在 使用 yo 创建好的 SAP UI5 项目里,使用命令行:
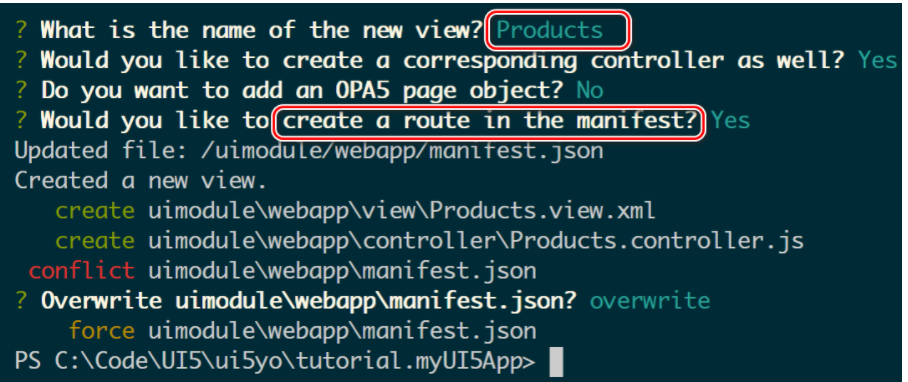
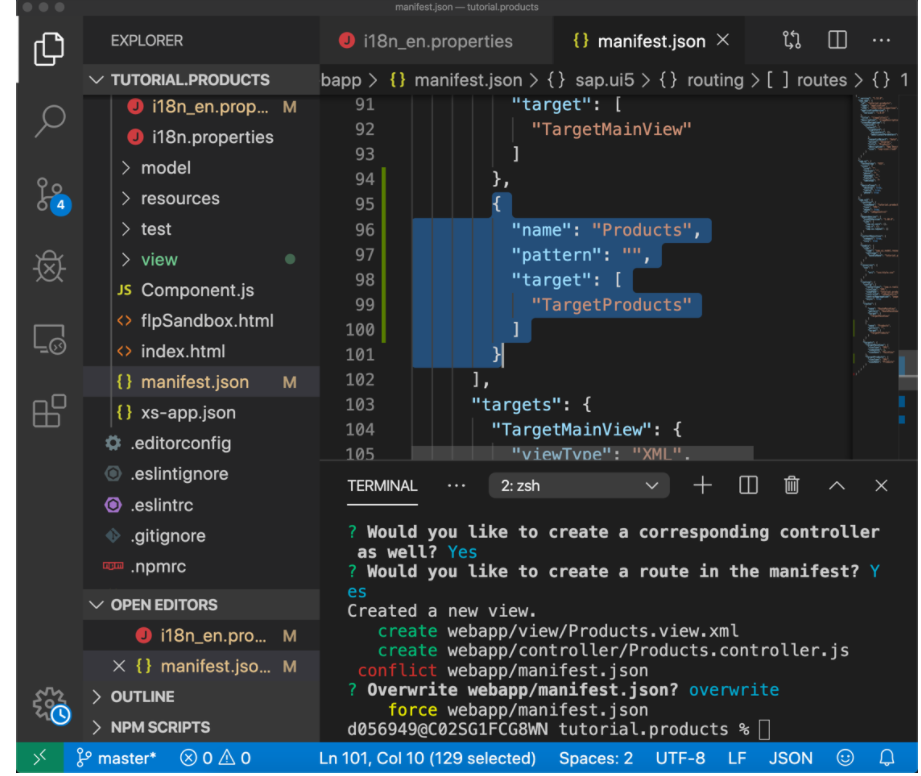
yo easy-ui5 project newview:输入新的视图名称为 Products,创建新的控制器,以及在 manifest.json 里定义新的 route:
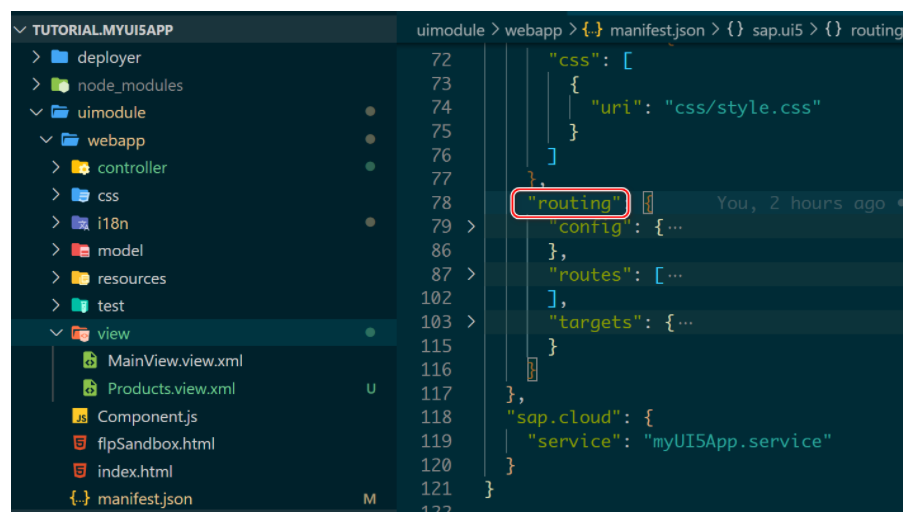
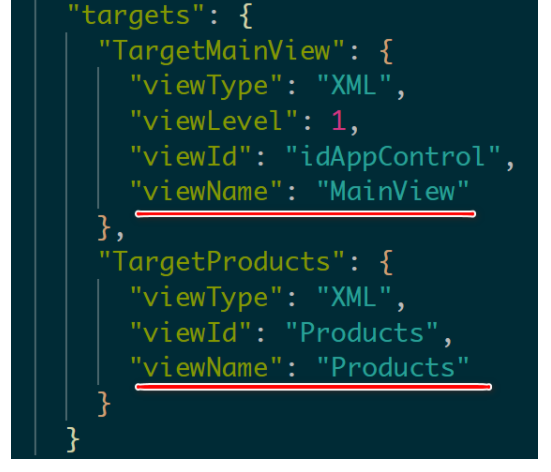
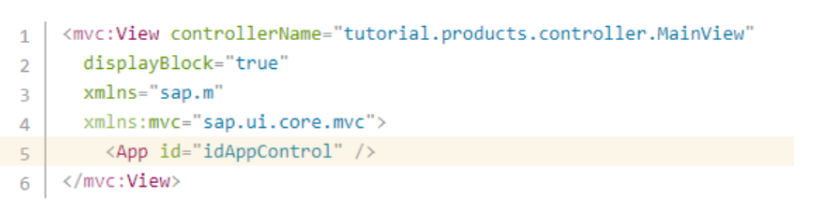
manifest.json routing 区域里三个节点增添了新属性:target 区域增添了新的 id 和 name 同名的Products 视图,实现类型为 XML:把 pattern 里字符串内容去掉,变成"":webapp/view/Mainview.view.xml 是整个应用的外层容器。将 app 标签页里的内容全部删除:创建出来的 Products 页面的内容为:使用 aggregation bindings,定义了一个 list.
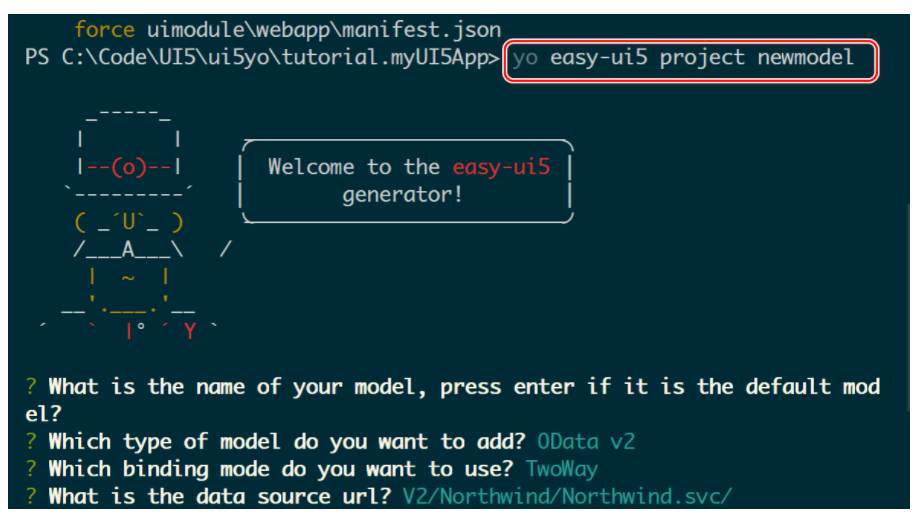
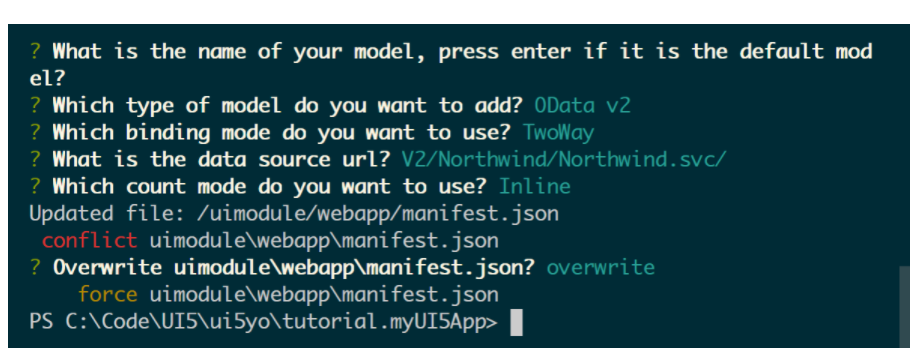
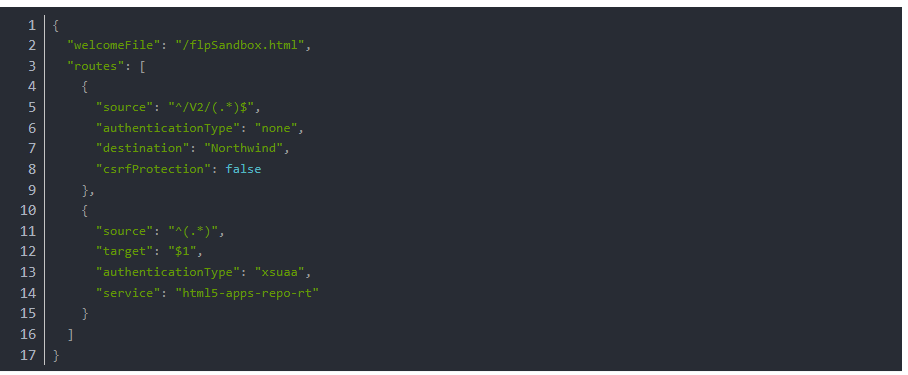
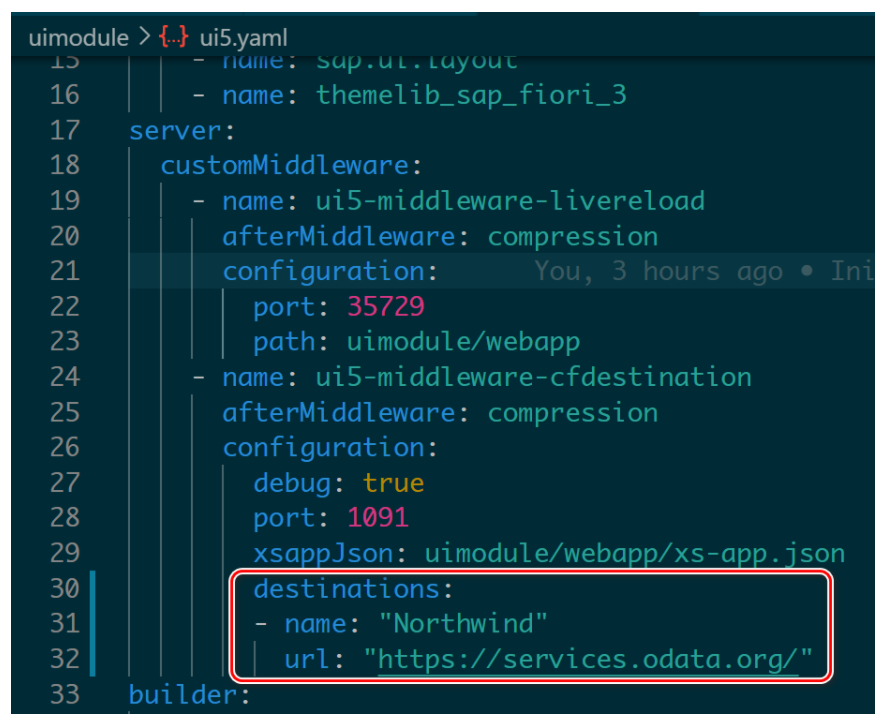
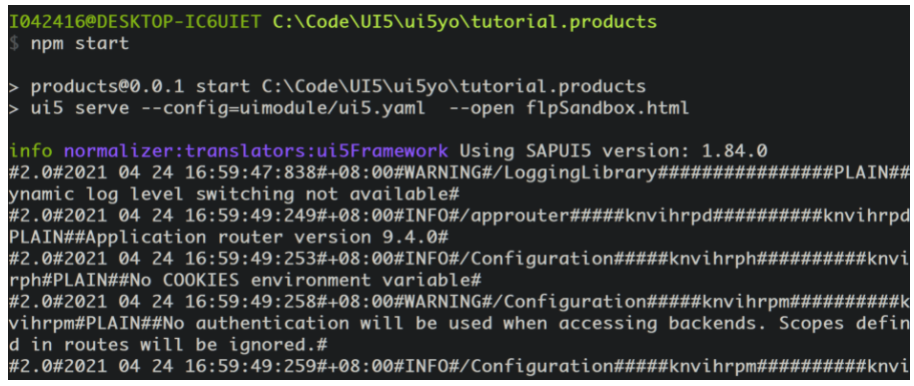
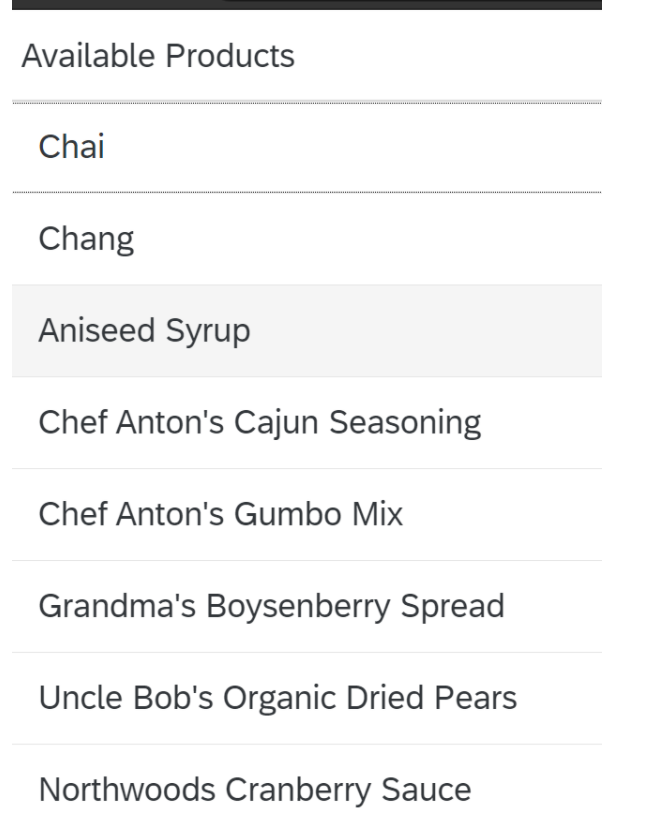
使用命令行 yo easy-ui5 project newmodel 创建一个新模型:定义一个本地 destination:使用 npm ui5 启动工程。后的效果: