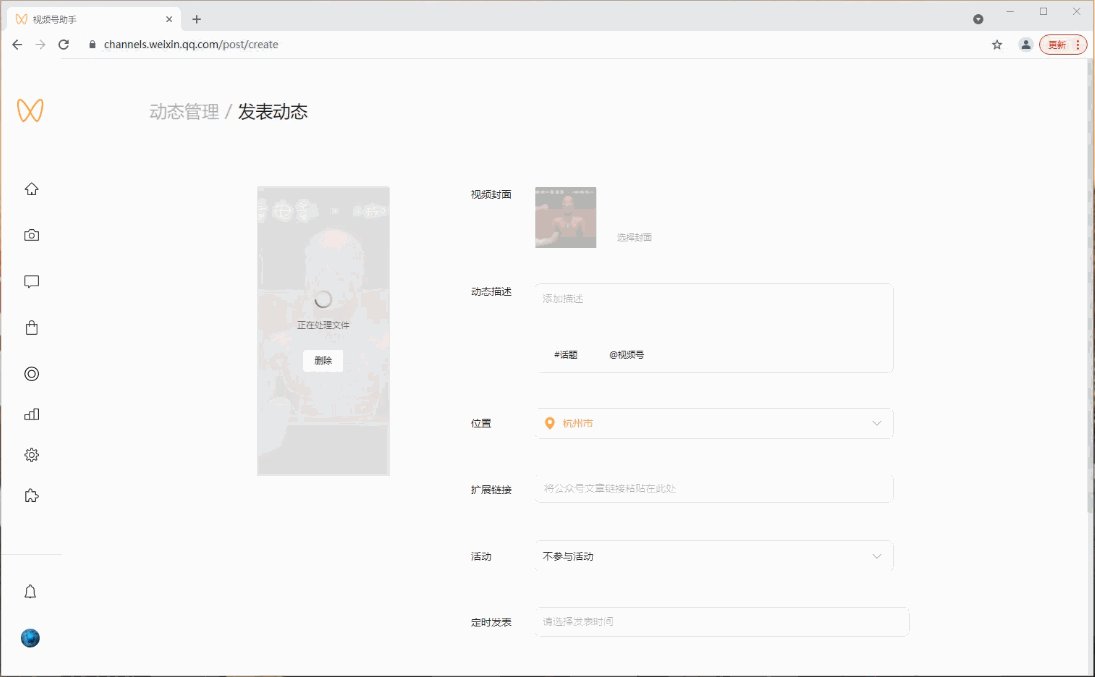
② 上传视频
上传功能的使用方法可以查看:
Python+selenium 自动化 - 实现自动导入、上传外部文件实例演示
driver.find_element_by_xpath('//input[@type="file"]').send_keys(path_mp4) # 等待视频上传完成 # 检查一:等待正在处理文件的提示显示 while True: time.sleep(3) try: driver.find_element_by_xpath('//*[text()="正在处理文件"]') break; except Exception as e: print("视频还在上传中···") # 检查二:等待正在处理文件的提示消失 while True: time.sleep(3) try: driver.find_element_by_xpath('//*[text()="正在处理文件"]') print("视频还在上传中···") except Exception as e: break;
③ 完整源码展示
import selenium from selenium import webdriver import pathlib import time from selenium.webdriver.common.keys import Keys # 基本信息 # 视频存放路径 catalog_mp4 = r"C:\Users\Administrator\Desktop\视频发布" # 视频描述 describe = "裸眼3D看蜘蛛侠 #搞笑 #电影 #视觉震撼" time.sleep(10) options = webdriver.ChromeOptions() options.add_experimental_option("debuggerAddress", "127.0.0.1:5003") driver = webdriver.Chrome(options = options) path = pathlib.Path(catalog_mp4) # 视频地址获取 path_mp4 = "" for i in path.iterdir(): if(".mp4" in str(i)): path_mp4 = str(i); break; if(path_mp4 != ""): print("检查到视频路径:" + path_mp4) else: print("未检查到视频路径,程序终止!") exit() # 封面地址获取 path_cover = "" for i in path.iterdir(): if(".png" in str(i) or ".jpg" in str(i)): path_cover = str(i); break; if(path_cover != ""): print("检查到封面路径:" + path_cover) else: print("未检查到封面路径,程序终止!") exit() def publish_shipinhao(): ''' 作用:发布微信视频号 ''' # 进入微信视频号创作者页面,并上传视频 driver.get("https://channels.weixin.qq.com/post/create") time.sleep(2) driver.find_element_by_xpath('//input[@type="file"]').send_keys(path_mp4) # 等待视频上传完成 # 检查一:等待正在处理文件的提示显示 while True: time.sleep(3) try: driver.find_element_by_xpath('//*[text()="正在处理文件"]') break; except Exception as e: print("视频还在上传中···") # 检查二:等待正在处理文件的提示消失 while True: time.sleep(3) try: driver.find_element_by_xpath('//*[text()="正在处理文件"]') print("视频还在上传中···") except Exception as e: break; print("视频已上传完成!") # 输入视频描述 driver.find_element_by_xpath('//*[@data-placeholder="添加描述"]').send_keys(describe) # 添加位置 driver.find_element_by_xpath('//*[@class="position-display-wrap"]').click() time.sleep(2) driver.find_element_by_xpath('//*[text()="不显示位置"]').click() # 人工进行检查并发布 # time.sleep(3) # # 点击发布 # driver.find_element_by_xpath('//*[text()="发表"]').click() # 开始执行视频发布 publish_shipinhao()
喜欢的点个赞❤吧!