在Chrome Web Store上安装这个扩展:Angular state inspector
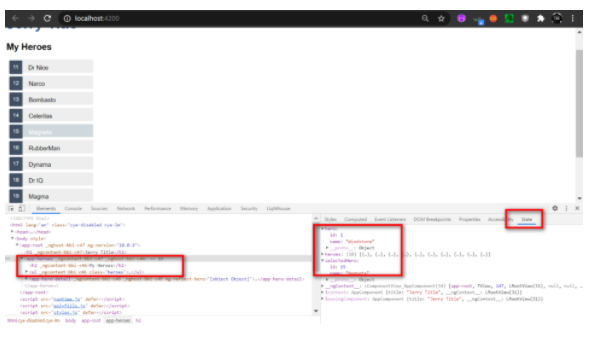
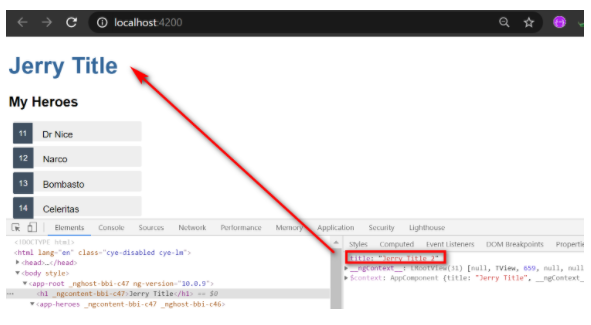
打开一个Angular应用,在Chrome开发者工具的Elements标签页里,多出来一个State标签,可以查看当前Angular应用的绑定信息:
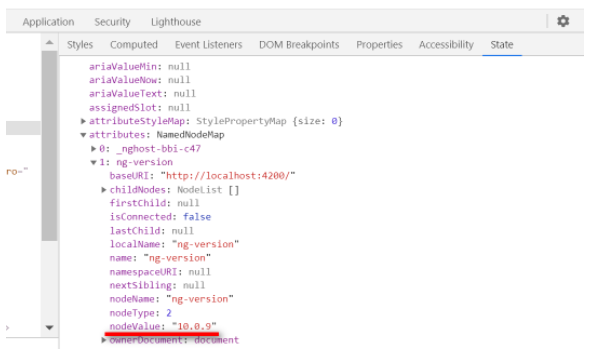
在内部属性__ngContext__里,可以看到Angular的版本号:
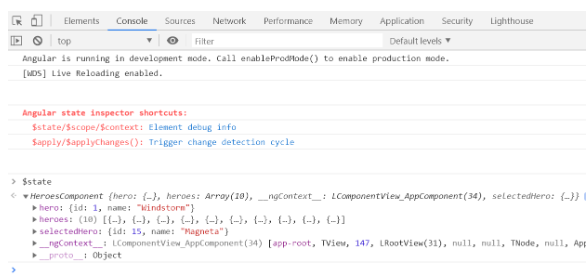
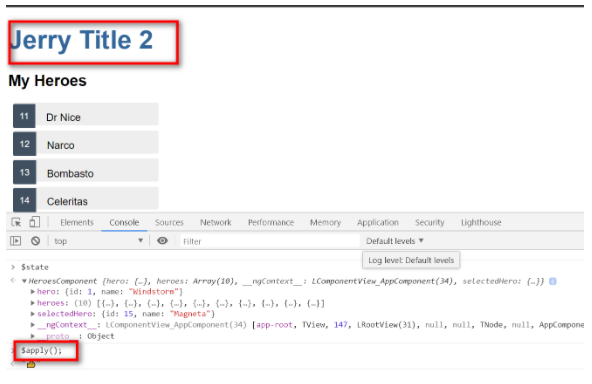
在Chrome开发者工具的console里,打印$state也可以显示这些绑定模型的值:
可以直接在state标签页里修改模型的值,不能立即生效:
需要手动在console里执行$apply()才能生效: