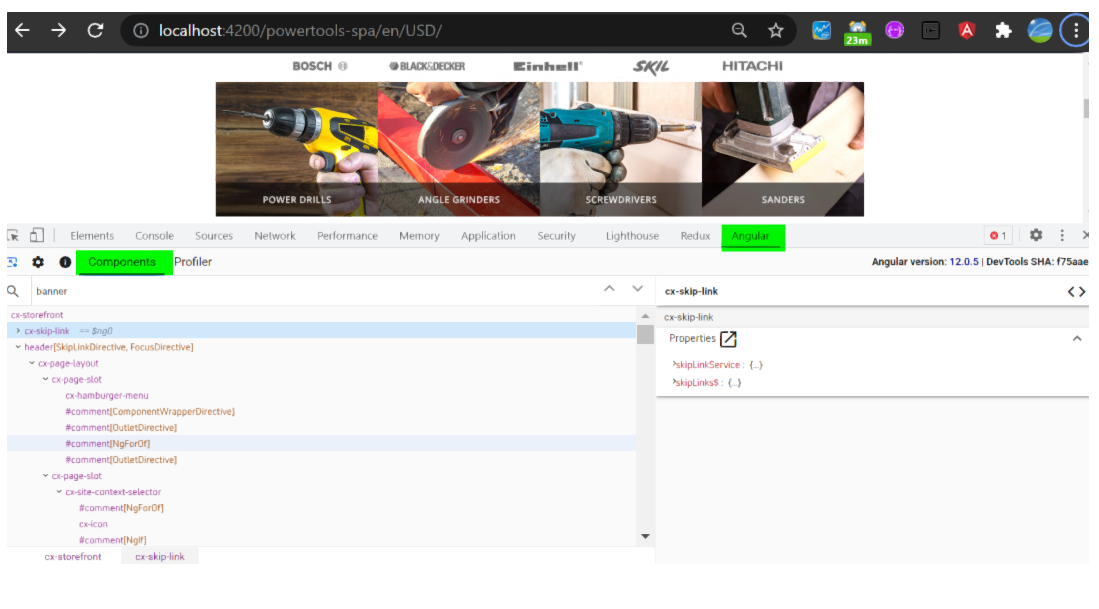
该扩展安装到 Chrome 浏览器之后,Chrome 开发者工具会多出一个标签页:
可以在 Component 面板里查看 Component 的属性,或者直接对其修改:
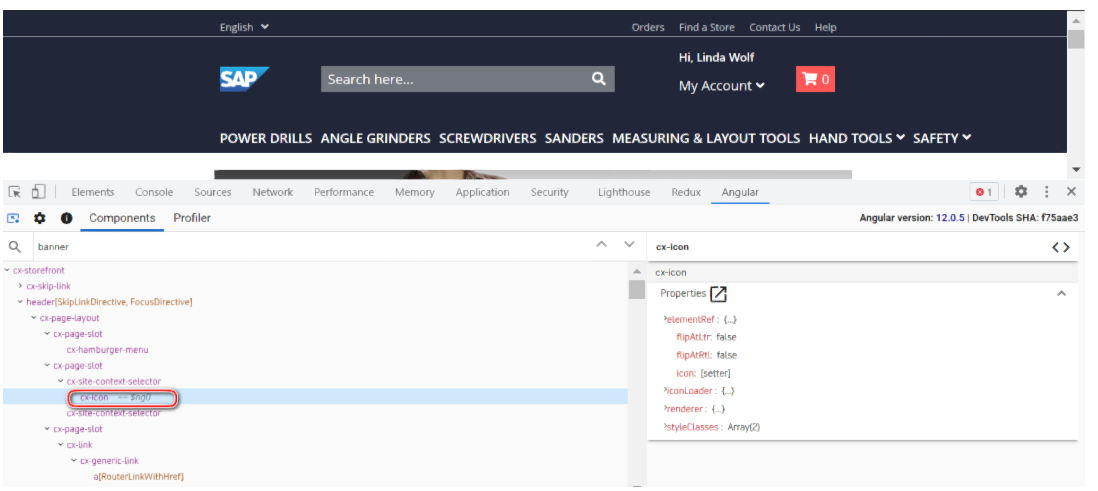
在 Component 面板里双击某个节点,就能自动在 Angular UI 上将其对应的 DOM 节点高亮出来:
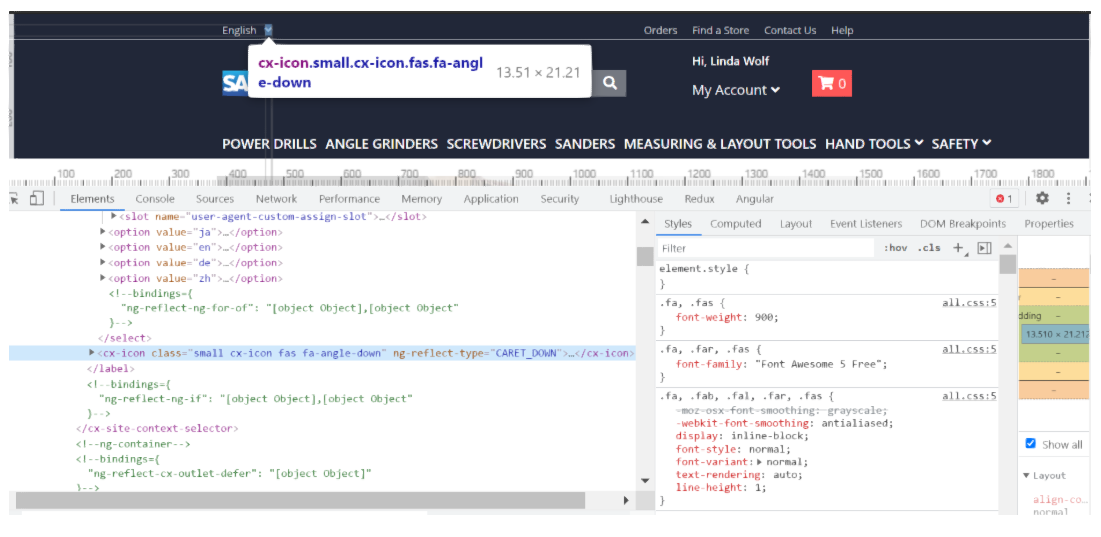
效果如下图所示:
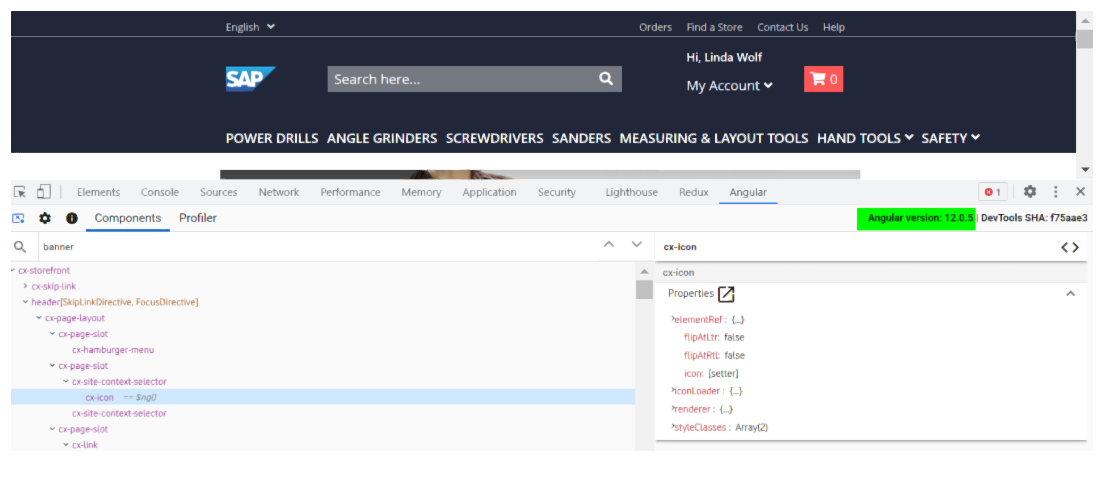
能查看 Angular 当前版本:
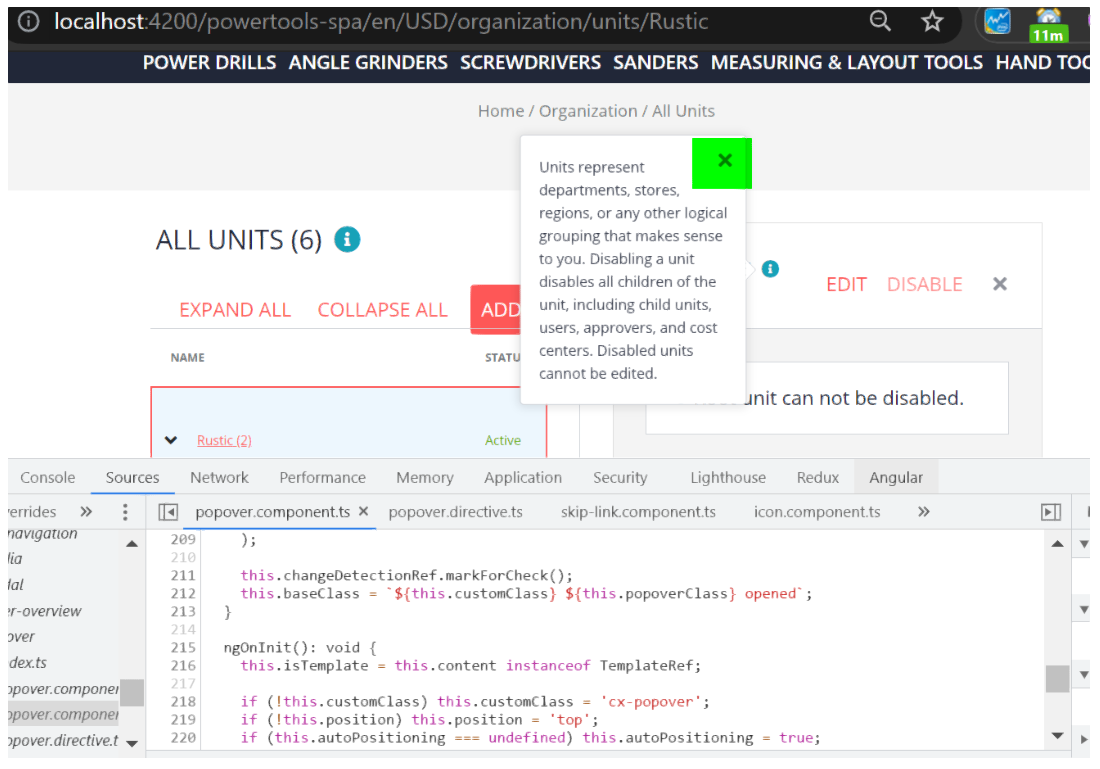
点击该图标,能直接查看 Component 的实现源代码:
可以直接对 @Input 属性做编辑,并立即得到结果。
看一个例子:
下图 Popover 对话框,右上角具有一个 close 按钮。
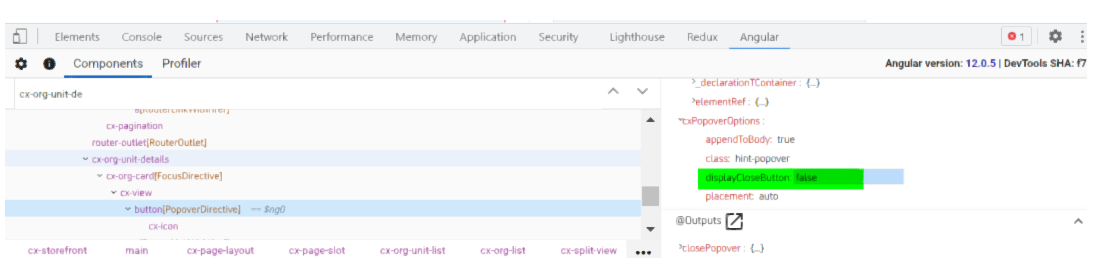
这个按钮显示与否,通过 Directive 实现的 cxPopoverOptions 这个 input 属性的 displayCloseButton 字段指定:
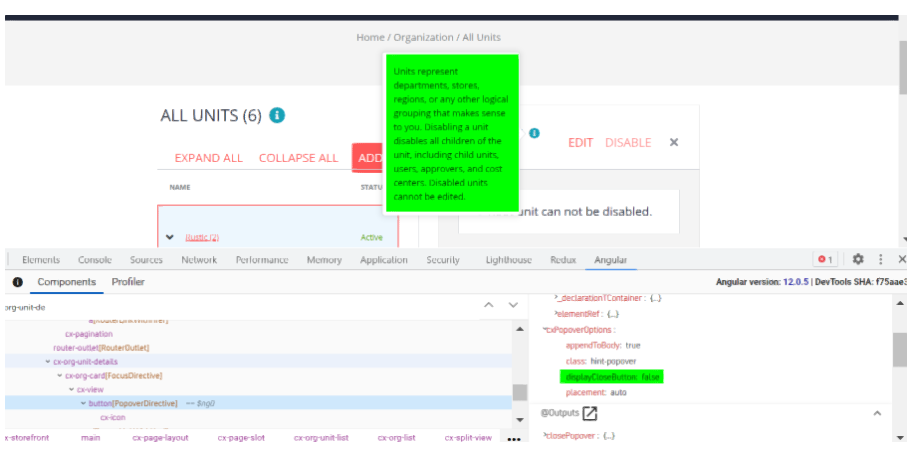
我在 Angular Dev tools 里将其修改成 false,这样对话框里就没有 close 按钮了: