Created by Wang, Jerry, last modified on May 28, 2016
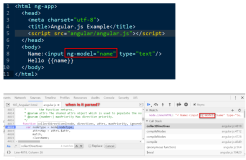
这个 helloworld design time的source code:
Runtime 时生成了很多额外的 class :
从这点出发开始 debug,就自然而然接触到Angular的compile和inject了。
下面是完整的学习过程。
Entry point: JavaScript immediately-invoked function expression IIFE
这个 helloworld design time的source code:
Runtime 时生成了很多额外的 class :
从这点出发开始 debug,就自然而然接触到Angular的compile和inject了。
下面是完整的学习过程。
Entry point: JavaScript immediately-invoked function expression IIFE