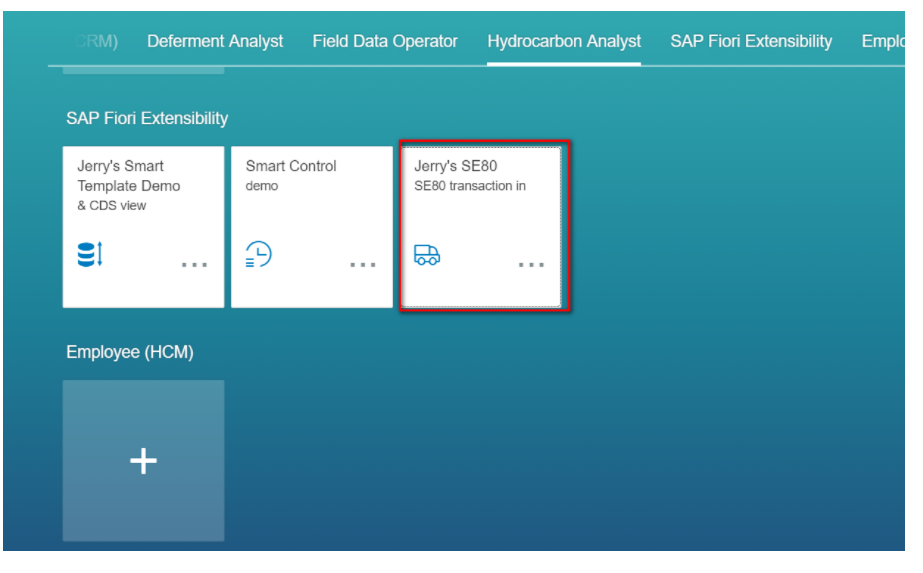
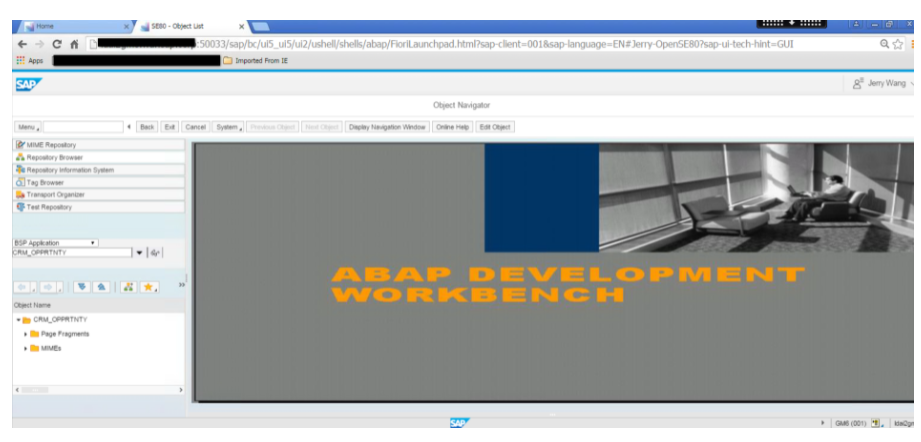
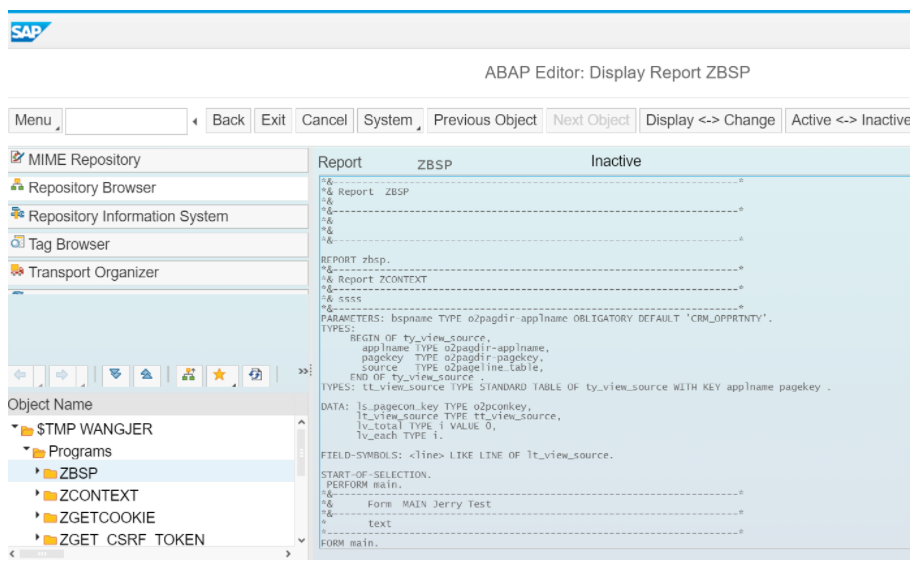
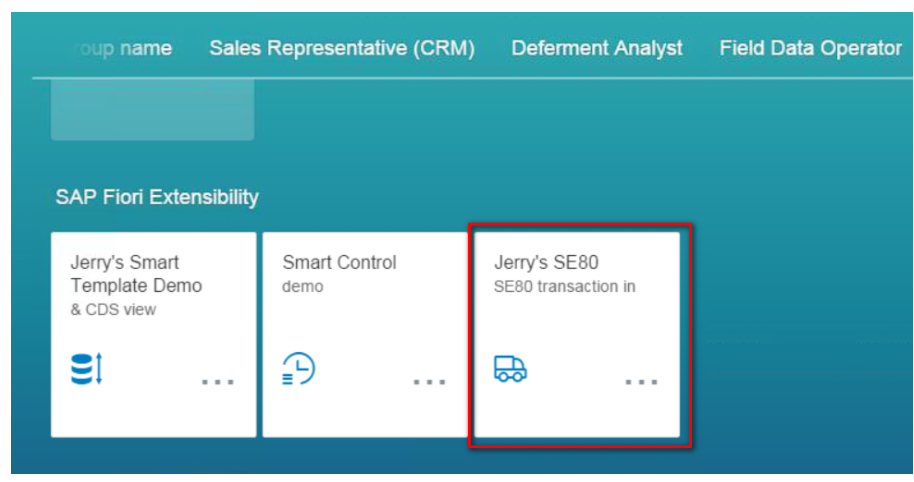
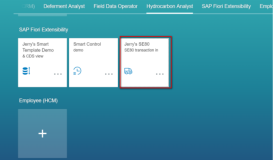
效果如图:点击Fiori launchpad的SE80对应的tile:即可在浏览器里打开SE80具体步骤
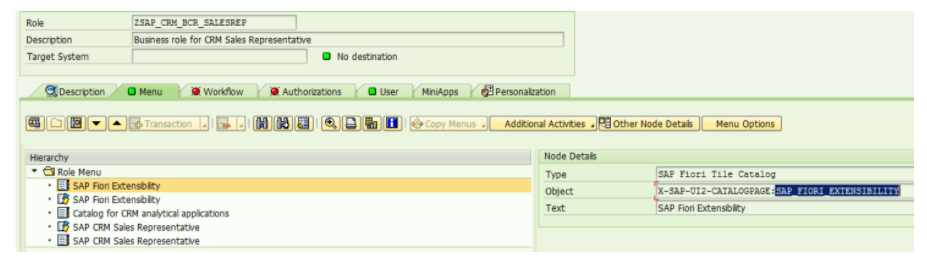
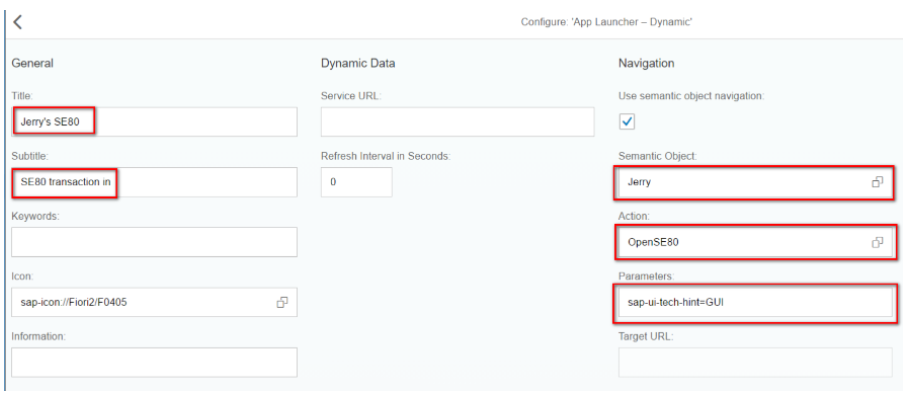
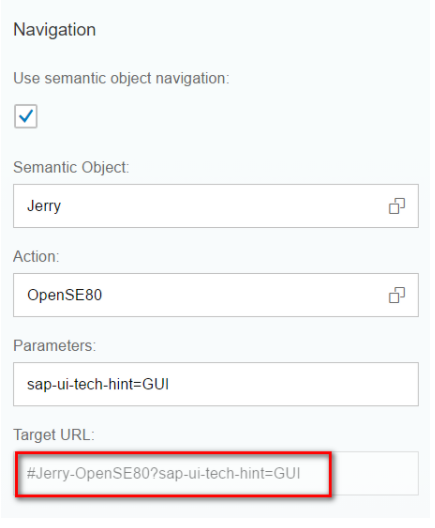
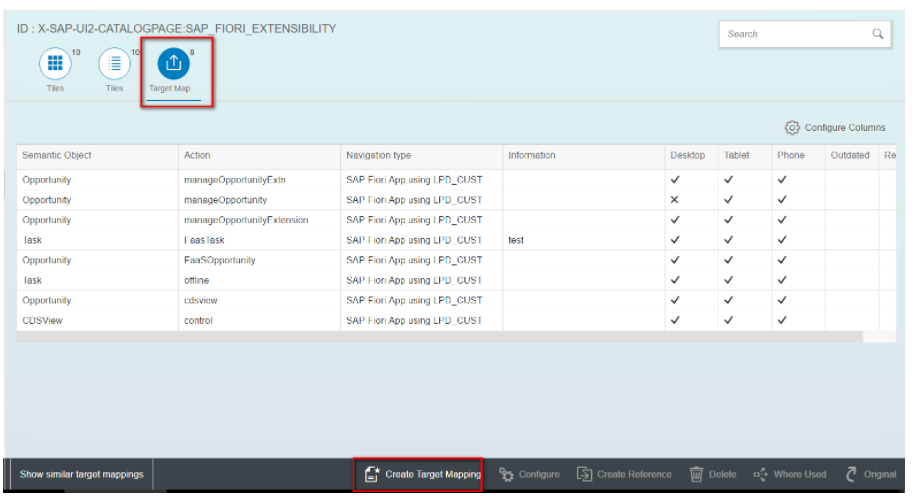
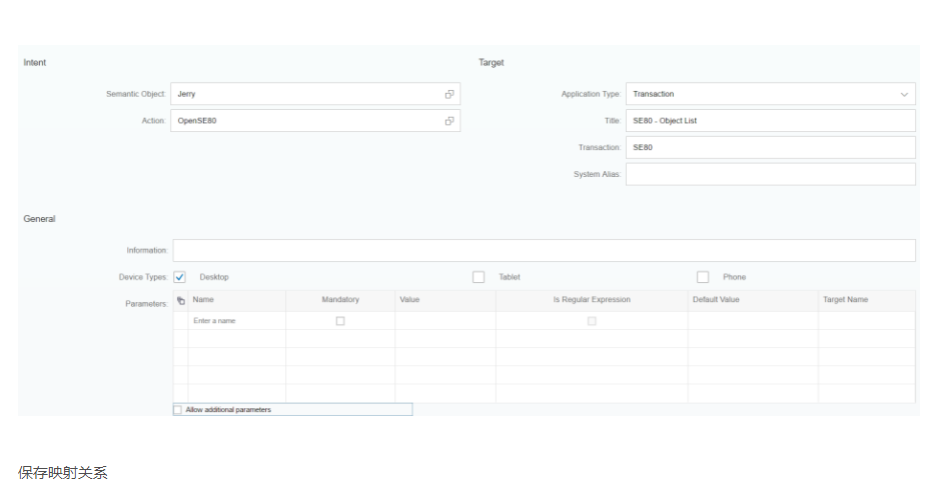
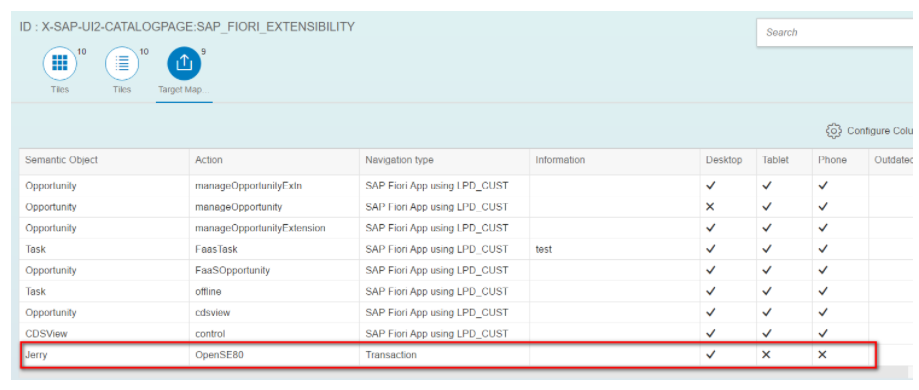
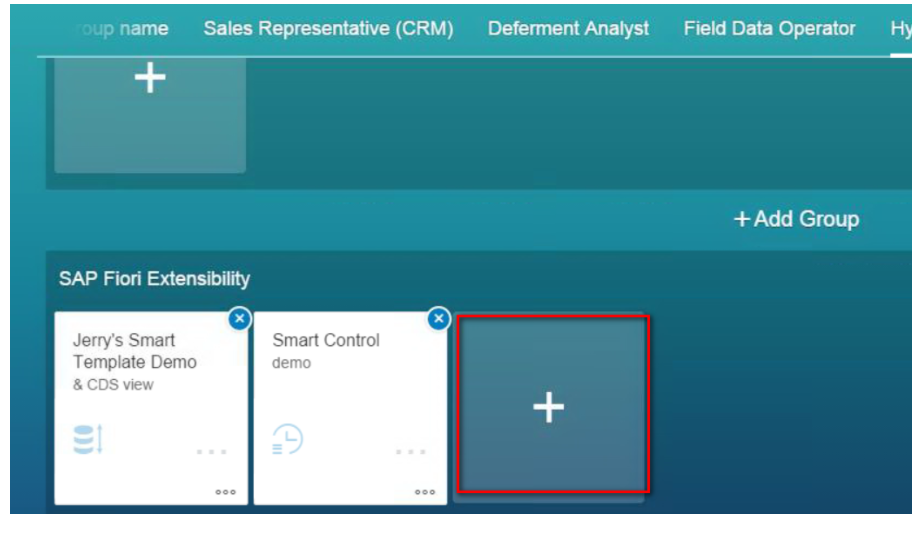
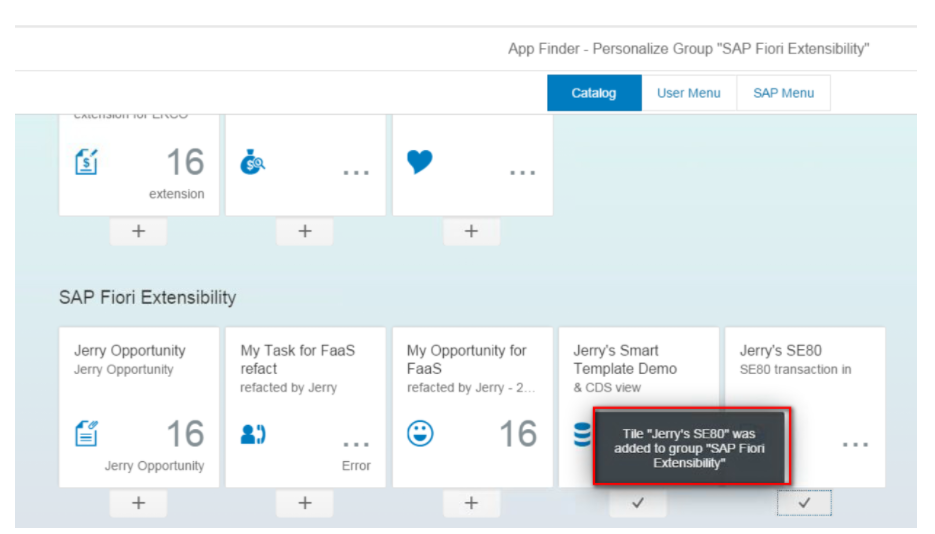
(1). 在后台找到Fiori catalog page ID: SAP_FIORI_EXTENSIBILITY(2). 打开Open Fiori Launchpad Designer, 根据前一步找到的ID搜索出catalog. 创建一个新的tile维护如下数据:保存,如下url会自动生成。(3). 创建一个新的目标映射关系:(4). 将前述步骤创建的tile配置到UI上:然后就能从Launchpad里访问到该tile, 进而通过浏览器访问SE80.