Web SQL数据库API是一个独立的规范,在浏览器层面提供了本地对结构化数据的存储,已经被很多现代浏览器支持了。
我们通过一个简单的例子来了解下如何使用Web SQL API在浏览器端创建数据库表并存储数据。
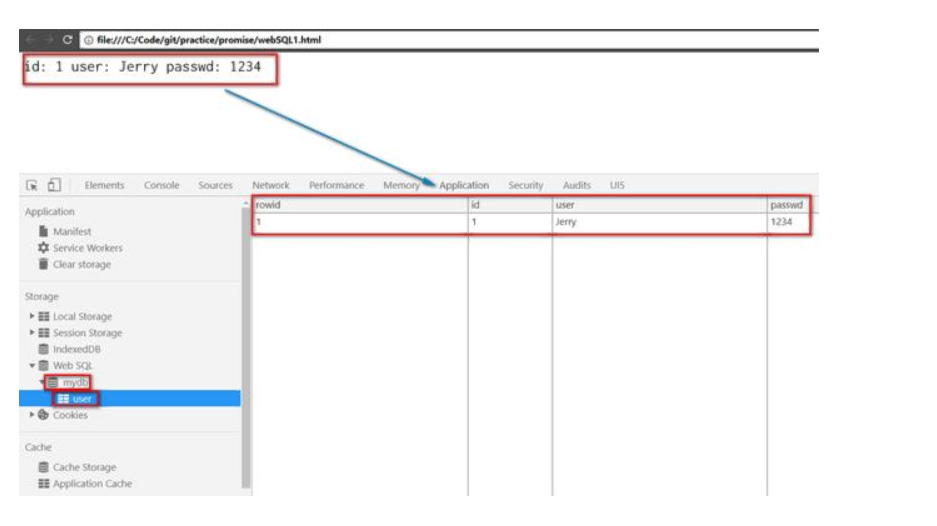
在浏览器里执行这个应用,会创建一个名叫mydb的数据库,里面一张名为“user”的数据库表,并且插入一条记录进去,然后从数据库表中读取中来,打印在浏览器上。
下面就来分析下这90行代码。
