目前电商领域有两款比较出名的开源电商网站解决方案,分别是基于 Angular 开发框架,代号为 Spartacus 的开源项目,以及基于 Vue 的 Vue Storefront.作为 Spartacus 开源项目的开发成员之一,今天我想通过本文,给大家介绍一下我们平时购物时最常使用到的功能之一,添加产品到购物车的技术实现。
即使没有多少 Angular 开发经验的前端程序员,阅读本文之后,也能对 Spartacus 电商网站添加商品到购物车的功能实现,有一个最基础的了解。
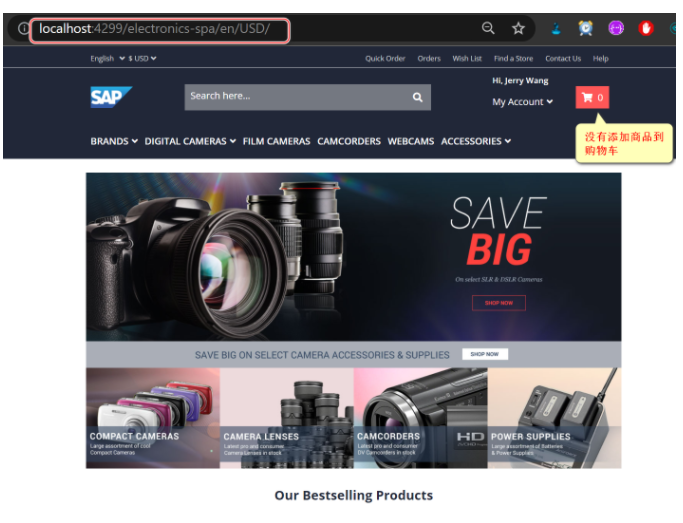
我们将 Github 上 Spartacus 代码仓库的代码克隆到本地并运行后,通过 https://localhost:4299 可以访问电商页面的 UI:
可以看到此时右上角红色的购物车图标显示的数字为0,意思是当前用户 Jerry Wang,还没有添加任意的商品到购物车里。
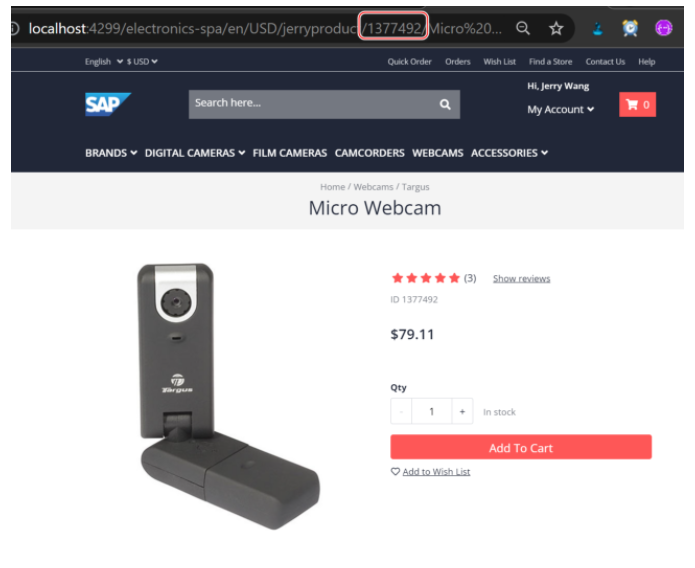
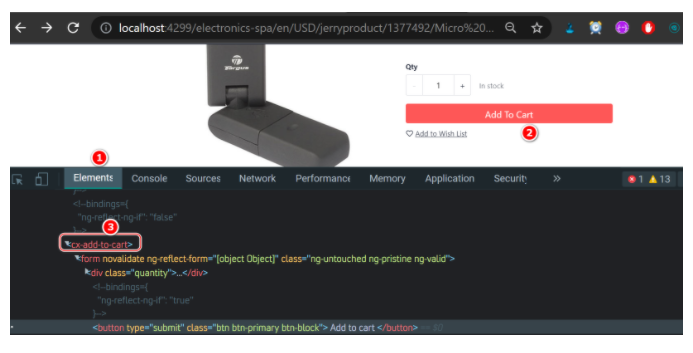
我们随便在店铺上选择一台电子设备,进入商品明细页面,点击 Add To Cart,将其添加到购物车:可以在上图产品明细页面的 url 里,找到其产品编号为 1377492.
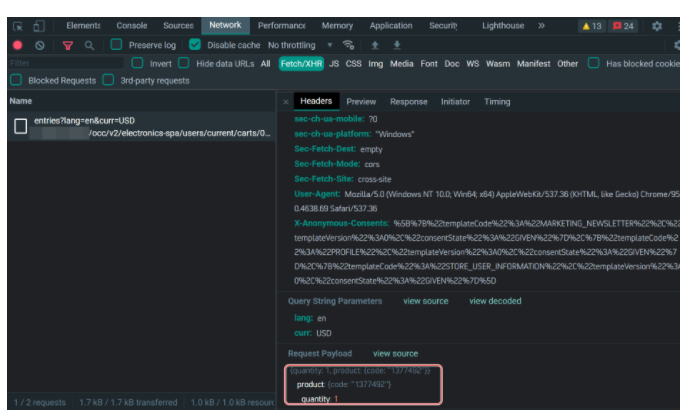
点击了 Add To Cart 后,在 Chrome 开发者工具 network 标签页里观察到一个 HTTP POST 请求:上图展示的该 POST 请求的负载里,包含 ID 为 1377492 的产品信息。这个 HTTP POST 请求调用购物车更新的 Restful API , 将客户选中的产品添加到购物车里。
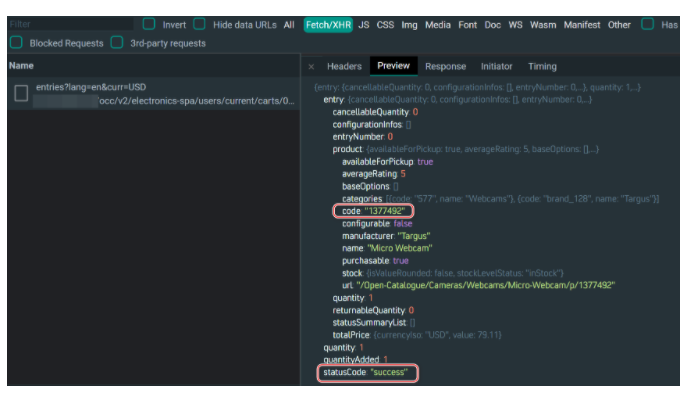
该请求响应字段的 statusCode 为 success,如下图所示,说明 API 调用成功。
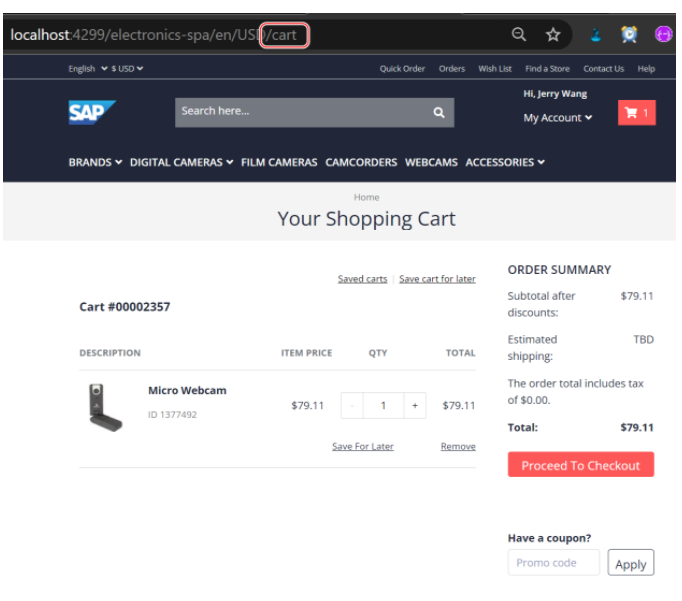
添加成功的购物车界面一览:
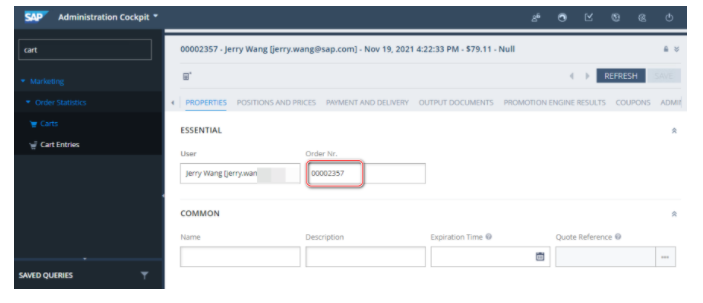
店铺管理员可以登录电商后台管理页面,根据购物车编号 2357 查到我刚刚添加了商品的购物车:下面介绍 Add To Cart 按钮的前端实现细节。
