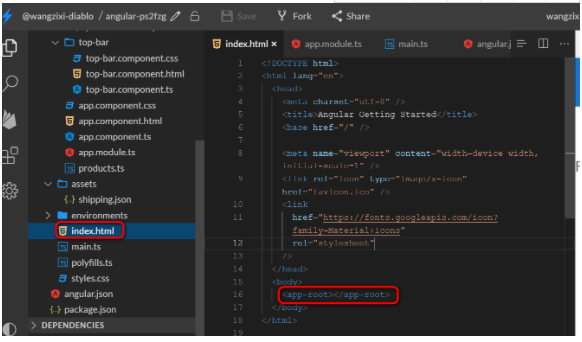
index.html里有一个自定义标签app-root:
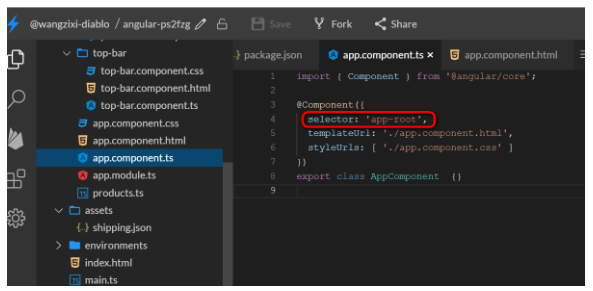
这个app-root是app.component的选择器selector:
app.component.ts里,通过export关键字输出的名称为AppComponent. 为什么运行时会加载这个AppComponent呢?
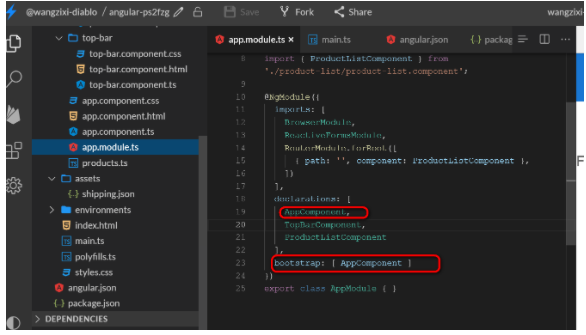
在NgModule app.module.ts的bootstrap属性里定义的:
那么打开应用,为什么会加载这个app.module的NgModule?
在main.ts里指定的:
import { enableProdMode } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { environment } from './environments/environment'; import { AppModule } from './app/app.module'; if (environment.production) { enableProdMode(); } alert("h11"); platformBrowserDynamic().bootstrapModule(AppModule);
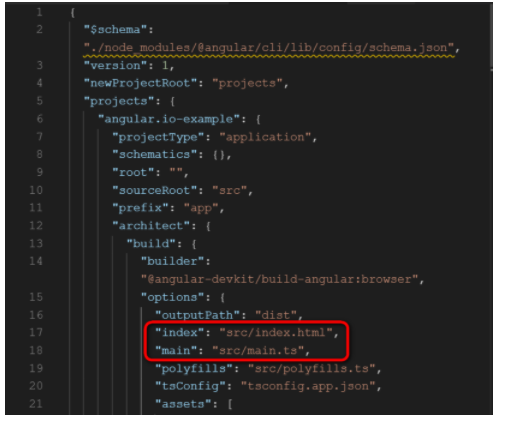
main.js为何会被调用呢?在Angular项目的配置文件Angular.json里: