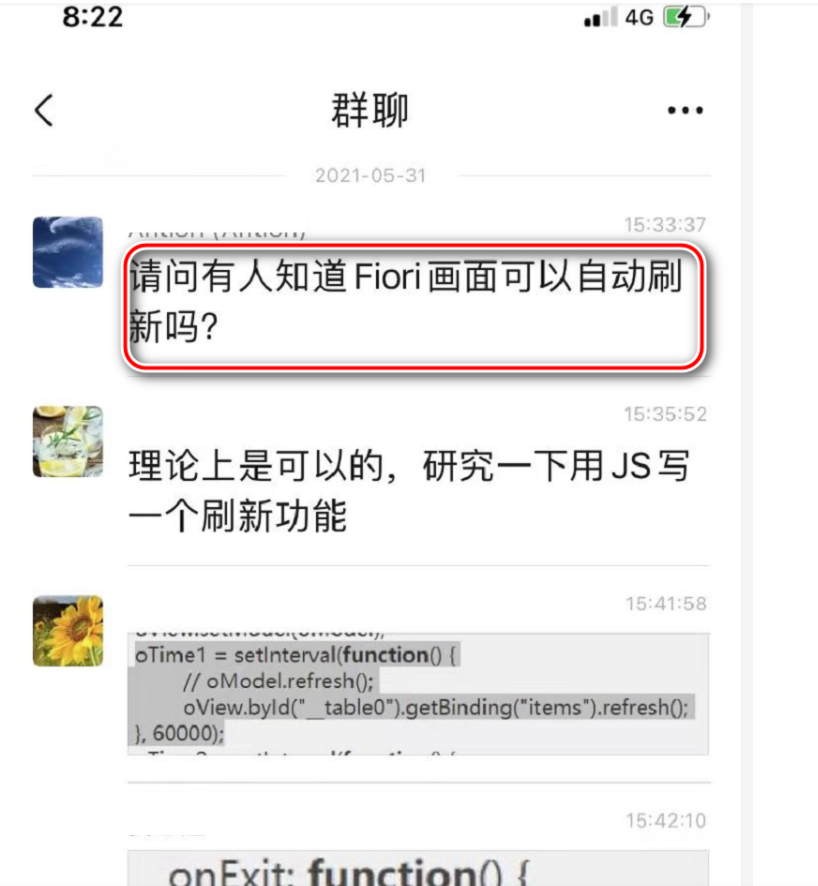
一个朋友向我咨询,关于 SAP Fiori 页面自动刷新的实现方法。
如果是 Jerry 之前视频 一步步创建 SAP Fiori Elements 应用 介绍的 SAP Fiori Elements Overview 应用,要实现页面自动刷新比较容易,直接在 manifest.json 里使用属性 refreshIntervalInMinutes 定义刷新时间间隔即可。
但这位朋友咨询的 SAP Fiori 页面,显然是指采取 SAP UI5 Freestyle 方式开发的页面。所谓 Freestyle 开发方式,是指不借助 SAP Fiori Elements 框架,而是使用 SAP UI5 SDK,由应用开发人员自行编写应用的视图和控制器逻辑。
要实现页面刷新,一种容易想到的思路就是,让 SAP UI5 应用的 Controller 层,周期性地向后台发起数据请求。一旦最新的数据响应从后台返回到浏览器,根据 SAP UI5 MVC 设计,模型数据 (Model) 的更新则会导致视图 (View) 的自动更新。
本文采取上述思路实现 SAP Fiori 页面自动刷新功能。当然如果大家有更好的实现方式,欢迎留言指教。
本文介绍的例子应用的所有代码,在我的 Github 上能够找到。
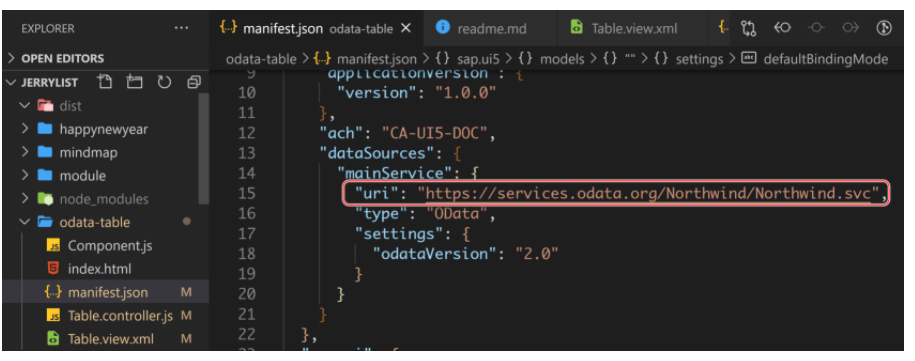
将 Jerry 上述代码仓库的应用克隆到本地。该应用里我使用的 OData 服务为著名的用于教学的 Northwind 服务,其 url 为:
https://services.odata.org/Northwind/Northwind.svc
将这个 url 配置成应用 manifest.json 文件的 dataSources/mainService 区域内对应的 uri 字段值。这样,运行时该 SAP UI5 应用消费的 OData 服务就确定下来了,无需我们手动编写代码实例化 OData Model.
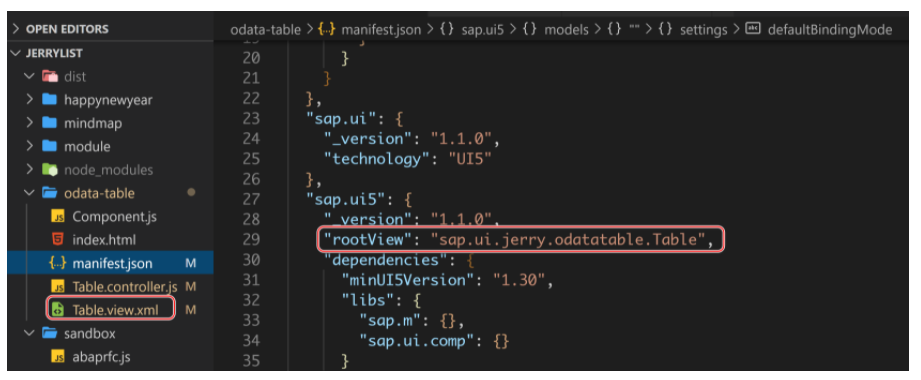
在 mani fest.json 文件 sap.ui5 区域里,维护字段 rootView 的值,以确定该应用的根视图名称为:
sap.ui.jerry.odatatable.Table
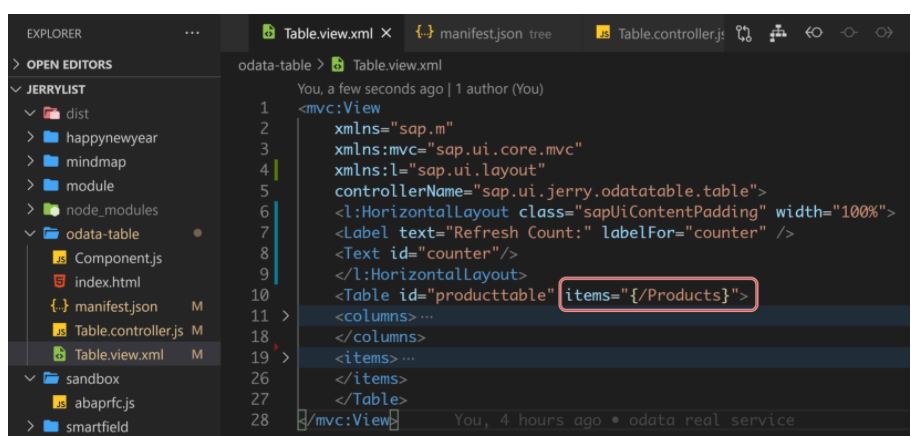
在这个根视图里,我只定义了一个 sap.m.Table 控件,并且在控制器里编写了几行 JavaScript 代码,实现该表格控件的周期性动态刷新。
表格控件的抬头用于显示当前页面刷新次数的计数器。例如下图表示,当前表格已经刷新了 7 次
Table 控件的 items 属性绑定到 OData 服务里名为 Products 的 entitySet,用于显示该 OData 服务提供的产品数据。
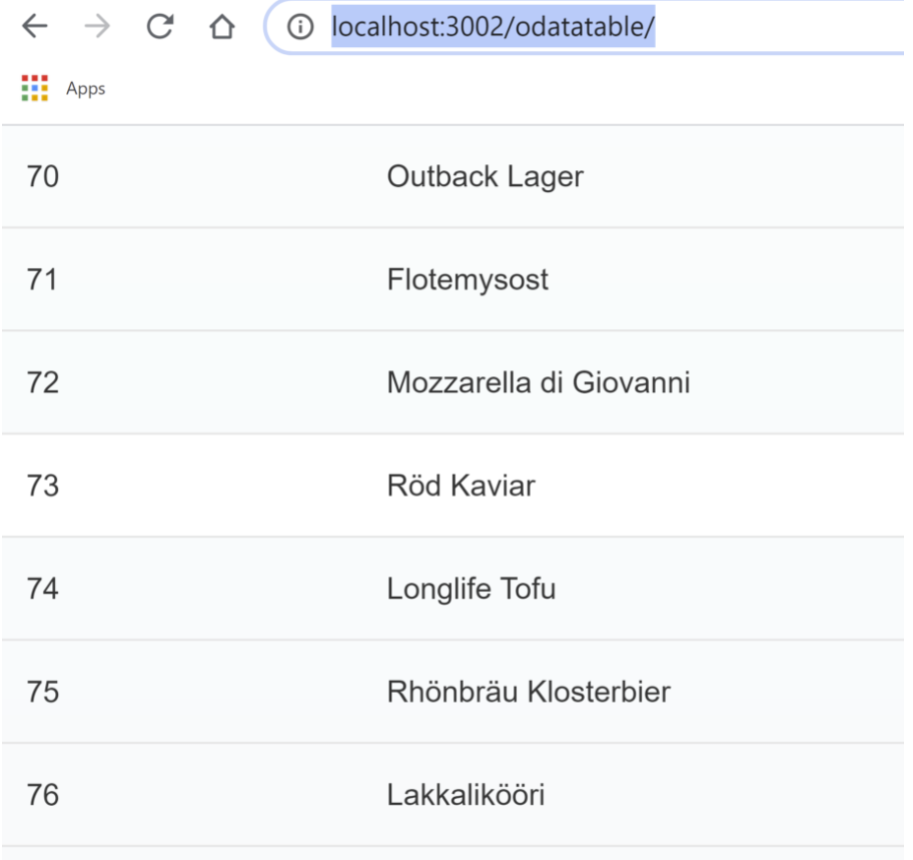
本地执行 node local.js 命令后,访问如下 url 以打开这个 SAP UI5 应用的页面:
http://localhost:3002/odatatable/
能看到该 OData 服务返回的总共 77 个产品数据,显示在表格控件里:
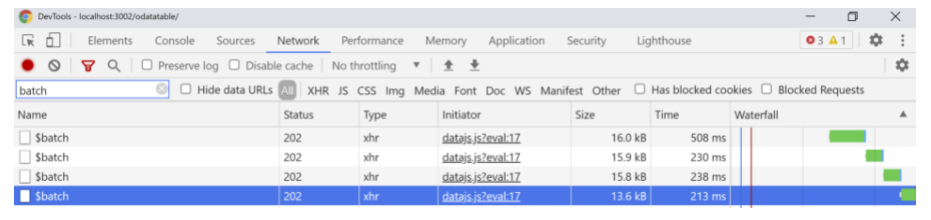
同时,在 Chrome 开发者工具里观察到总共 4 个 batch 请求。这是因为 Northwind OData 服务总共包含 77 个产品,而单次的 batch 请求,由于服务器的分页实现,一次只返回 20 条数据,故总共需要 77 / 20 + 1 = 4 次 batch 请求。
关于 SAP 应用服务器端的分页实现,可以参考 Jerry 之前的文章:
SAP UI 搜索分页技术
SAP OData编程指南
SAP UI的加载动画效果和幽灵设计(Ghost Design)
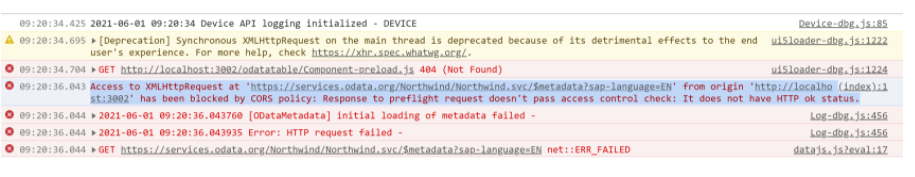
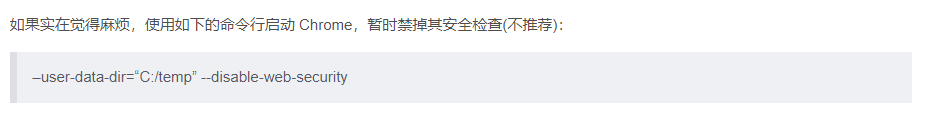
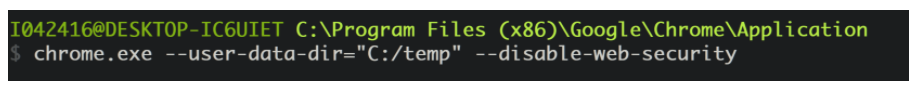
如果在本地测试时,消费 Northwind OData 服务遇到跨域问题,可以按照 Jerry 之前的文章 用JavaScript访问SAP云平台上的服务遇到跨域问题该怎么办,自己开发一个简单的代理服务器 来避免这个问题。
最后,在控制器里想办法实现周期性定时操作。很多朋友建议使用浏览器环境下原生的 setInterval 或者 setTimeout 等 API:
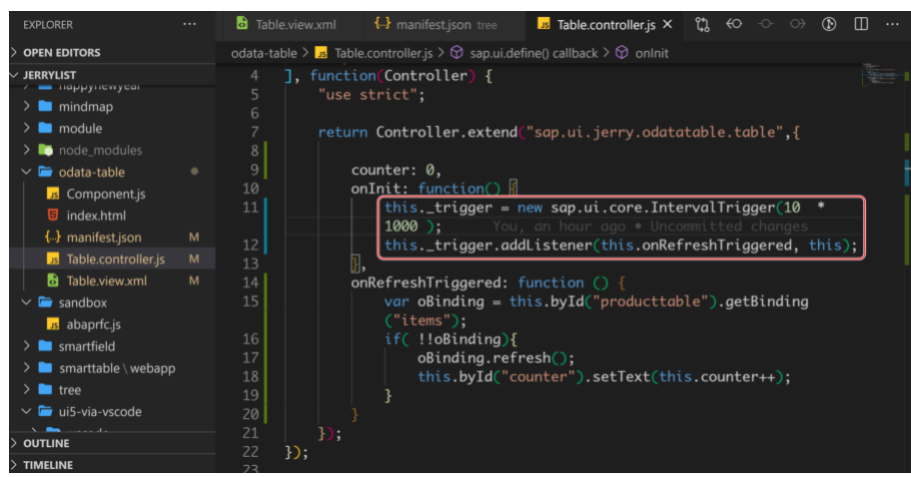
其实 SAP UI5 提供了基于 setTimeout 封装的 API,sap.ui.core.IntervalTrigger,使用方式如下图所示:
上图第 11 行代码里,传入 IntervalTrigger 构造函数的数字,即是定时器触发的时间间隔,单位为毫秒。第 12 行 addListener 方法,注册一个事件处理函数。每当定时器时间间隔到达时,触发该函数的执行。
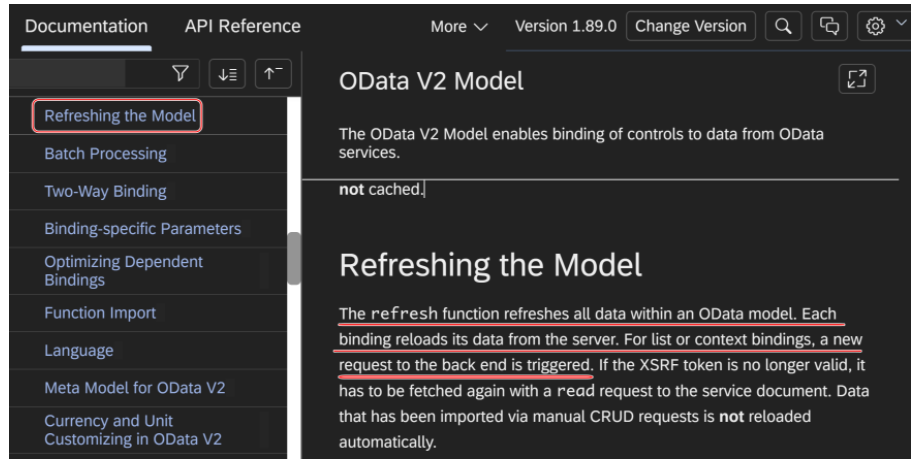
上图第 17 行代码,拿到 Binding 实例后,调用其 refresh 方法,会触发向后台的 OData 请求,重新加载数据,从而达到刷新表格显示数据的目的:
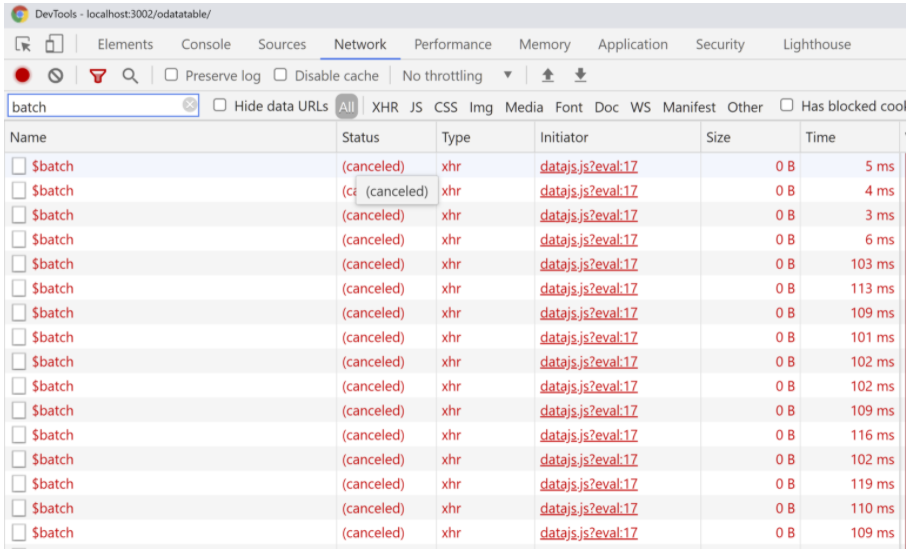
https://sapui5.hana.ondemand.com/#/topic/6c47b2b39db9404582994070ec3d57a2#loio66a130fa4d10411b8fc90df00185554b关于上图 SAP 帮助文档介绍的 refresh 方法,其实还有一个知识点。如果我们把 IntervalTrigger 构造函数里传入的时间间隔调小,比如指定成每隔 0.1 秒触发一次,这样在 Chrome 开发者工具 network 标签页里能看到大量状态为 cancelled 的 OData 请求:Jerry 之前的文章 SAP UI5 OData谣言粉碎机:极短时间内发送两个Odata request,前一个会自动被cancel掉吗 曾经分析过,在什么样的情况下,OData 请求会被 cancel. 大家如果有所遗忘,可以再回过头去阅读。
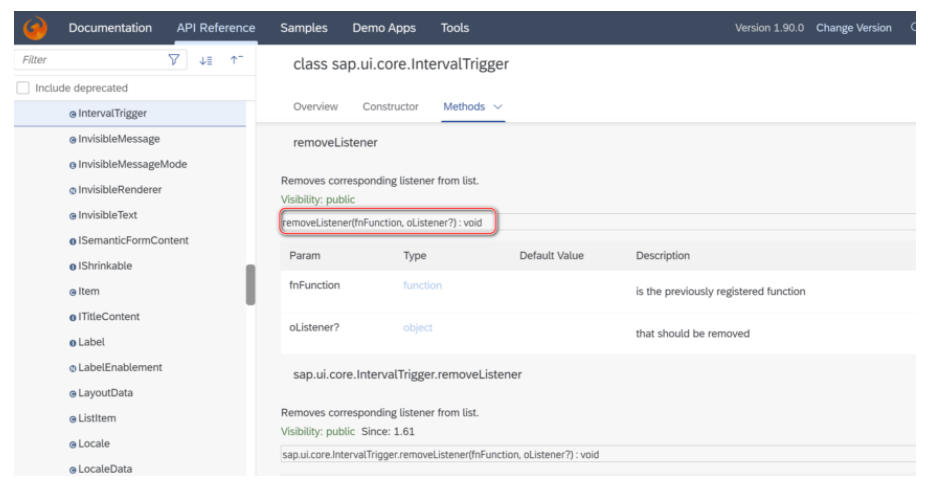
在控制器的 onExit 钩子函数里,可以调用 removeListener 方法,移除事件处理函数,以避免可能的内存泄漏。大家如果有更好的实现方式,欢迎留言指教。
更多阅读
在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用
答网友提问:使用 SAP Fiori Tools 创建的 Fiori Elements 应用,如何进行二次开发?
本地开发好的 SAP Fiori Elements 应用,如何部署到 ABAP 服务器上
深入掌握 SAP Fiori Elements 工作原理的前提条件:理解 Smart Field
深入理解 SAP Fiori Elements 工作原理系列之二:如何给 SAP Fiori Elements 应用添加自定义按钮
SAP Fiori Elements 框架里 Smart Table 控件的工作原理介绍
SAP Fiori Elements List Report Smart Table 列项目宽度计算的奥妙