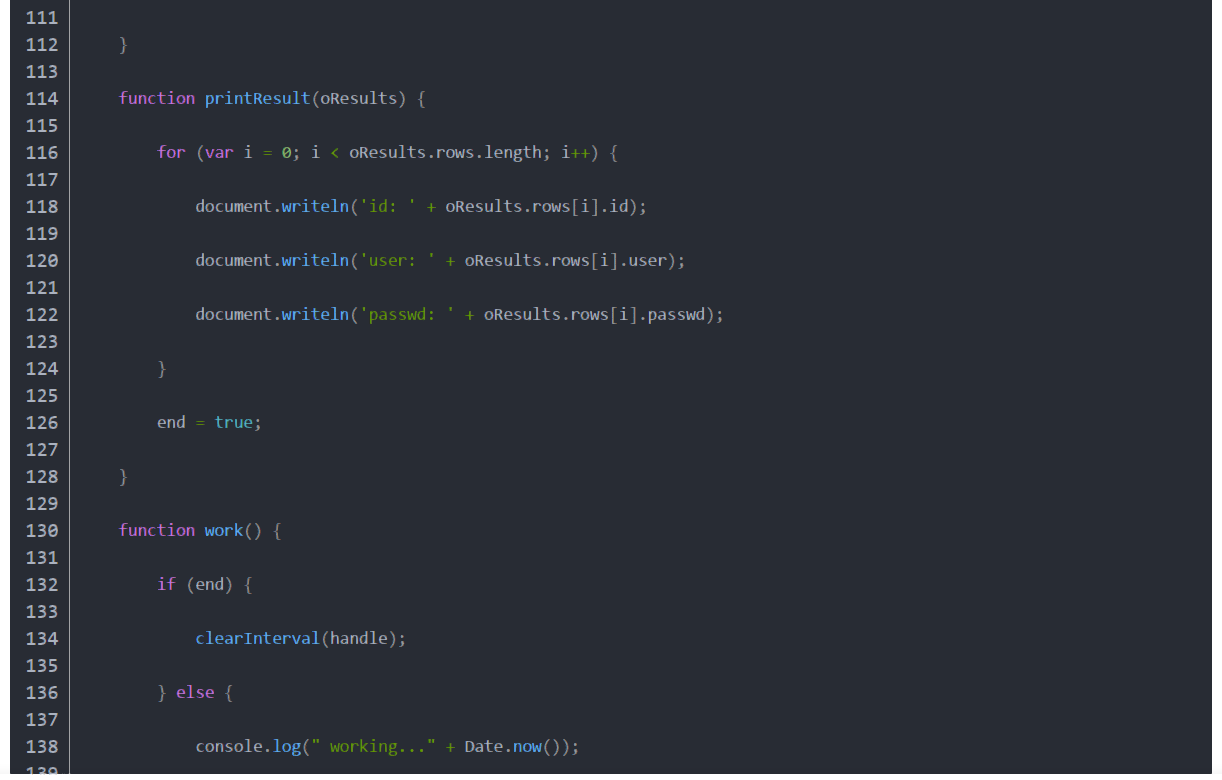
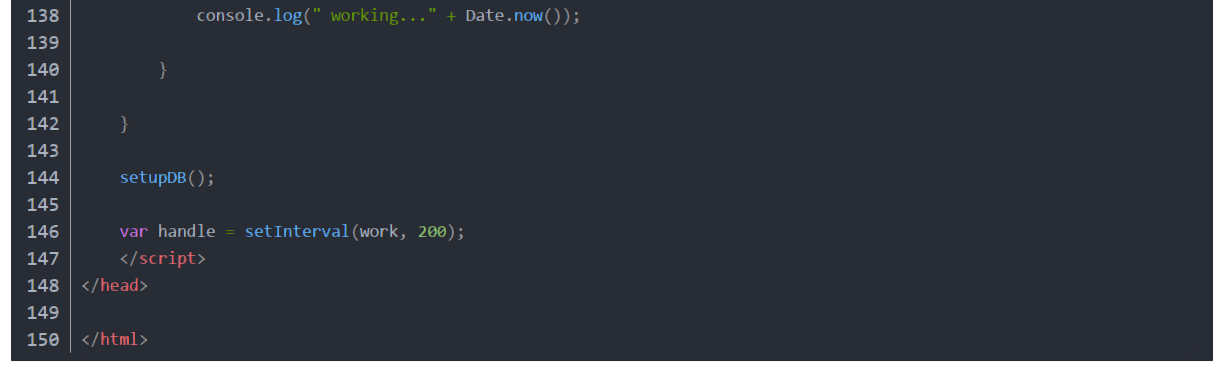
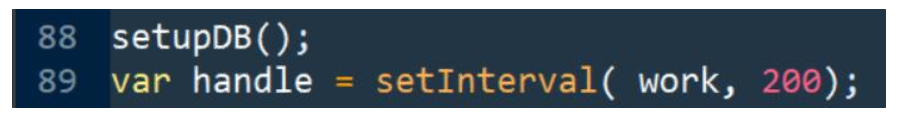
程序的入口是setupDB这个函数,下面的setInterval起了1个间隔为200毫秒的周期执行函数,为了模拟当前浏览器除了进行Web SQL数据库外,还有其他的任务再执行。
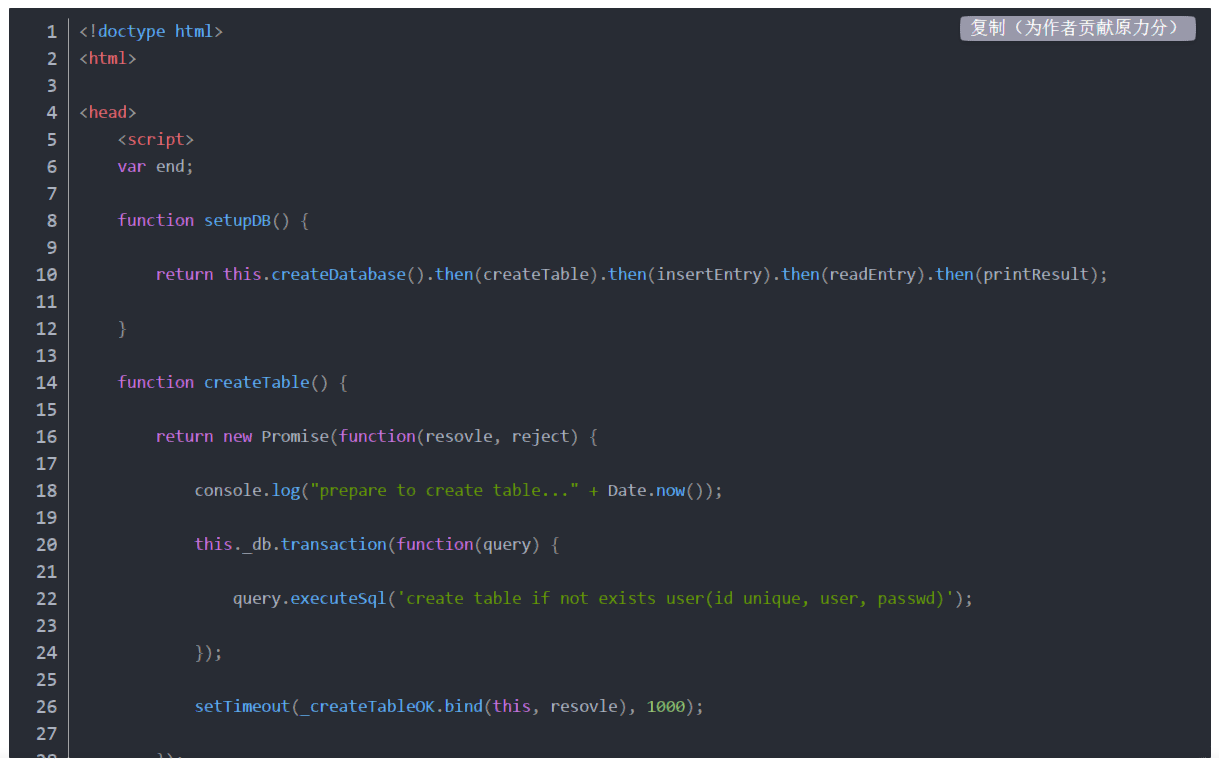
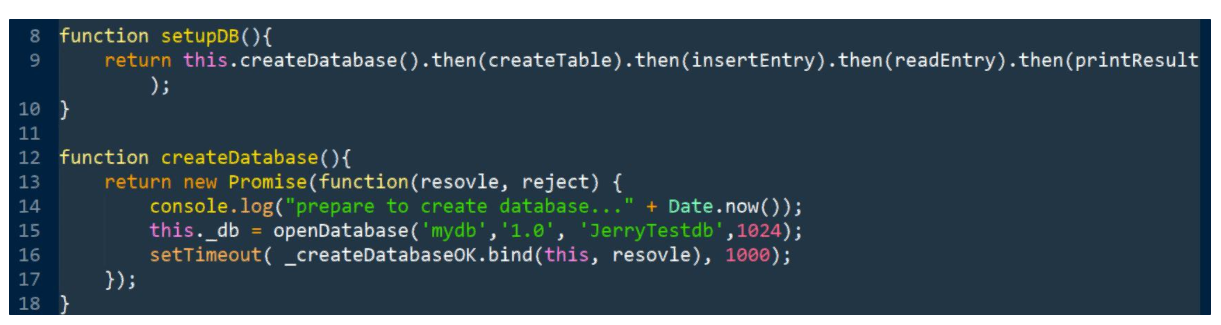
setupDB
用promise实现了一个链式调用,第九行代码从语义上来说很容易理解:首先创建数据库(createDatabase),然后创建数据库表(createTable),然后插入一条记录到数据库表里(insertEntry), 然后马上把刚才插入表里的记录读出来(readEntry)。最后打印到浏览器上。
大家看我第16行的_createDatabaseOK的函数延时1秒执行,仅仅是为了演示WebSQL API 异步调用的最佳实践。
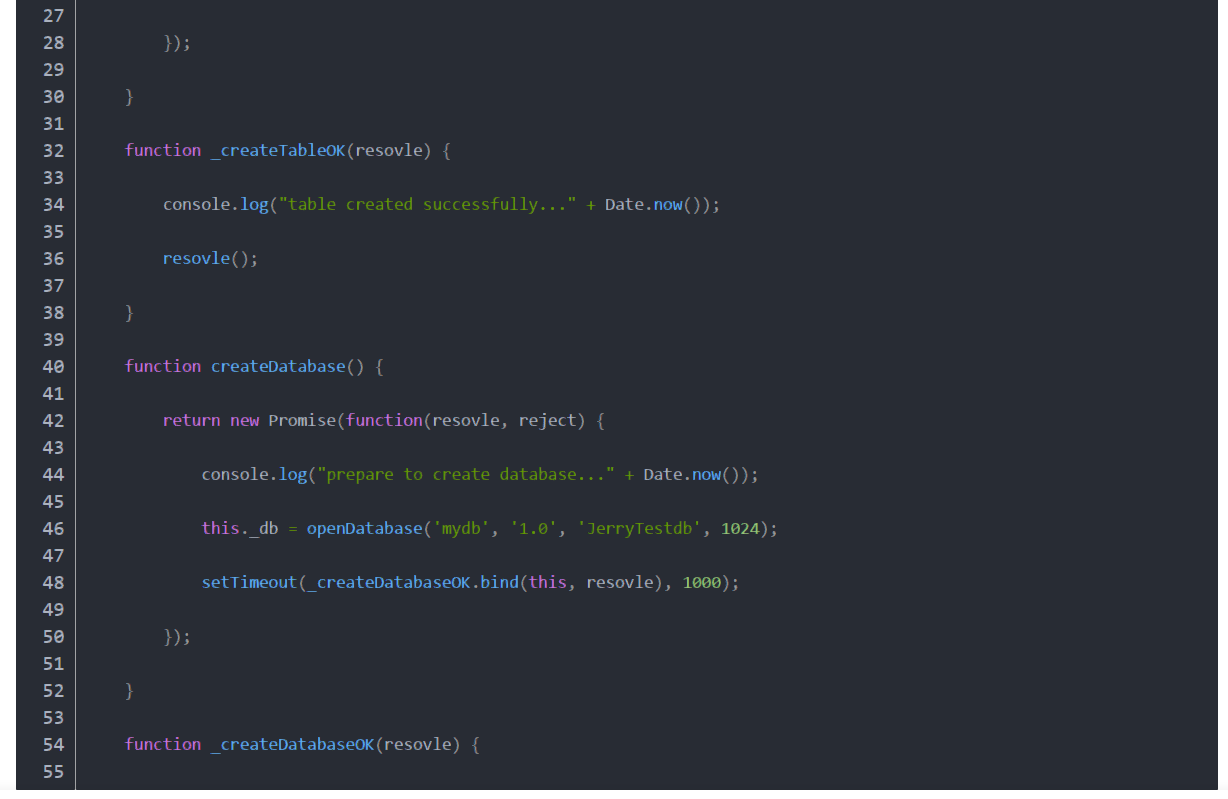
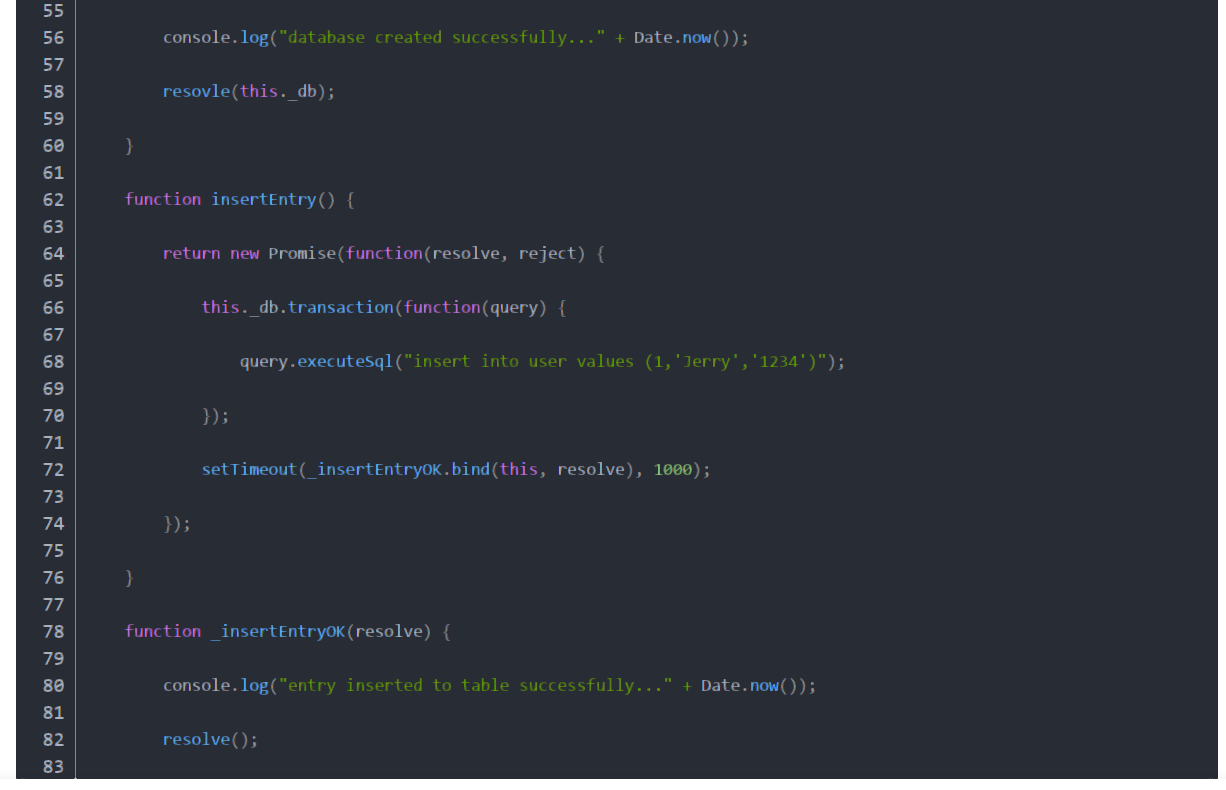
createDatabase函数的第15行,调用了Web SQL API的openDatabase,创建了一个名为mydb的数据库。openDatabase会返回一个数据库句柄,我们保存在属性_db里以便后续使用。
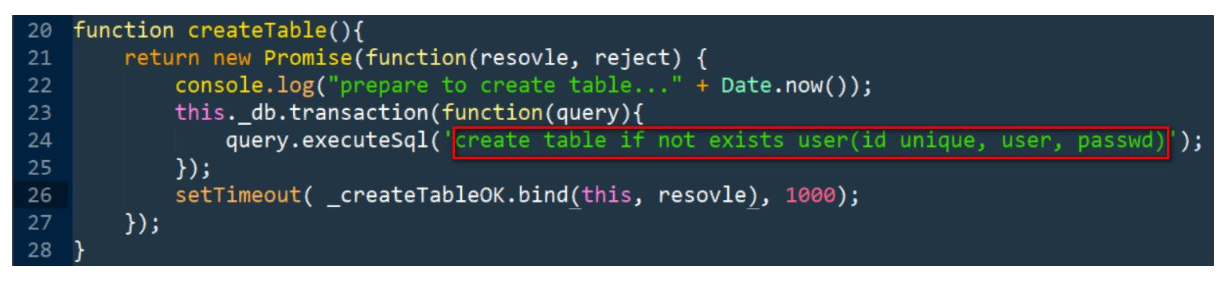
createTable
使用前一步骤得到的数据库句柄,通过数据库句柄暴露的API transaction, 执行一个数据库事务。事务的具体内容是一个SQL语句,通过executeSql调用来创建数据库表:
create table if not exists user(id unique, user, passwd)
用过JDBC的朋友对这种写法应该很熟悉。
数据库表明为user,主键为id,有两个列user和passwd。
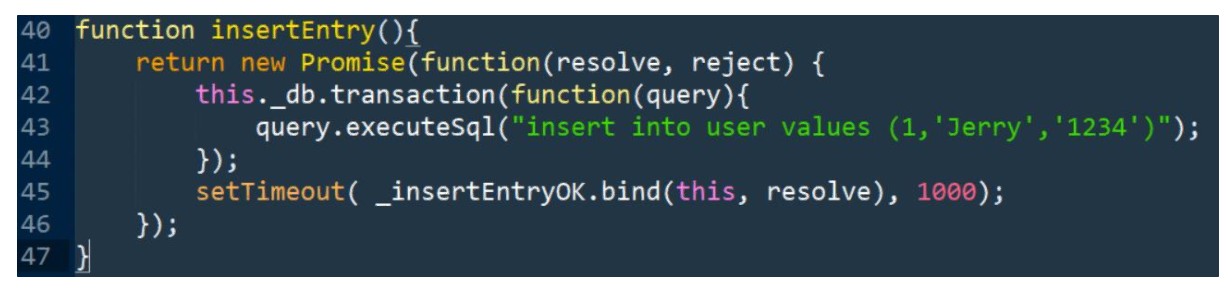
insertEntry
在前一步骤中创建的user数据库表中插入一行记录,id为1,user值为Jerry,passwd为1234。
insert into user values (1,‘Jerry’,‘1234’)
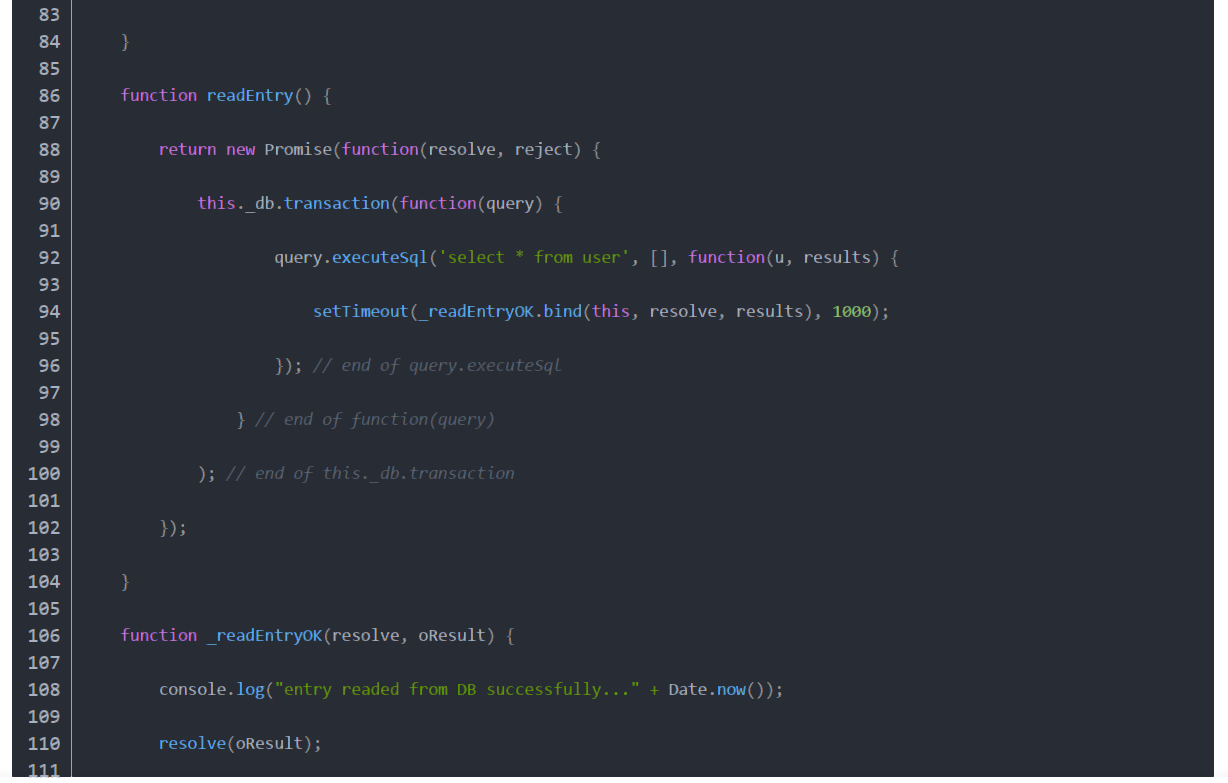
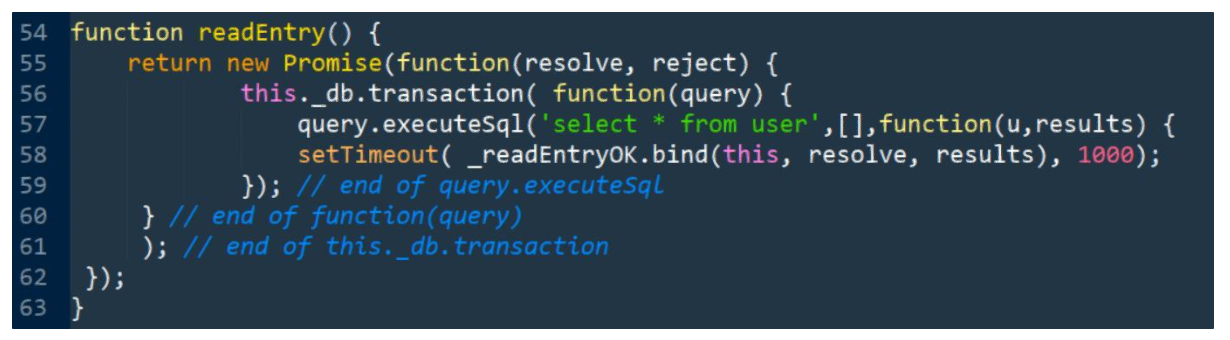
