:focus-within是一个伪类,在使用了 :focus-within 的元素成为焦点或它的子元素成为焦点时显现。
看个例子:
</div><div>/*</div><div> A normal (though ugly) focus</div><div> pseudo-class. </div><div> 所有位于my-element div的元素在收到focus时,</div><div> 都会变成黄色背景</div><div>*/</div><div>.my-element *:focus {</div><div> background: yellow !important;</div><div> color: green;</div><div>}</div><div>/*</div><div> The :focus-within pseudo-class</div><div> will NOT style the elements within</div><div> the .my-element selector, like the</div><div> normal :focus above, but will </div><div> style the .my-element container</div><div> when its focusable children </div><div> receive focus.</div><div>*/</div><div>.my-element:focus-within {</div><div> outline: 3px solid red;</div><div>}</div><div>
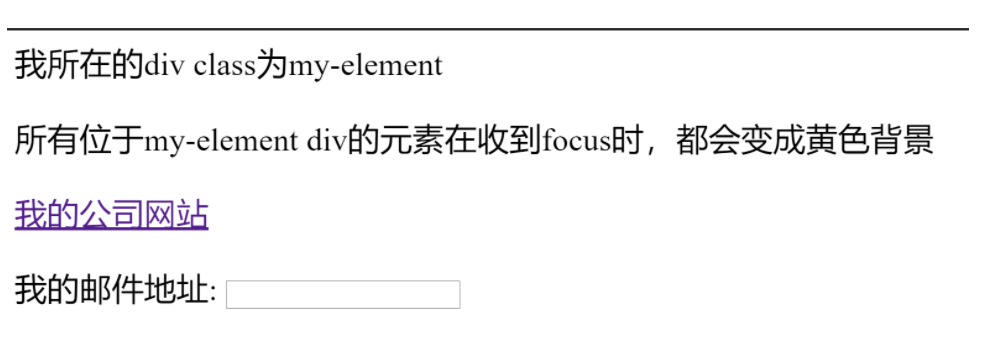
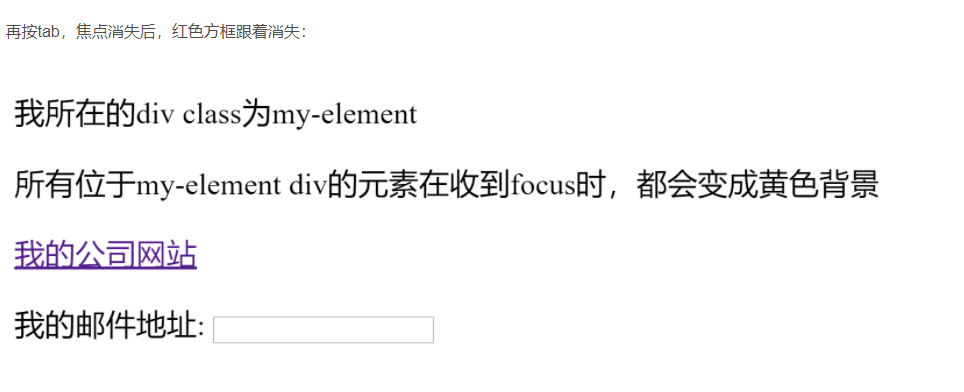
我所在的div class为my-element
所有位于my-element div的元素在收到focus时,都会变成黄色背景
我的邮件地址:
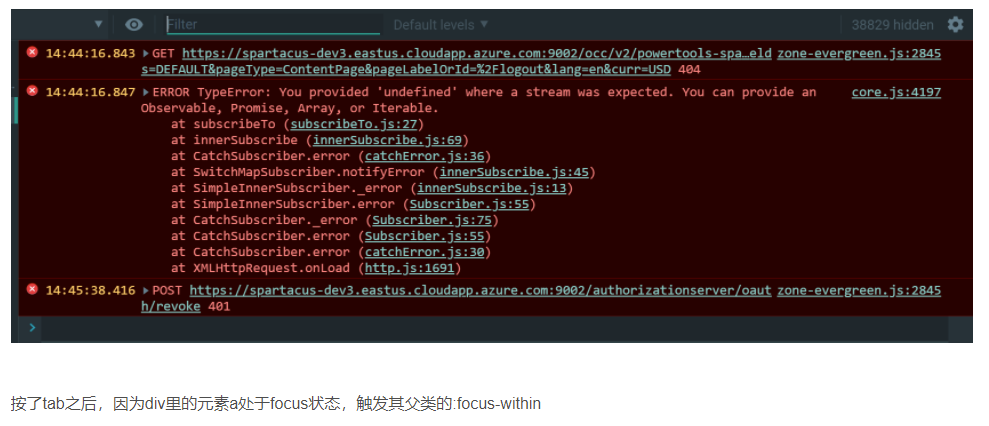
my-element类修饰的div本身不会成为焦点,除非给它设置tabindex属性。但当div容器内部的子元素,比如链接a或input元素,成为焦点时,通过:focus-within这个伪类,我们会看到div元素本身会出现一个3px的边线(border).
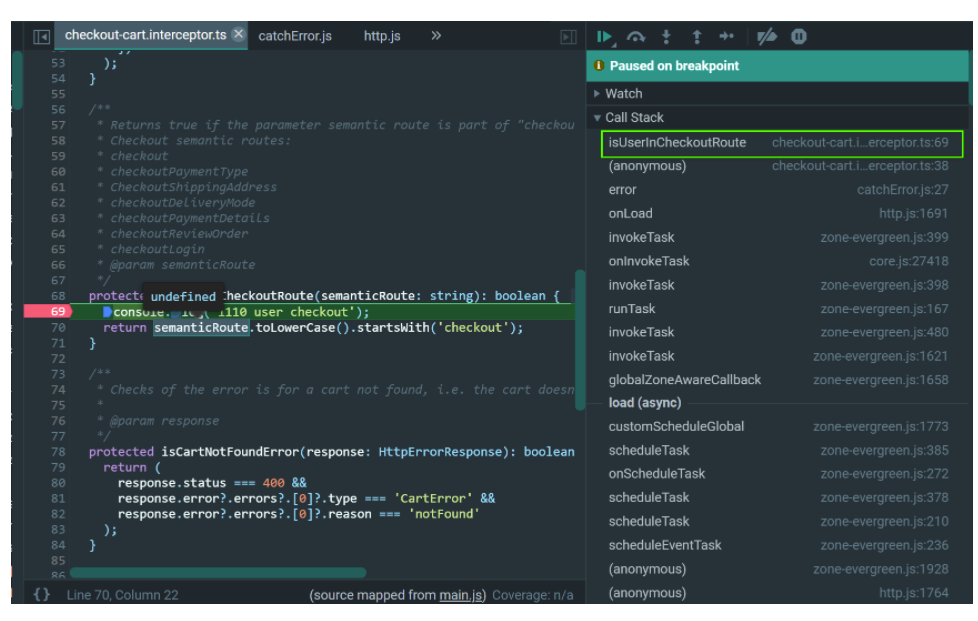
测试:
默认页面: