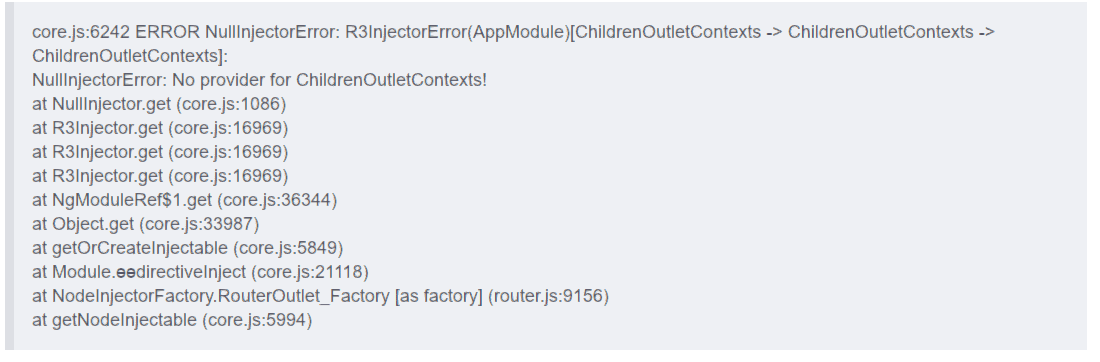
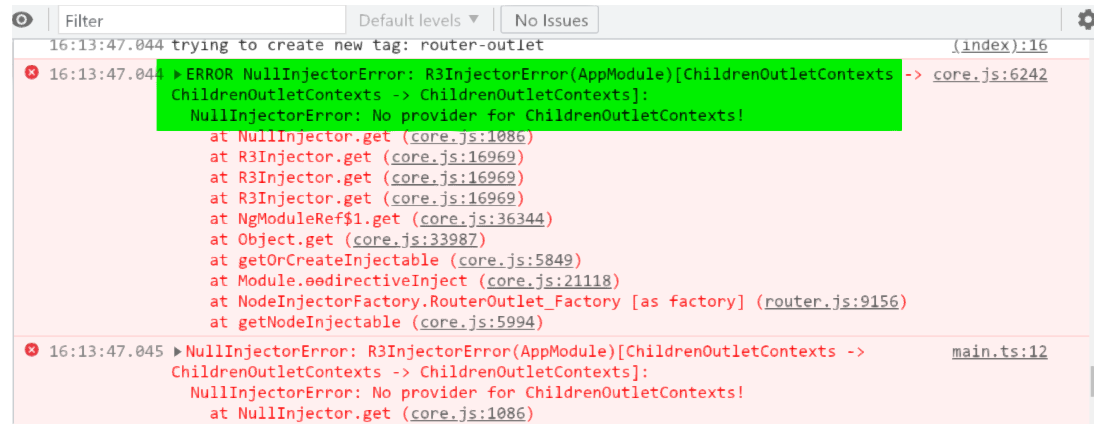
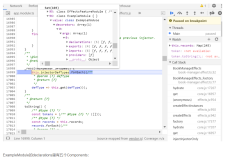
我在做 Angular 开发时,遇到如下错误:
从这个StackOverflow讨论帖子里找到了原因:
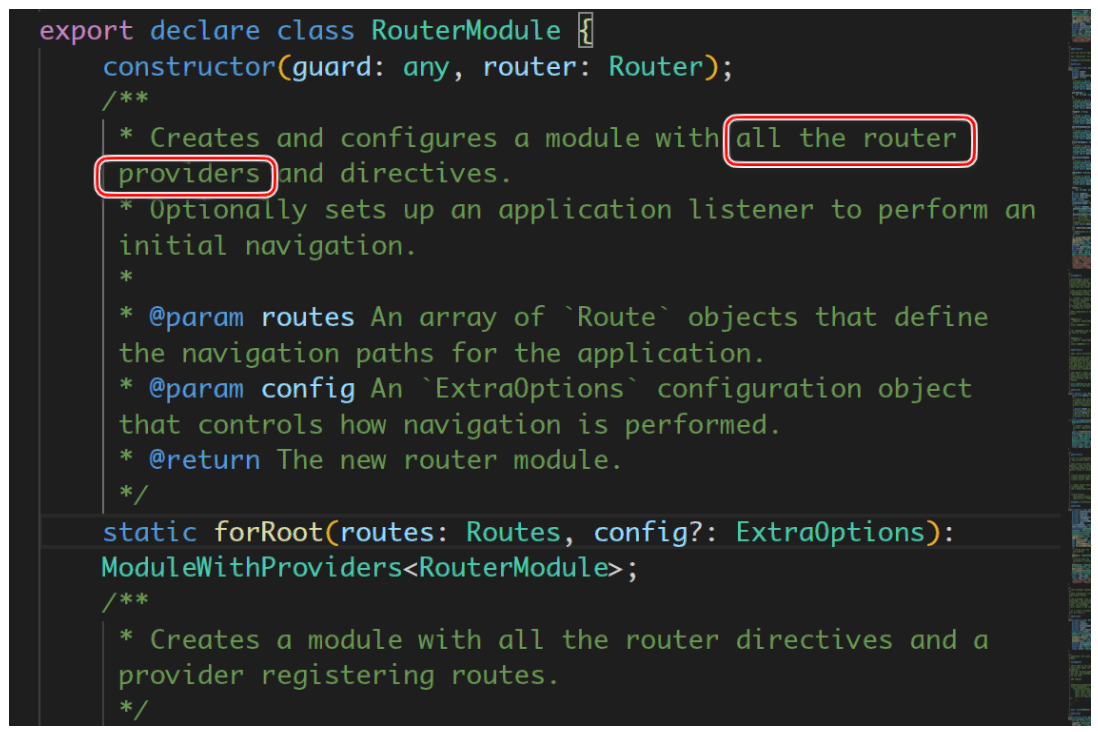
该错误是因为 RouterModule.forChild() 生成的模块包含必要的指令和路由,但不包含路由服务 - routing provider. 这就是 RouterModule.forRoot 的用途:它生成一个包含必要指令、路由和路由服务的模块。
解决办法
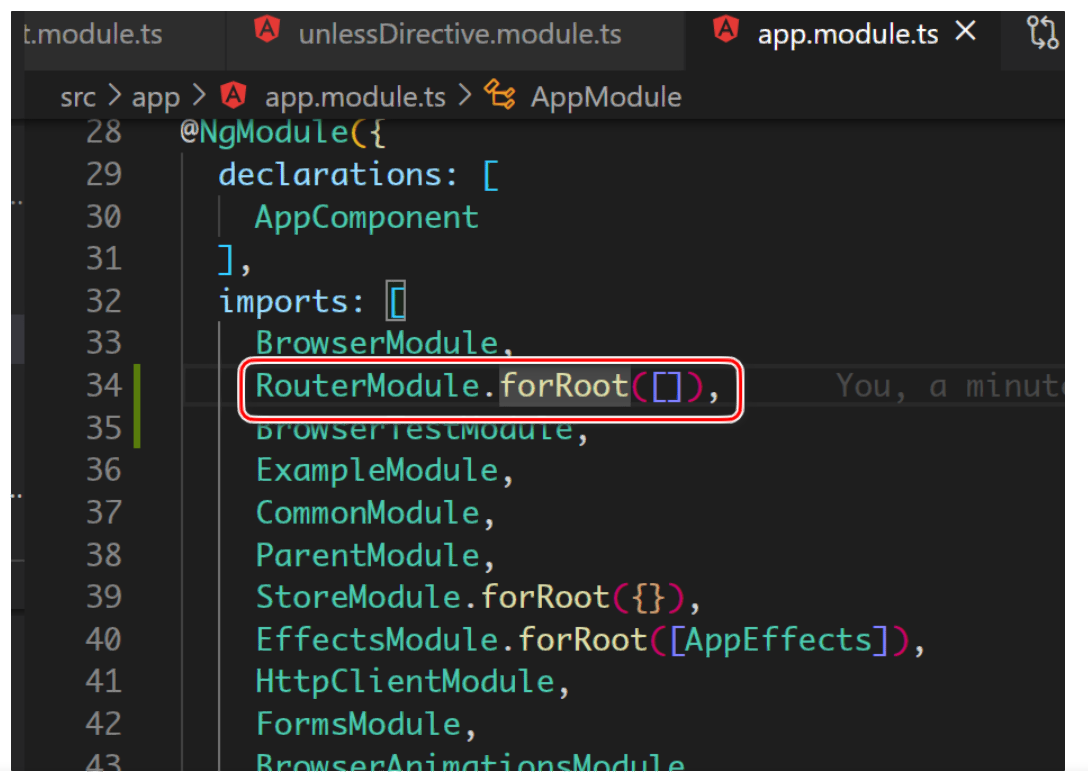
在 app.module.ts 里调用 RouterModule.forRoot([])
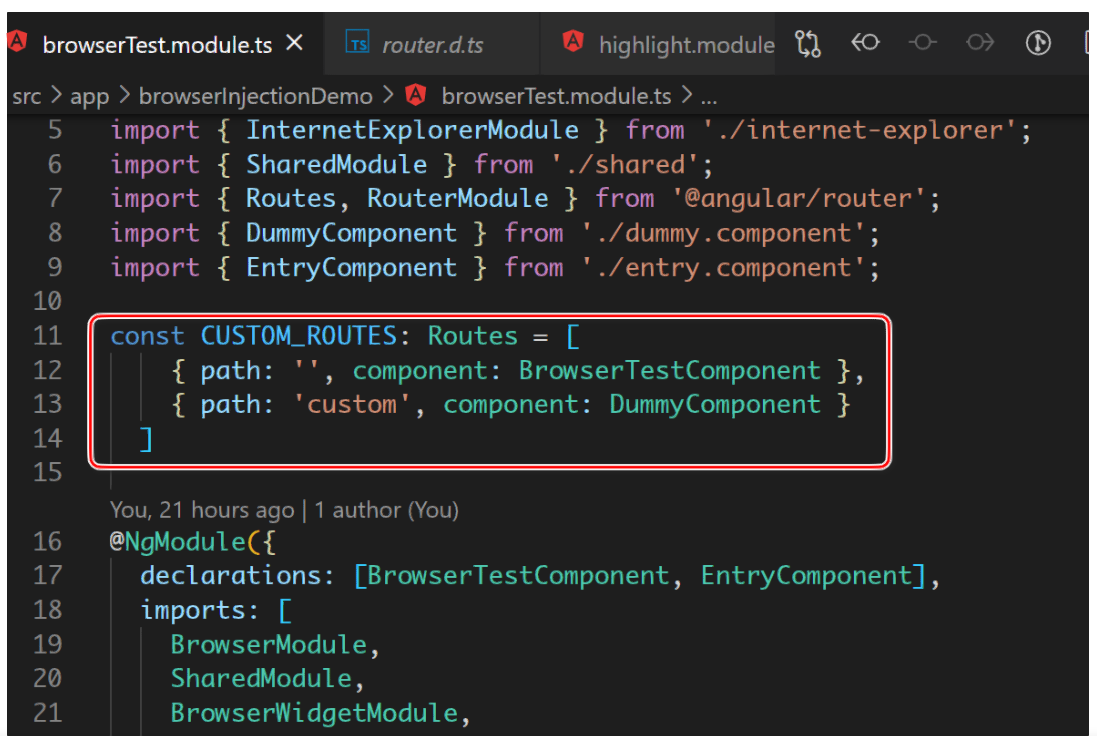
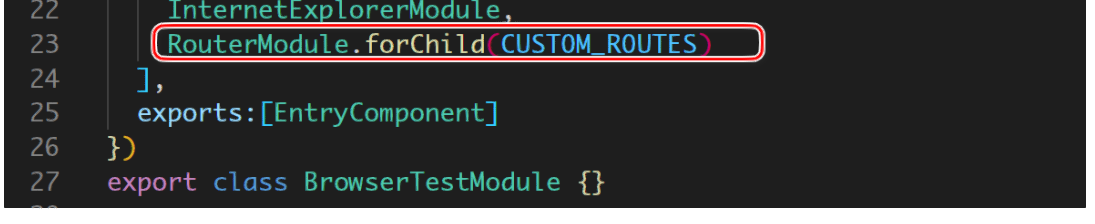
在 feature module 里调用 RouterModule.forChild 传入实际的路由数组即可: