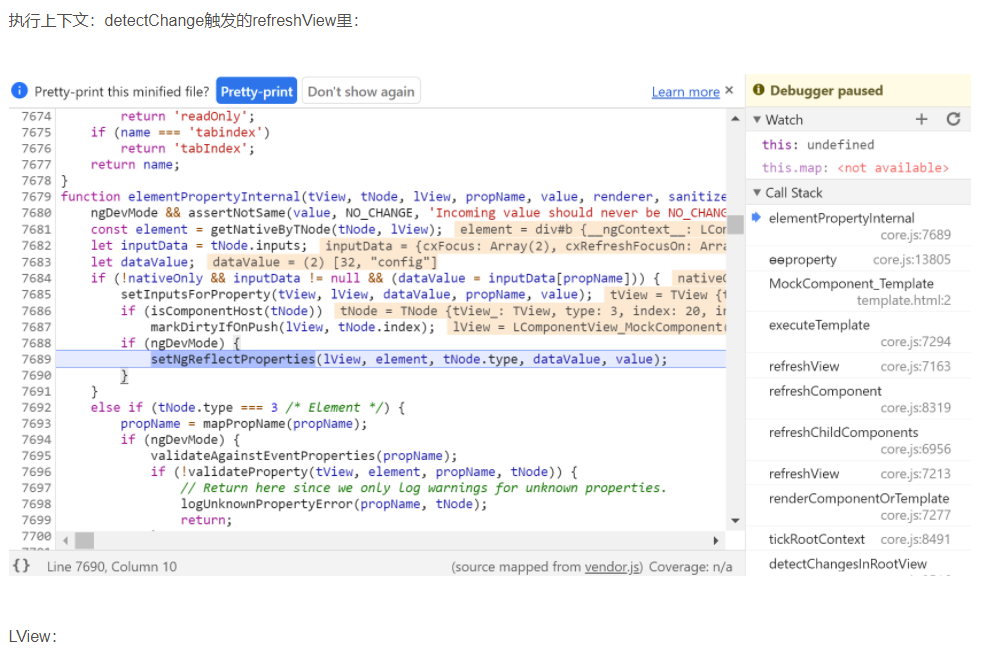
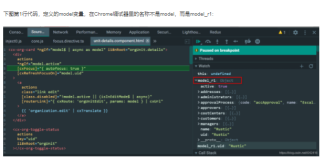
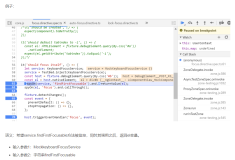
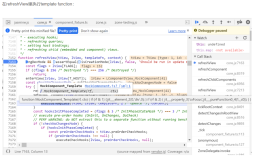
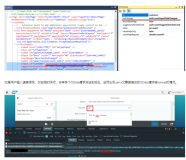
Angular开发模式下的setNgReflectProperties函数
2021-12-08
78
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
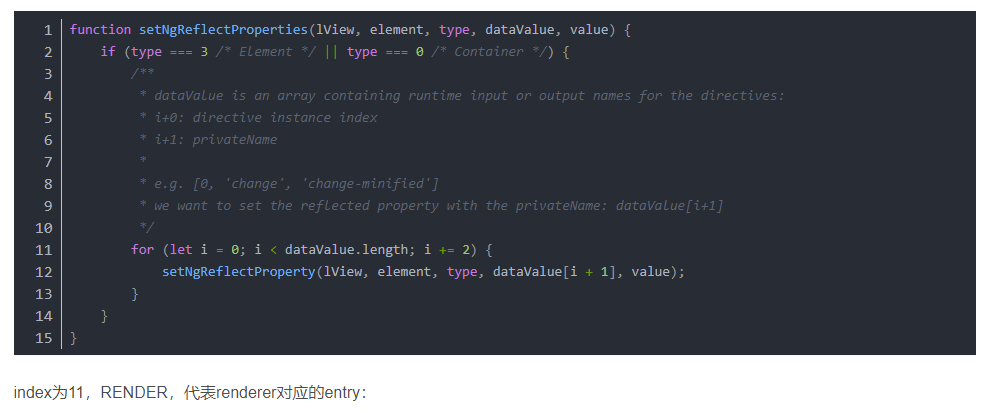
Angular开发模式下的setNgReflectProperties函数
目录
相关文章
|
6月前
|
存储
JavaScript
前端开发
|
6月前
|
存储
API
网络架构
Angular 14 新的 inject 函数介绍
Angular 14 提供了一些非常有趣的特性:类型化表单(typed forms)、独立组件(standalone components),以及本文将要介绍的内容,即在所谓的构造器阶段(constructor phase) 使用 inject 函数的能力。
50
0
0
|
存储
API
网络架构
|
JSON
JavaScript
测试技术
Angular 2.x折腾记 :(2)初步认识angular2,不一样的开发模式
想来想去,概念这些东西不怎么想讲,更多的是想讲点实战性的内容。
所以有些东西跳过去了,小伙伴们请去看官方文档哈;跳跃性的前进,写的不好多包涵。
166
0
0
|
JavaScript
前端开发
SAP UI5和Angular的函数防抖(Debounce)和函数节流(Throttle)实现原理介绍
这是Jerry 2021年的第 11 篇文章,也是汪子熙公众号总共第 282 篇原创文章。
155
0
0

热门文章
最新文章
1
设置Open in Terminal快捷键Alt+Shift+Z,方便angular项目的各种命令输入(多任务状态下)
2
Angular 应用 node_modules 子文件夹 @types 的作用介绍
3
基于Angular的简易在线购物车设计与实现
4
Angular使用@Input和@Output实现父子组件互相传参(类似Vue的props和this.emit)
5
1分钟入门angular动画效果animations,敲简单滴哟~~☺
6
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
7
【angular】启动项目和路由配置
8
angular之provide,service,factory等区别
9
Angular Input格式化
10
angular controller as syntax vs scope
1
Angular:构建现代Web应用的终极选择
23
2
目前最流行的一些前端框架:React、Angular、Vue.js和jQuery
109
3
2024 年 3 月 1 日安装 Composable Storefront 2211 遇到 Angular 和 TypeScript 版本不匹配的错误
22
4
Composable Storefront 2211 的 Angular CLI 版本
8
5
Angular CLI 里打印出来的 TypeScript 版本号是从哪里来的
16
6
浅谈 Angular 和 UI5 这两种前端框架里控件 ID 的设计思路差异
14
7
探索前端开发框架:React、Angular 和 Vue 的对决(四)
32
8
探索前端开发框架:React、Angular 和 Vue 的对决(三)
25
9
探索前端开发框架:React、Angular 和 Vue 的对决(二)
30
10
探索前端开发框架:React、Angular 和 Vue 的对决(一)
35