readEntry
还是通过第一步创建的数据库句柄_db, 执行一个数据库事务,内容为SELECT语句,从user表里读出所有记录。
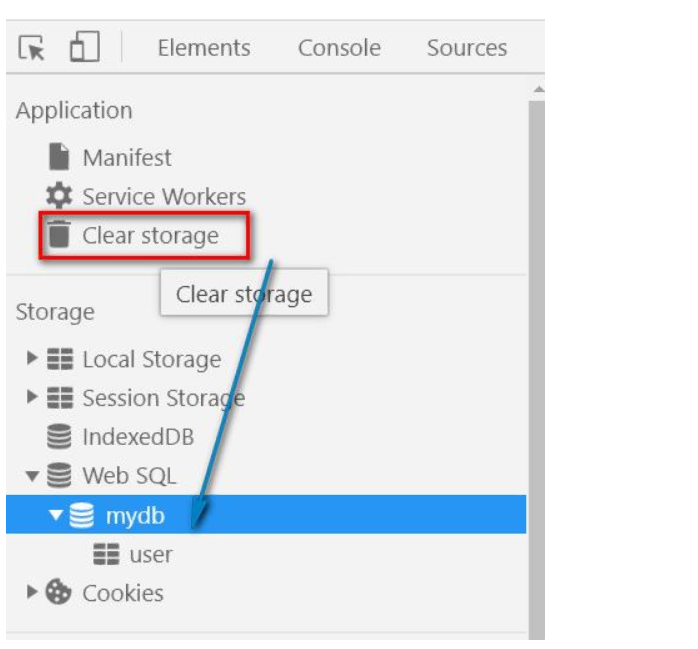
如果想清除掉Web SQL里的数据库表,在Chrome开发者工具里点击Clear storage:
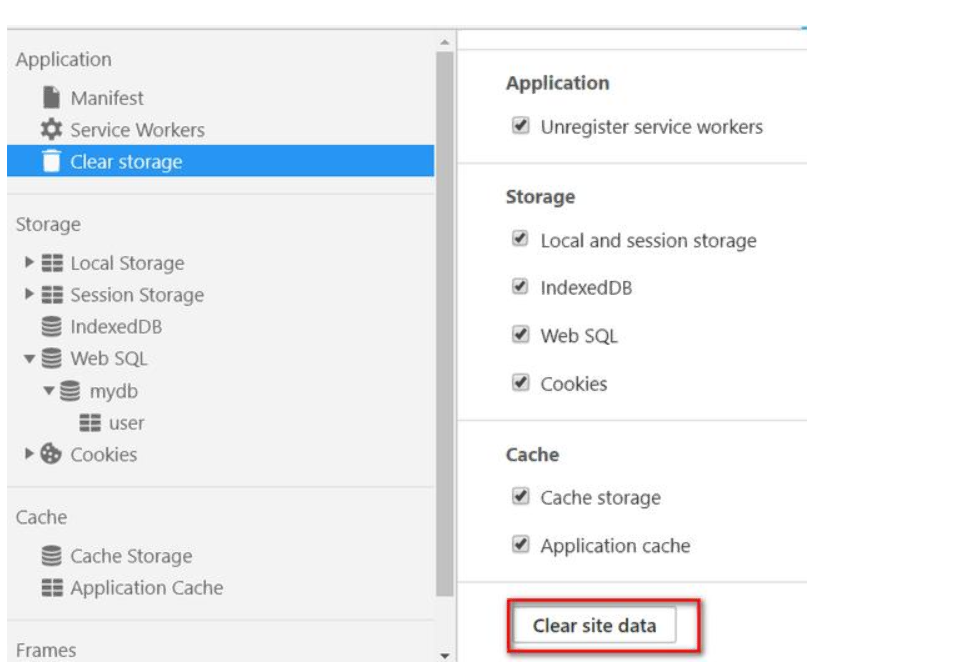
选中您要清除的Storage类型,点“Clear Site Data"即可。