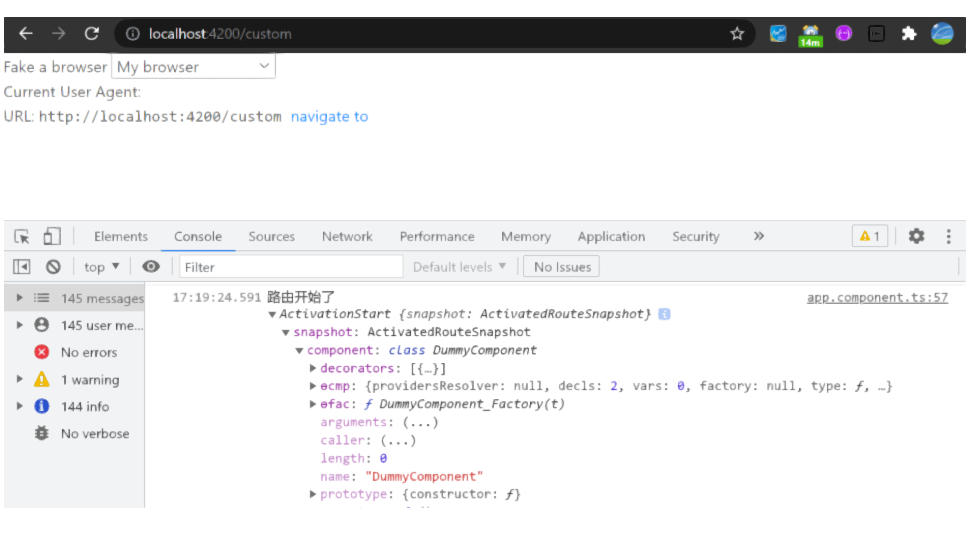
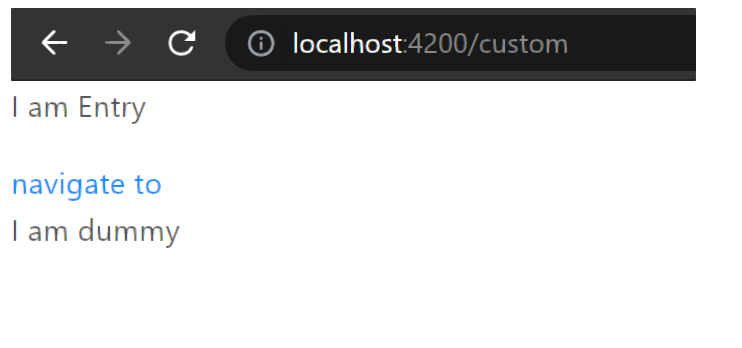
问题:点击了 navigate to 之后,浏览器地址栏已经出现了 custom:
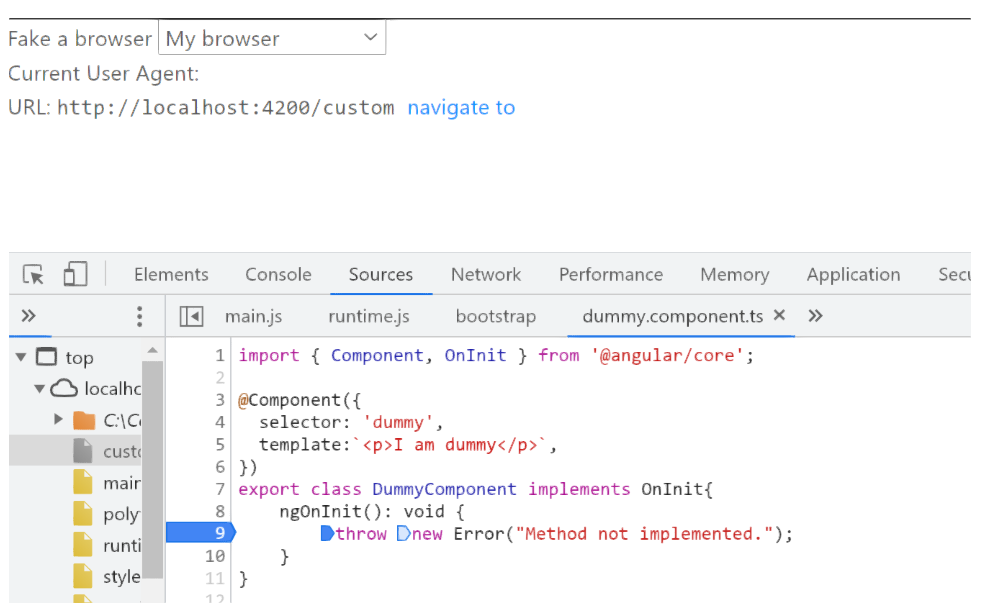
但是并没有显示我期望的 DummyComponent 内容,其 onInit 方法根本就没有被调用到:
解决办法:在入口 Component,即 browserTest Component 的模板文件里,增添 router-outlet:
然而带来的副作用是:出现了两份一模一样的 UI:
原因:
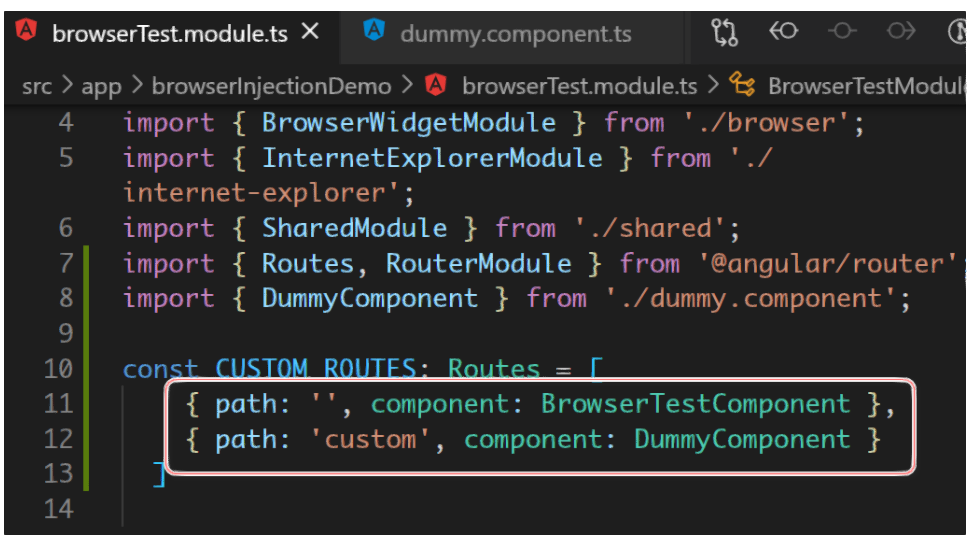
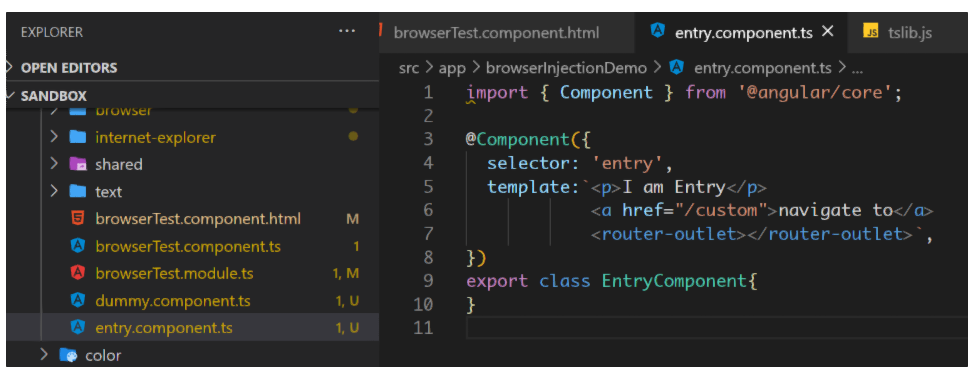
解决办法是,创建一个新的 EntryComponent,作为整个应用的入口:
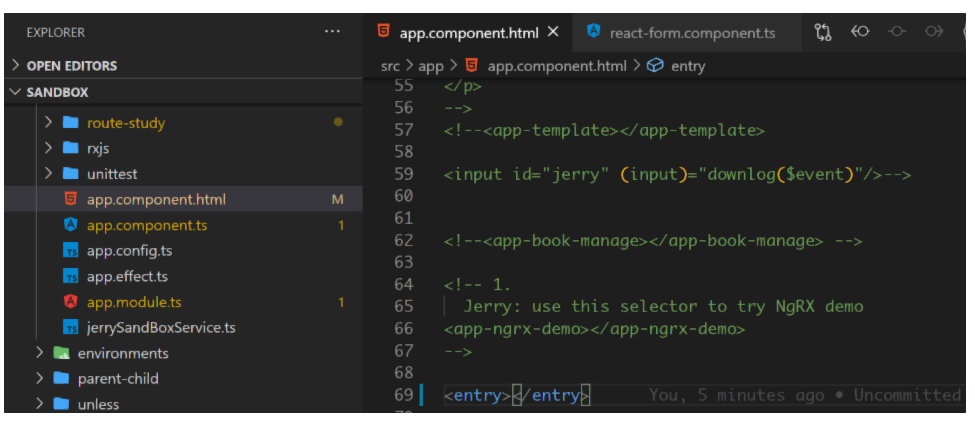
最后 app.component.html 里,放置的是 entry selector:
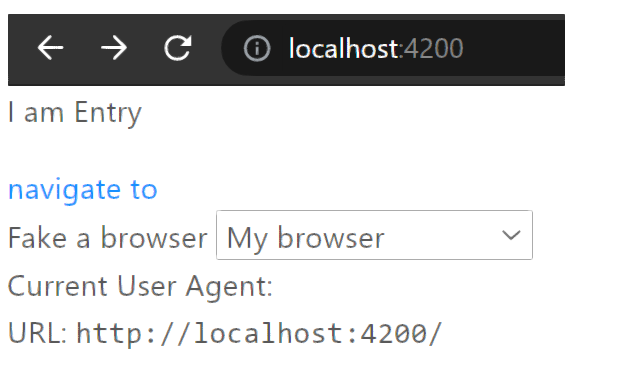
最后的运行时效果:点 navigate 之前
点击之后: