Cart view里的form控件:
<form [formGroup]="checkoutForm" (ngSubmit)="onSubmit(checkoutForm.value)"> <div> <label for="name"> Name </label> <input id="name" type="text" formControlName="name"> </div> <div> <label for="address"> Address </label> <input id="address" type="text" formControlName="address"> </div> <button class="button" type="submit">Purchase</button> </form>
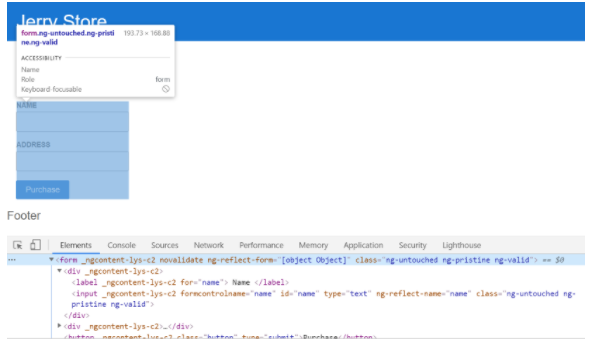
最后生成的html page:
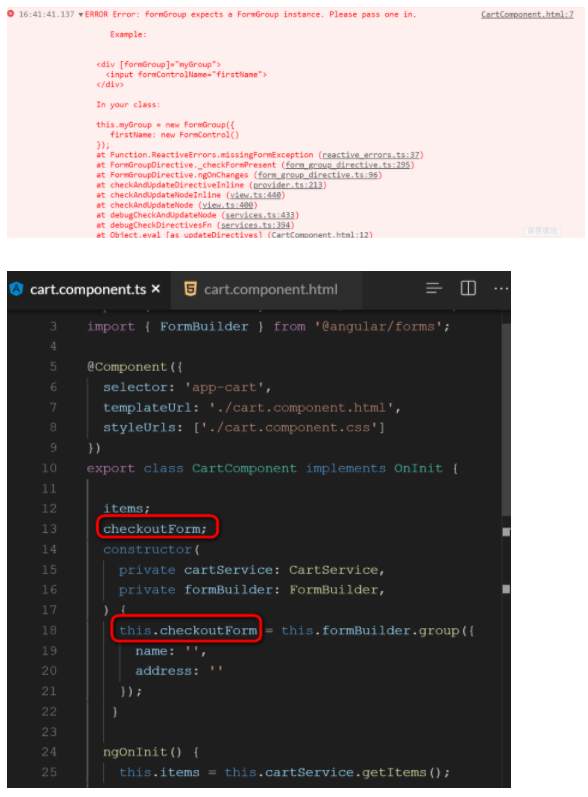
如果Component的模板实现里,form的属性formGroup,即中括号属性后面的值checkoutForm2实际上不存在,那么在页面渲染之前会报错:ERROR Error: formGroup expects a FormGroup instance. Please pass one in.