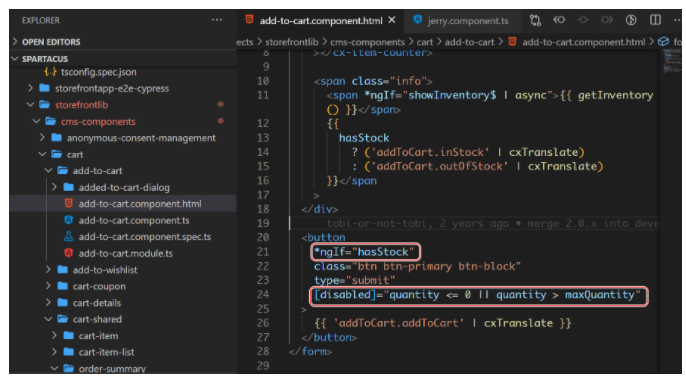
使用 Chrome 开发者工具,很快就能找到这个按钮所在的 Angular Component 的 selector:cx-add-to-cart进而找到该 Component 的实现:从上图代码第 21 行可以看出,Add To Cart 按钮本身的显示条件,是这个产品必须有库存。当客户输入的购买个数小于等于 0,或者大于最大库存数时,该按钮会被禁用。
点击该 button 之后,执行什么逻辑呢?第 23 行该 button 元素的类型 type 字段的值为 submit,而这个 button 标签,包裹在一个 form 标签内。
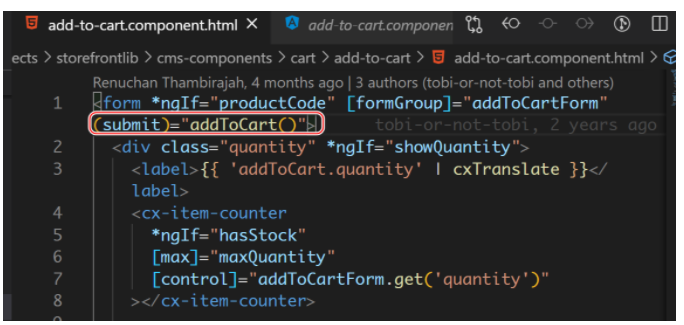
我们到该 Component 对应的模板文件头部查看,发现了 submit 事件的处理函数为 addToCart:
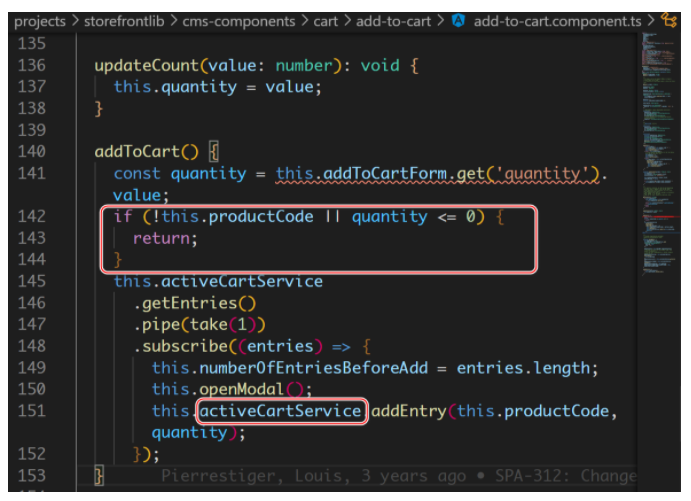
在 addToCart 内部,添加商品到购物车的执行逻辑,投递到了该 Component 注入的服务类,ActiveCartService 的 addEntry 方法。
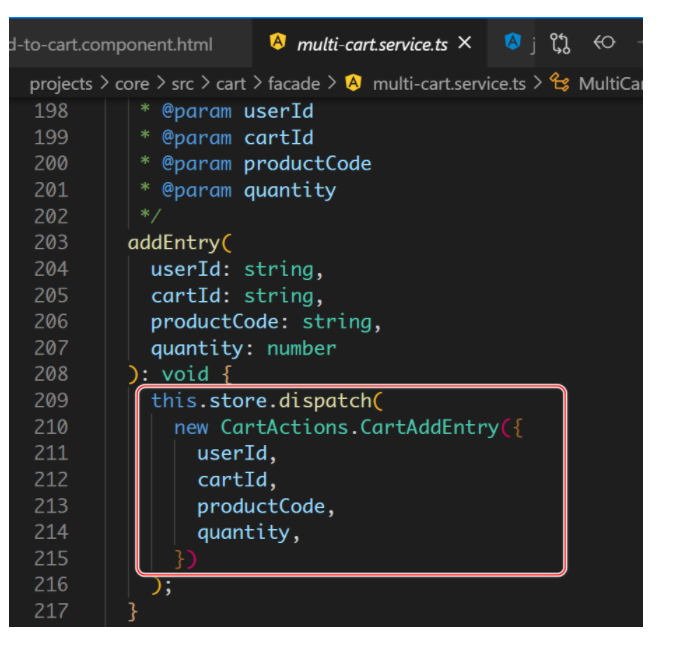
最终,我们使用 NgRx 状态管理框架,将添加购物车这个动作,抽象成一个名为 CartActions.CartAddEntry 的 Action 类,并通过 NgRx Store 的 dispatch 方法投递。
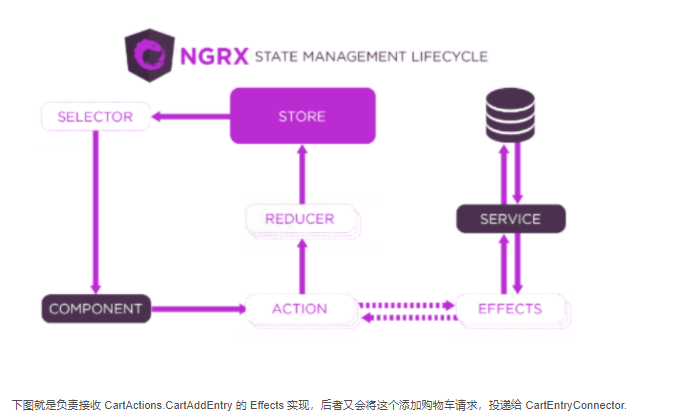
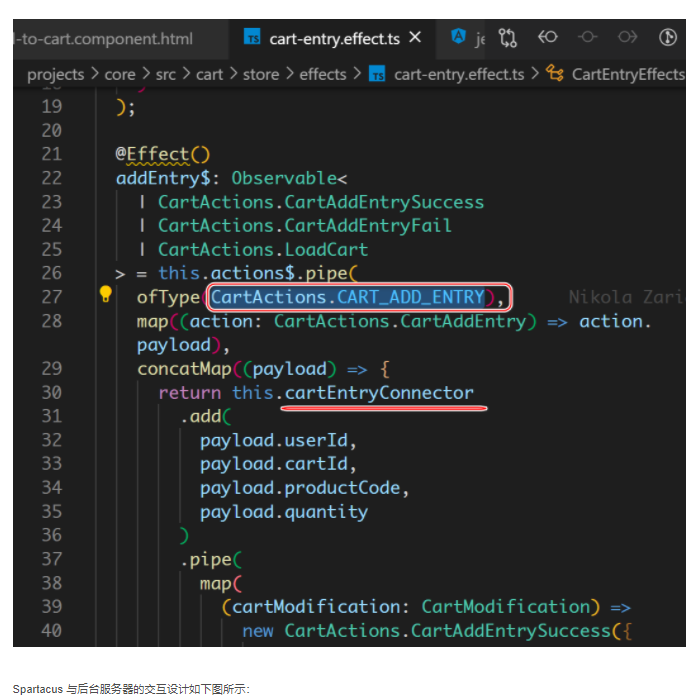
根据 NgRx 的架构图,这些投递出的 Action,最终会被 Effects 接收,后者会调用 Restful API 同后台服务器通信。
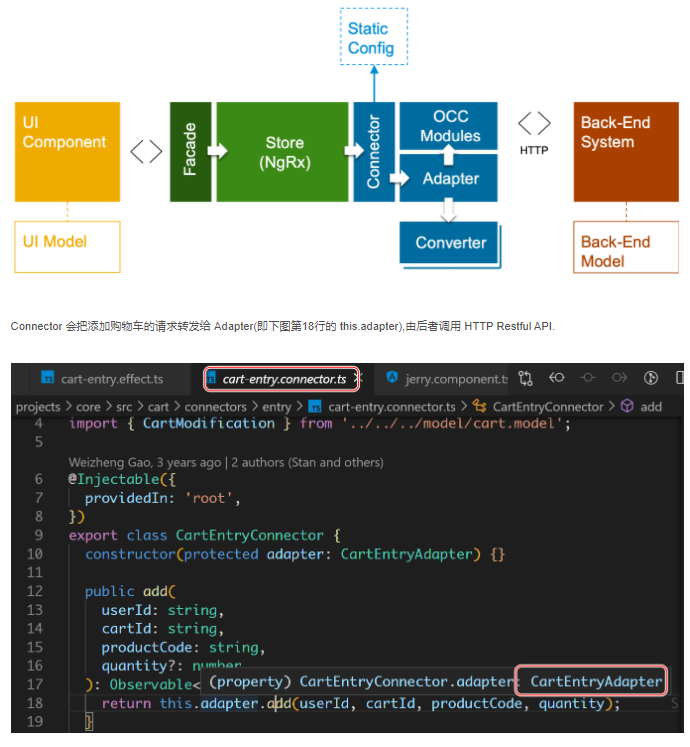
然而,这个 CartEntryAdapter 本身和其 add 方法,前面都加上了 abstract 关键字,那么具体的实现到底在哪里呢?
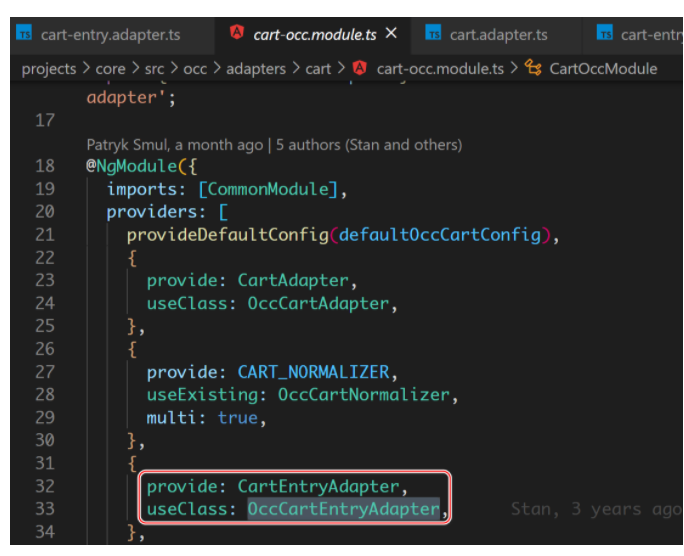
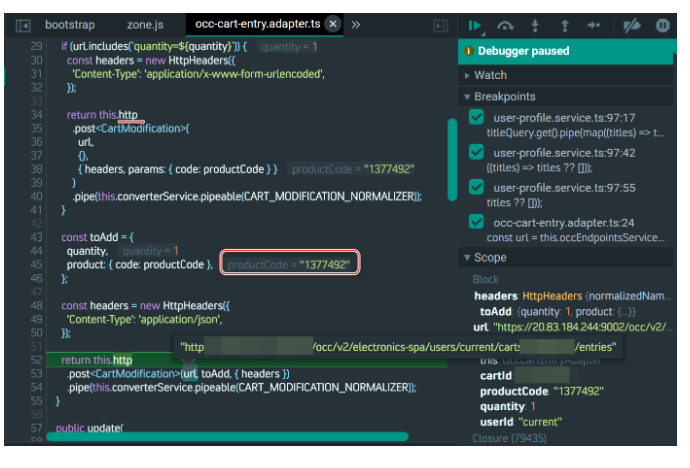
在对应的 NgModule 定义里能找到答案:OccCartEntryAdapter 实现了这个 abstract class.最终,我们在 OccCartEntryAdapter 的实现代码里,发现这个类,从配置信息里读取并生成后台对应的购物车更新的 API endpoint,然后使用注入的 HttpClient 的 post 方法(下图第35行代码),根据生成的 endpoint 调用这个 API,最终完成购物车更新操作。
————————————————
版权声明:本文为CSDN博主「汪子熙」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/i042416/article/details/121453898
总结
本文通过一个最常用的添加商品到购物车的例子,分析了 Spartacus 这款开源电商店铺应用解决方案前端通过 Restful API 调用的方式同后端交互的原理。
欢迎大家访问 Spartacus 项目的 Github 主页, 试用这个应用,并提出您的宝贵意见。